一JavaScript之第一个实例,点击按钮修改文本内容
Posted tianpan2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一JavaScript之第一个实例,点击按钮修改文本内容相关的知识,希望对你有一定的参考价值。
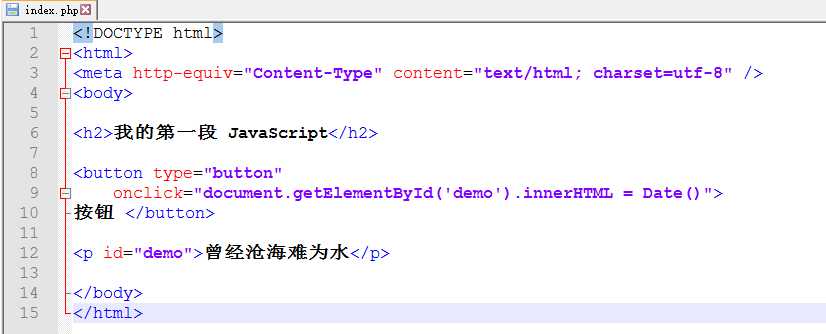
一、代码如下:

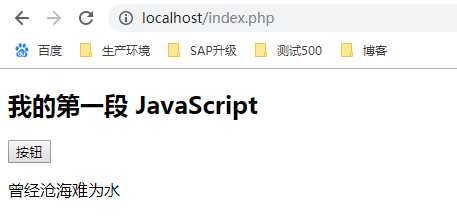
二、运行后效果如下

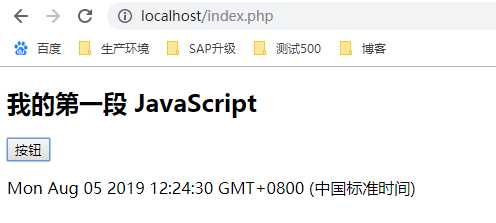
三、点击按钮,"曾经沧海难为水"变成了日期事件了

<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <body> <h2>我的第一段 javascript</h2> <button type="button" onclick="document.getElementById(‘demo‘).innerHTML = Date()"> 按钮 </button> <p id="demo">曾经沧海难为水</p> </body> </html>
以上是关于一JavaScript之第一个实例,点击按钮修改文本内容的主要内容,如果未能解决你的问题,请参考以下文章