2019.8.2闭包,作用域
Posted awei313558147
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2019.8.2闭包,作用域相关的知识,希望对你有一定的参考价值。
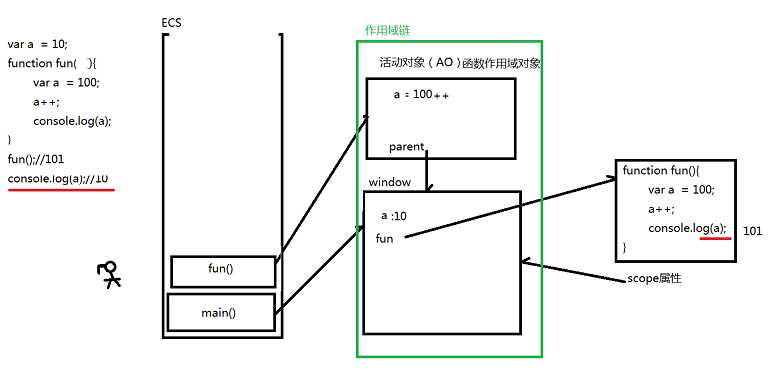
作用域:
var a = 10;
function fun(a)
// var a = 100;
a++;
console.log(a);
fun(a);//101
console.log(a);//10
// 作用域(scope):一个变量的可用范围
// 1、全局作用域window:全局变量
// 随处可见,反复使用 ==>全局污染
// 2、函数作用域:局部变量
// 局部变量(AO:Action Object):仅在函数内可用,不可以反复使用
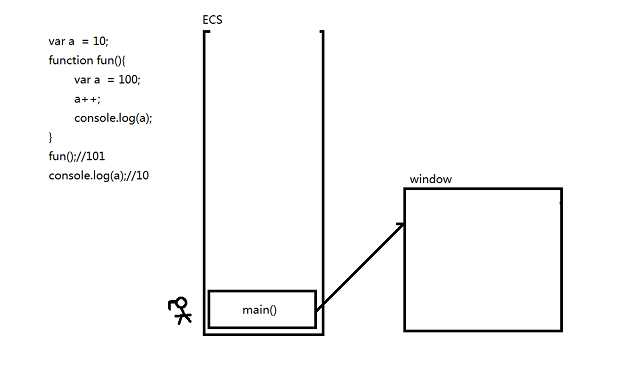
// 函数生命周期:
// 1)开始执行前(生命提前阶段)
// 创建执行环境栈(数组):临时保存正在执行的函数的执行环境
// 向执行环境中添加第一个默认程序main(),该方法创建出一个全局作用域的对象window
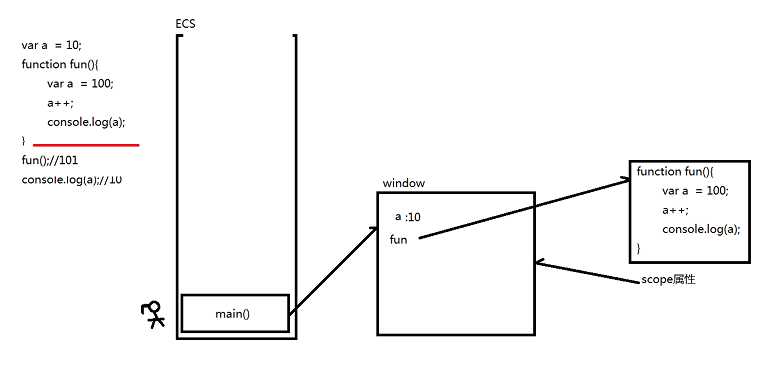
// 2)定义函数时
// 创建函数对象,封装函数的定义
// 声明函数变量,引用了函数对象,函数对象的scope属性引用回,创建函数时的作用域
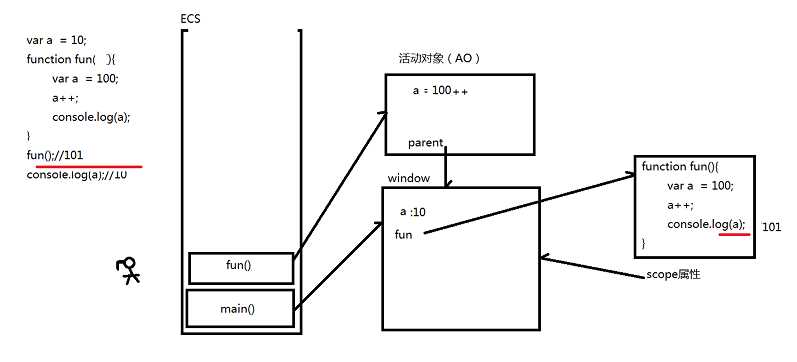
// 3)调用函数时
// 在ECS中加入一个新的元素(执行环境)记录新函数的调用
// 创建一个活动对象,保存本次调用用到的局部变量(函数的参数,在函数体内使用var关键字声明的数据)
// ESC中的新执行环境元素 ,引用活动对象
// 活动对象中的parent属性引用函数的scope指向的父级作用域对象
// 作用:在执行过程中优先使用活动对象中的局部变量,局部中没有,才延着parent向父级作用域找
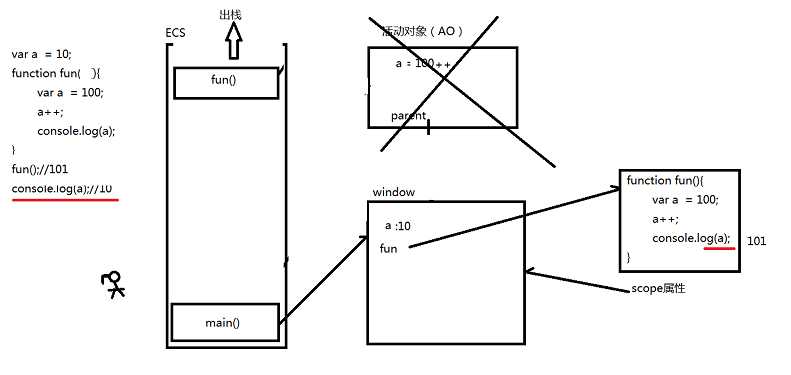
// 4)调用函数后
// 执行环境栈中本次函数的执行环境出栈
// 导致活动对象被释放,导致局变量一同释放
// 作用域链
