一文教你实现「飞机大战」里战机的控制逻辑
Posted 测试开发小白变怪兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文教你实现「飞机大战」里战机的控制逻辑相关的知识,希望对你有一定的参考价值。
?
纵版射击游戏是一种比较经典的游戏类型,从早期的红白机平台到如今的手机平台,一直都有非常经典的游戏作品。纵版射击游戏只需要控制飞行器躲避敌机和子弹并攻击敌机,玩法和操作都非常简单,因此很适合移动平台上的操作。曾经微信平台红极一时的「飞机大战」相信每个人都玩过,那么今天就来教大家如何实现游戏里战机的控制逻辑。
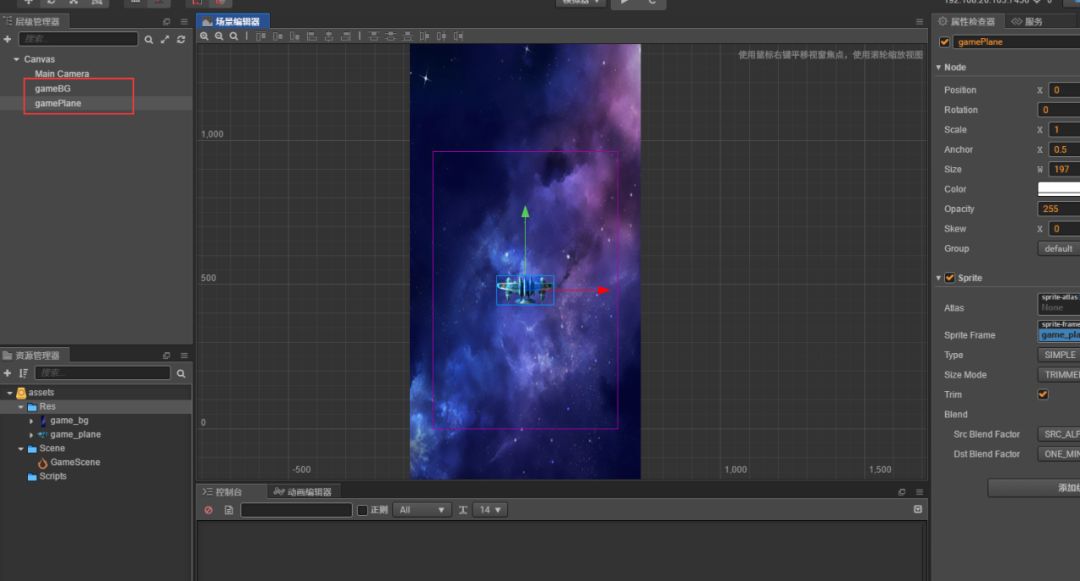
1.首先创建一个游戏场景 GameScene,在场景中添加游戏背景和今天的主角——战斗机:

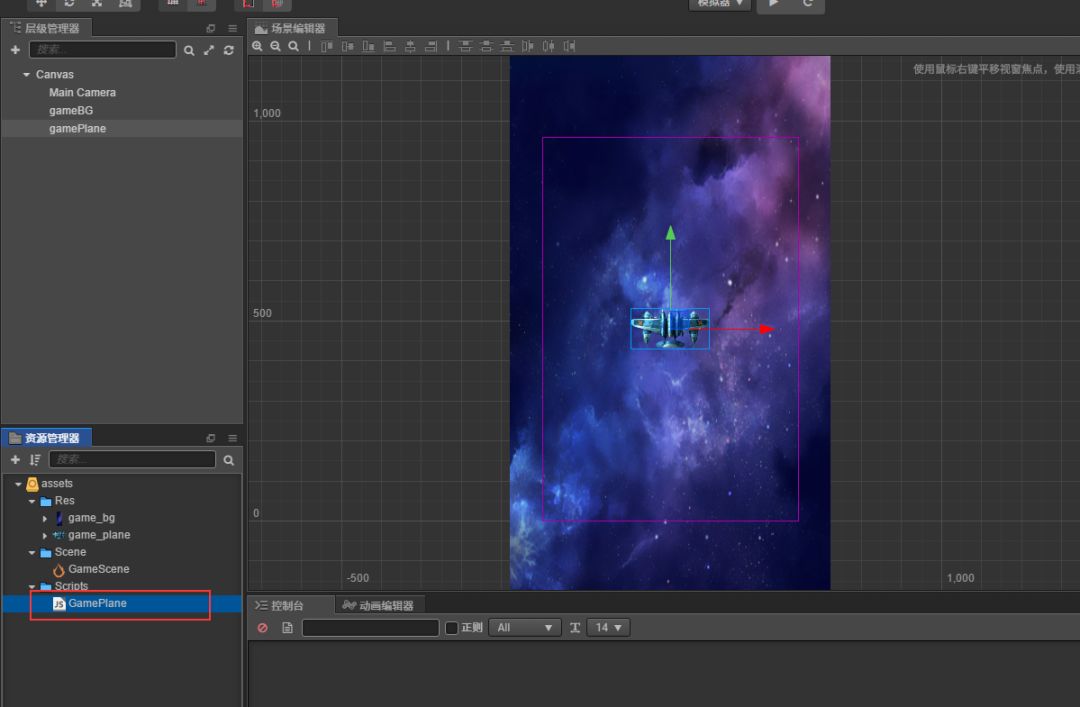
2.接下来创建战斗机的控制脚本 GamePlane.js:

