理解margin-left:-100%
Posted purple-windbells
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解margin-left:-100%相关的知识,希望对你有一定的参考价值。
最近看到三栏式布局,发现里面的margin-left: -100%;不太理解,这里记录一下
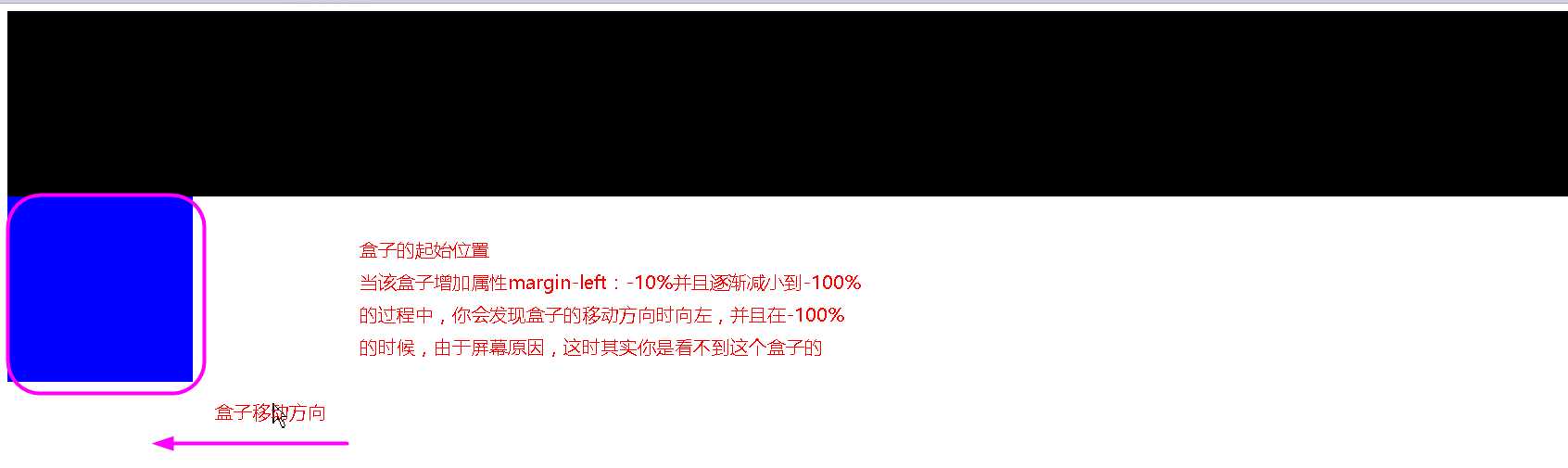
margin-left: -100%;是什么意思呢?意思就是向左移动整个屏幕的距离

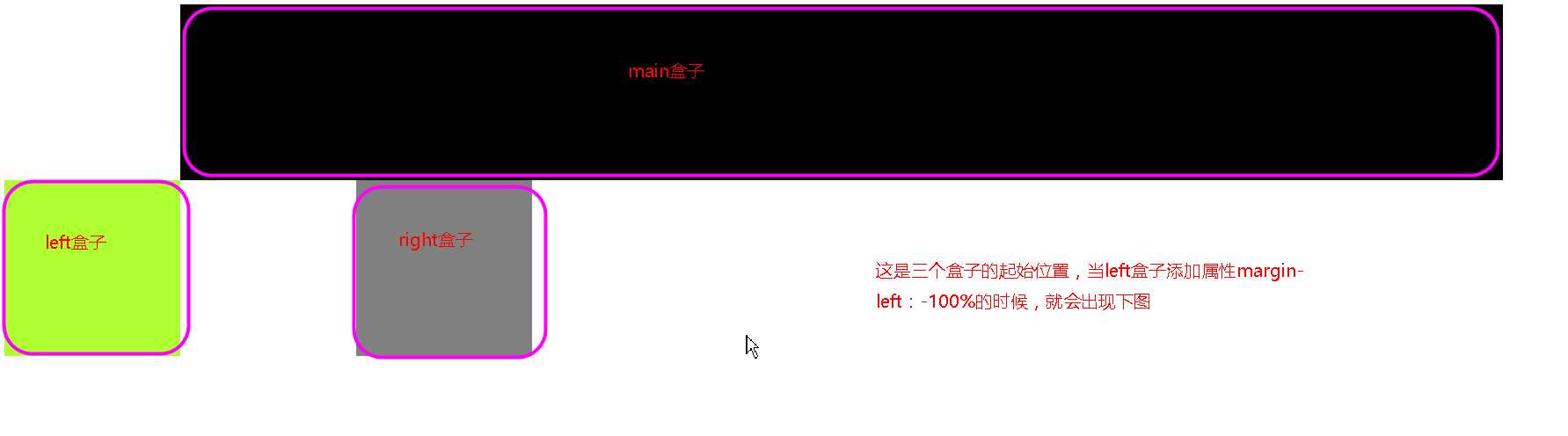
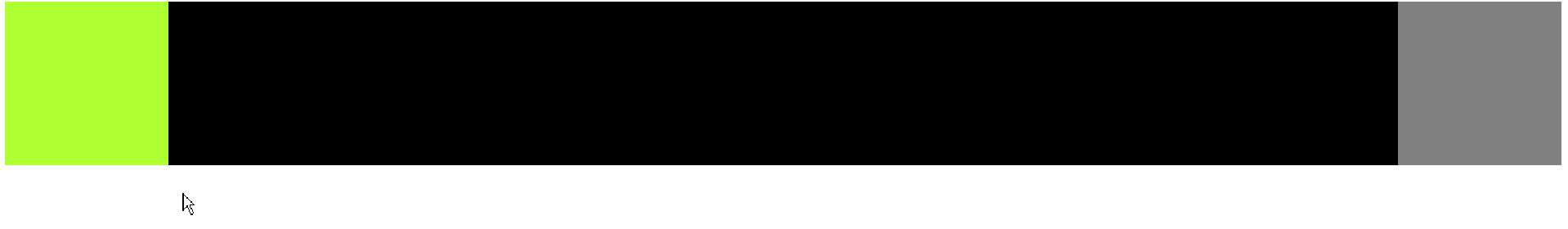
但是在三栏式写法(其中一种)里面的盒子却是可以移动到上图的黑色区域的,这个原因是:
黑色区域和蓝色区域都加了浮动,当再次使用margin-left的负百分比的时候盒子其实是相对上一个浮动的盒子


总结:可以用float和margin-left负百分比实现布局,单纯的margin-left是不能做到的
以上是关于理解margin-left:-100%的主要内容,如果未能解决你的问题,请参考以下文章
css中的定位left与margin-left有啥本质区别?分别怎么用好?
CSS里面的属性margin-right:auto; margin-left:auto;是啥意思??? 还有 line-height是啥意思