// 右多级作用域连续引用形成的链式结果
// 掌握一切变量的使用顺序 :先在局部照,没有则延作用域链向父级作用域中找





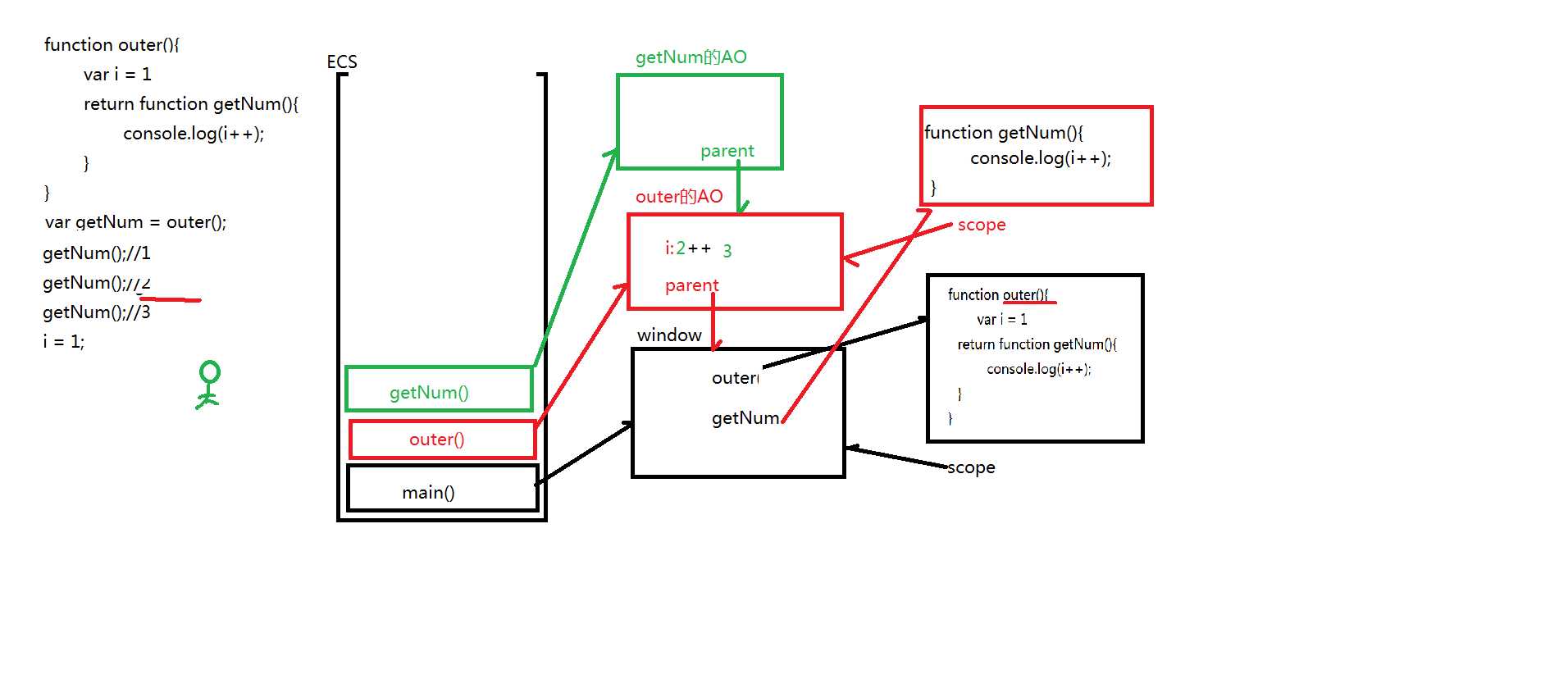
闭包:
// 全局变量:可以反复使用,随处可用 -- 全局污染
// 局部变量:不可以重用 ,只在函数中使用
// 闭包:即重用变量,又保护变量不被污染的一种机制
// 取号
// 1、用外层函数包裹受保护的变量和操作变量的内层函数
function outer()
var i = 1;//活动对象,函数作用域
i = i + 2;//3
// 2、外层函数将内层函数返回
return function getNum()
console.log(i++);
// 3、使用者调用外层函数,获得内存函数的对象
var getNum = outer();
//getNum:function getNum()console.log(i++)
// 问题:outer()结束后,outer的活的对象释放?
getNum();//1
getNum();//2
getNum();//3
//......
i = 1;//window对象下的变量
getNum();//4
getNum();//5
// 缺点:比一般函数占用更多内存
// 简易的闭包流程图
// 1、先找到受保护的变量,判断外层函数执行后变量的结果
// 2、再找操作变量的内层函数
// 1)被外层函数return到外部
// 2)也可通过直接给全局变量赋值
// 题目:
var nAdd;
function outer1()
var n = 999;
nAdd = function()n++;
return function()console.log(n)
var getN = outer1();
// nAdd();
getN();//999
function fun()
for(var i = 0,arr= [];i<3;i++)
arr[i] = function ()console.log(i)
return arr;
var funs = fun();
funs[0]();//? 3
funs[1]();//? 3
funs[2]();//? 3

以上是关于2019.8.2闭包,作用域的主要内容,如果未能解决你的问题,请参考以下文章