3.创建成功后就可以进行编辑了,战斗机的控制方式分为两种:一种是按住屏幕任意位置实现战斗机拖动;另外一种是只有按住战斗机节点才能实现战斗机拖动。如果想按住屏幕任意位置实现战斗机拖动,则注册战斗机父节点的 touch 事件监听;如果想只有按住战斗机节点才能实现战斗机拖动,则注册战斗机节点的 touch 事件监听。本例为第一种实现方式,第二种去掉 .parent 即可:
/*** GamePlane.js*/?cc.Class({extends: cc.Component,?properties: {?},?// LIFE-CYCLE CALLBACKS:?onLoad() {/*** 如果想按住屏幕任意位置实现战斗机拖动,则注册战斗机父节点的 touch 事件监听;* 如果想只有按住战斗机节点才能实现战斗机拖动,则注册战斗机节点的 touch 事件监听。* 本例为第一种实现方式,第二种去掉 .parent 即可。*/this.node.parent.on(cc.Node.EventType.TOUCH_MOVE, this.touchMoveCallBack, this);},?start() {?},?// update (dt) {},?// TouchMove 回调函数touchMoveCallBack: function (event) {console.log("touchMoveCallBack.");?let rangePos = event.getDelta(); // 获取位置变化?this.node.x += rangePos.x;this.node.y += rangePos.y;?// 控制飞机节点不能移动出屏幕let minX = -this.node.parent.width/2 + this.node.width/2; // 最小X坐标let maxX = Math.abs(minX); // 最大X坐标let minY = -this.node.parent.height/2 + this.node.height/2; // 最小Y坐标let maxY = Math.abs(minY); // 最大y坐标let currentPos = this.node.getPosition();?if (currentPos.x < minX) {currentPos.x = minX;}else if (currentPos.x > maxX) {currentPos.x = maxX;}else if (currentPos.y < minY) {currentPos.y = minY;}else if (currentPos.y > maxY) {currentPos.y = maxY;}?this.node.setPosition(currentPos);},});
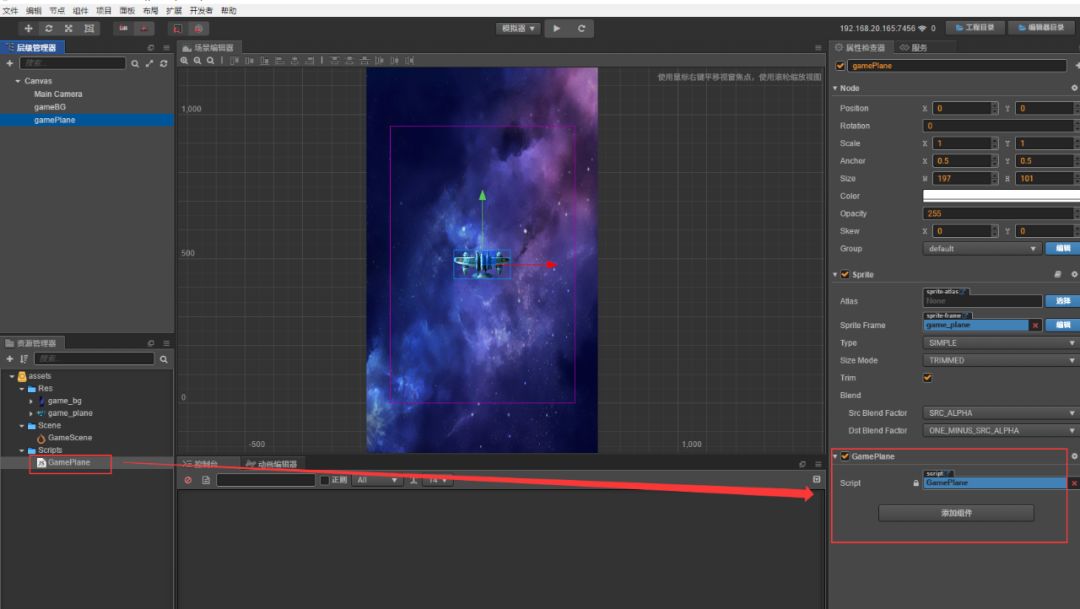
4.接下来将编辑好的脚本挂载到战斗机节点上就可以预览了:

可以看到就算没有按住战斗机节点也可以实现战斗机的拖动,且不会超出屏幕的范围,感兴趣的小伙伴赶快来试试吧!

我是「Super于」,立志做一个每天都有正反馈的人!

以上是关于一文教你实现「飞机大战」里战机的控制逻辑的主要内容,如果未能解决你的问题,请参考以下文章