八个JS中你见过的类型。
Posted guangzhou11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了八个JS中你见过的类型。相关的知识,希望对你有一定的参考价值。
1.布尔类型
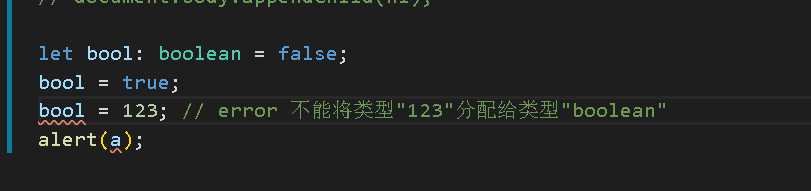
布尔值只能为 true 或者 false ,其他的会报错

let bool: boolean = false; bool = true; // bool = 123; // error 不能将类型"123"分配给类型"boolean" alert(bool);

2.数值类型
所有数字都是浮点数,所以只有一个number类型,而没有int或者float类型。 TypeScript 还支持 ES6 中新增的二进制和八进制数字字面量
-
let num: number; num = 123; num = 0b1111011; // 二进制的123 num = 0o173; // 八进制的123 num = 0x7b; // 十六进制的123 alert(num)

3.字符串
字符串类型中你可以使用单引号和双引号包裹内容
let str: string; const first = "Lison"; const last = "Li"; str = `$first $last`; alert(str) // 打印结果为:Lison Li
打印结果为:Lison Li
4.数组
在 TypeScript 中有两种定义数组的方式:
(1)第一种形式通过
number[]的形式来指定这个类型元素均为number类型的数组类型 let list1: number[] = [1, 2, 3];
(2) let list2: Array<number> = [1, 2, 3];
let list1: number[] = [1, 2, 3]; let list2: Array<number> = [1, 2, 3]; alert(list1); alert(list2);
打印结果:
1,2,3
5. null 和 undefined
在 TypeScript 中,这两者都有各自的类型即 undefined 和 null,也就是说它们既是实际的值,也是类型
let u: undefined = undefined;// 这里可能会报一个tslint的错误:Unnecessary initialization to ‘undefined‘,就是不能给一个值赋undefined,但我们知道这是可以的,所以如果你的代码规范想让这种代码合理化,可以配置tslint,将"no-unnecessary-initializer"设为false即可 let n: null = null; alert(undefined); alert(null);
打印结果:
null undefined
6. object
object 类型的变量存的是引用
let objInit = a: "aa" ; let objClone = objInit; alert(objClone) // a:"aa" objInit.a = "bb"; alert(objClone); // a: ‘bb‘
7.symbol
Symbol 是 ES6 加入的新的基础数据类型
以上是关于八个JS中你见过的类型。的主要内容,如果未能解决你的问题,请参考以下文章