修改element ui select 多选
Posted herewego
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了修改element ui select 多选相关的知识,希望对你有一定的参考价值。
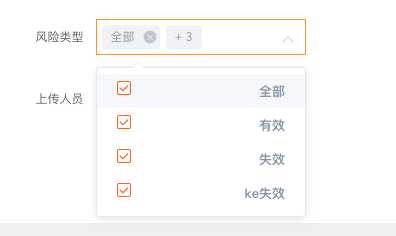
放张修改后的图

html部分
1 <el-form-item size="large" label="风险类型" prop="insTypeVal"> 2 <el-select 3 v-model="riskTypes.riskTypeVal" 4 @change="changeSelectRisktypes" 5 filterable 6 multiple 7 clearable 8 collapse-tags 9 placeholder="请选择"> 10 <el-option 11 v-for="(item) in riskTypes.options" 12 :key="item.riskNo" 13 :label="item.riskType" 14 :value="item.riskNo"> 15 <span style="float: left"> 16 <img src="@/assets/checkBox3.png" v-if="item.showimg === ‘show3‘"> 17 <img src="@/assets/checkBox2.png" v-if="item.showimg === ‘show2‘"> 18 <img src="@/assets/checkBox1.png" v-if="item.showimg === ‘show1‘"> 19 </span> 20 <span style="float: right; color: #8492a6; font-size: 13px"> item.riskType </span> 21 </el-option> 22 </el-select> 23 </el-form-item>
data
1 //风险类型 2 riskTypes: 3 // showimg: ‘show1‘, 4 isIndeterminate: true, 5 options: [ 6 riskType: "全部", riskNo: "全部", showimg: "show1" , 7 riskType: "有效", riskNo: "1", showimg: "show1" , 8 riskType: "失效", riskNo: "0", showimg: "show1" , 9 riskType: "ke失效", riskNo: "-2", showimg: "show1" 10 ], 11 selects: [], 12 oldOptions: [], 13 riskTypeVal: [] 14 ,
js
1 //风险类型下拉选择 2 changeSelectRisktypes(val) 3 console.info(val); 4 let allValues = []; 5 for (let item of this.riskTypes.options) 6 allValues.push(item.riskNo); 7 8 const oldVal = 9 this.riskTypes.oldOptions.length === 0 10 ? [] 11 : this.riskTypes.oldOptions[0]; 12 if (val.length) 13 if (val.includes("全部")) 14 this.riskTypes.riskTypeVal = allValues; 15 this.riskTypes.options.forEach(item => (item.showimg = "show3")); 16 17 if (oldVal.includes("全部") && !val.includes("全部")) 18 if (val.length === allValues.length - 1) 19 this.riskTypes.riskTypeVal = []; 20 this.riskTypes.options.forEach(item => (item.showimg = "show1")); 21 else 22 this.riskTypes.options[0].showimg = "show2"; 23 val.forEach(item => 24 this.riskTypes.options[allValues.indexOf(item)].showimg = "show3"; 25 ); 26 27 28 if (oldVal.includes("全部") && val.includes("全部")) 29 const index = val.indexOf("全部"); 30 val.splice(index, 1); // 排除全选选项 31 this.riskTypes.riskTypeVal = val; 32 this.riskTypes.options.forEach(item => (item.showimg = "show1")); 33 this.riskTypes.options[0].showimg = "show2"; 34 val.forEach(item => 35 this.riskTypes.options[allValues.indexOf(item)].showimg = "show3"; 36 ); 37 38 if (!oldVal.includes("全部") && !val.includes("全部")) 39 if (val.length === allValues.length - 1) 40 this.riskTypes.riskTypeVal = ["全部"].concat(val); 41 this.riskTypes.options.forEach(item => (item.showimg = "show3")); 42 else if (val.length === 0) 43 this.riskTypes.options.forEach(item => (item.showimg = "show1")); 44 else 45 this.riskTypes.options.forEach(item => (item.showimg = "show1")); 46 this.riskTypes.options[0].showimg = "show2"; 47 val.forEach(item => 48 this.riskTypes.options[allValues.indexOf(item)].showimg = "show3"; 49 ); 50 51 52 else 53 this.riskTypes.options.forEach(item => (item.showimg = "show1")); 54 55 this.riskTypes.oldOptions[0] = this.riskTypes.riskTypeVal; 56 console.info(this.riskTypes.riskTypeVal); 57 console.info(this.riskTypes.options); 58 ,
以上是关于修改element ui select 多选的主要内容,如果未能解决你的问题,请参考以下文章