二十三JavaScript之html事件
Posted tianpan2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二十三JavaScript之html事件相关的知识,希望对你有一定的参考价值。
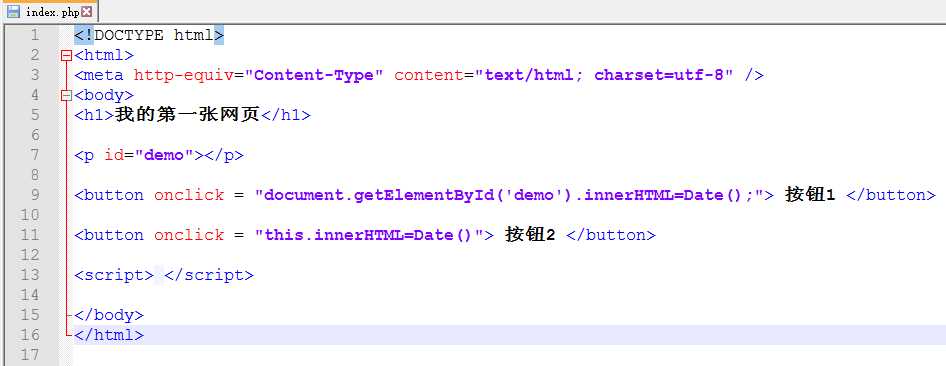
一、代码如下

二、效果如下

三、点击之后

<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <body> <h1>我的第一张网页</h1> <p id="demo"></p> <button onclick = "document.getElementById(‘demo‘).innerHTML=Date();"> 按钮1 </button> <button onclick = "this.innerHTML=Date()"> 按钮2 </button> <script> </script> </body> </html>
以上是关于二十三JavaScript之html事件的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript学习总结(二十三)——JavaScript 内存泄漏教程