如何区分height,offsetheight,client
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何区分height,offsetheight,client相关的知识,希望对你有一定的参考价值。

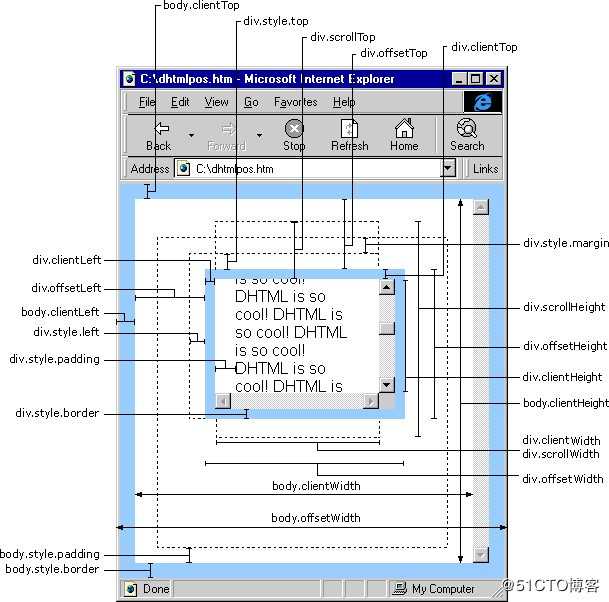
一.offsetTop属性:
此属性可以获取元素的上外缘距离最近采用定位父元素内壁的距离,如果父元素中没有采用定位的,则是获取上外边缘距离文档内壁的距离。
返回值是一个整数,单位是像素。只读
二.offsetLeft属性:
此属性和offsetTop的原理是一样的
三.offsetWidth属性:
此属性可以获取元素的宽度,宽度值包括:元素内容+内边距+边框。不包括外边距和滚动条部分。
返回值是一个整数,单位是像素。
此属性是只读的。
四.offsetHeight属性:
此属性可以获取元素的高度,高度值包括:元素内容+内边距+边框;不包括外边距和滚动条部分。
返回值是一个整数,单位是像素。只读
五.clientWidth属性:
此属性可以返回一个元素的宽度值,值是:元素的内容+内边距;不包括边框、外边距和滚动条部分。
返回值是一个整数,单位是像素。
此属性是只读的。
六.clientHeight属性:
此属性可以返回一个元素的高度值,值是:元素的内容+内边距。不包括边框、外边距和滚动条部分。
返回值是一个整数,单位是像素。
此属性是只读的。
七.scrollLeft属性:
此属性可以获取或者设置对象的最左边到对象在当前窗口显示的范围内的左边的距离,也就是元素被滚动条向左拉动的距离。
返回值是一个整数,单位是像素。
此属性是可读写的。
八.scrollTop属性:
此属性可以获取或者设置对象的最顶部到对象在当前窗口显示的范围内的顶![]边的距离,也就是元素滚动条被向下拉动的距离。
返回值是一个整数,单位是像素。
此属性是可读写的
以上是关于如何区分height,offsetheight,client的主要内容,如果未能解决你的问题,请参考以下文章
DOM元素中height, clientHeight,offsetHeight等,到底是什么?
element.getBoundingClientRect().width/height VS. element.offsetWidth/offsetHeight VS. element.client
div 没有设置height 内容撑大···怎么获取高度啊, clientHeight offsetHeight style.height 都不行
彻底搞清楚DOM元素的height,offsetHeight,clientHeight,scrollHeight
scrollWidth,offsetWidth,clientWidth,width;scrollHeight,offsetHeight,clientHeight,height;offsetTop,sc