CSS的三大特性
Posted fantianlong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS的三大特性相关的知识,希望对你有一定的参考价值。
一、优先级
所谓优先级,就是指一个标签的显示效果(样式表现),可能受若干个因素的影响,但哪一个因素的影响大,则最终效果就按该因素的设定,也就是“更优先”的意思。
优先级排名:伪元素选择器 > !important > 行内样式 > id选择器 > 类选择器(或伪类选择器) > 元素选择器 > * > 继承样式 > 浏览器默认样式
上述黄色背景部分在实际应用中最常见。
计算规则:选择器的特殊性值表述为4个部分,用0,0,0,0表示。
- ID选择器的特殊性值,加0,1,0,0。
- 类选择器、属性选择器或伪类,加0,0,1,0。
- 元素和伪元素,加0,0,0,1。
- 通配选择器*对特殊性没有贡献,即0,0,0,0。
- 最后比较特殊的一个标志!important,它没有特殊性值,但它的优先级是最高的,为了方便记忆,可以认为它的特殊性值为1,0,0,0,0
如.a1 .a1 .a1 .a1 .a1 .a1 .a1 .a1 .a1 .a1 .a1 p color:red为:0 0 11 0,不可进位,从左到右依次比较每位的数值,数值大的选择器优先级高,最终为显示的样式。
错误的说法
在学习过程中,你可能发现给选择器加权值的说法,即 ID 选择器权值为 100,类选择器权值为 10,标签选择器权值为 1,当一个选择器由多个 ID 选择器、类选择器或标签选择器组成时,则将所有权值相加,然后再比较权值。这种说法其实是有问题的。比如一个由 11 个类选择器组成的选择器和一个由 1 个 ID 选择器组成的选择器指向同一个标签,按理说 110 > 100,应该应用前者的样式,然而事实是应用后者的样式。错误的原因是:选择器的权值不能进位。还是拿刚刚的例子说明。11 个类选择器组成的选择器的总权值为 110,但因为 11 个均为类选择器,所以其实总权值最多不能超过 100, 你可以理解为 99.99,所以最终应用后者样式。
例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #b1 color: yellow; /*权值100,实际显示的样式*/ .a1>.a1>.a1>.a1>.a1>.a1>.a1>.a1>.a1>.a1>.a1>.a1 p color: red /*错误权值121*/ </style> </head> <body> <div class="a1"> <div class="a1"> <div class="a1"> <div class="a1"> <div class="a1"> <div class="a1"> <div class="a1"> <div class="a1"> <div class="a1"> <div class="a1"> <div class="a1"> <div class="a1"> <p id="b1">文本</p> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </body> </html>
正确的优先级比较:
#b1: 0 1 0 0
.a1>.a1>.a1>.a1>.a1>.a1>.a1>.a1>.a1>.a1>.a1>.a1 p: 0 0 12 1
因为第三位1>0,所以#b1样式优先级高,为最终显示的样式
二、层叠性
所谓层叠性,是指对同一元素同一属性选择器优先级一致的设定,是优先级特性的一种特殊情况,即后设定的某个样式(属性),会覆盖之前设定的样式。
分两种情况:
1,两个相同的选择器,设置了同样的属性,后者覆盖前者——层叠性体现之一。

最终color:blue;
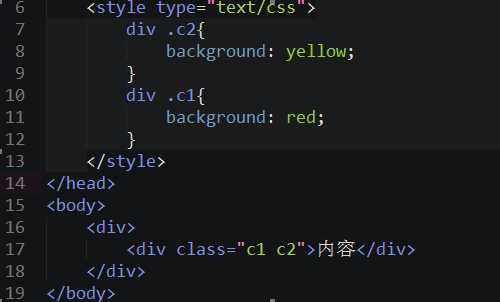
2,两个不同但同级优先性的选择器,设置了同样的属性,也是后者覆盖前者——层叠性体现之二。

最终background:red;
三、继承性
以上是关于CSS的三大特性的主要内容,如果未能解决你的问题,请参考以下文章