前端面试统计vue,js,html,css3
Posted wangyongsheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试统计vue,js,html,css3相关的知识,希望对你有一定的参考价值。
1. 谈谈你对MVVM开发模式的理解
MVVM分为Model、View、ViewModel三者。
Model 代表数据模型,数据和业务逻辑都在Model层中定义;
View 代表UI视图,负责数据的展示;
ViewModel 负责监听 Model 中数据的改变并且控制视图的更新,处理用户交互操作;
Model 和 View 并无直接关联,而是通过 ViewModel 来进行联系的,Model 和 ViewModel 之间有着双向数据绑定的联系。因此当 Model 中的数据改变时会触发 View 层的刷新,View 中由于用户交互操作而改变的数据也会在 Model 中同步。
这种模式实现了 Model 和 View 的数据自动同步,因此开发者只需要专注对数据的维护操作即可,而不需要自己操作 dom。
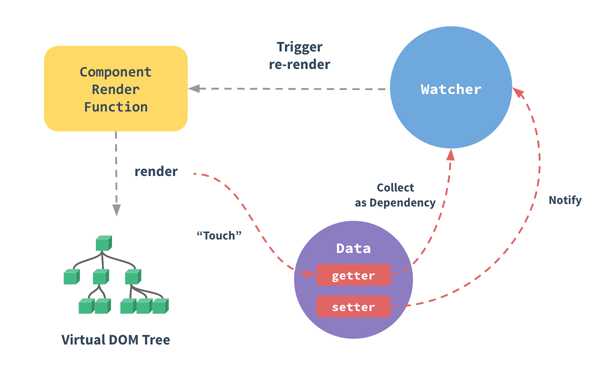
2. 简述Vue的响应式原理
当一个Vue实例创建时,vue会遍历data选项的属性,用 Object.defineProperty 将它们转为 getter/setter并且在内部追踪相关依赖,在属性被访问和修改时通知变化。
每个组件实例都有相应的 watcher 程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新

以上是关于前端面试统计vue,js,html,css3的主要内容,如果未能解决你的问题,请参考以下文章
2019前端面试经典(html5+css3+JavaScript)
2021.6月最新前端面试题总结(JavaScriptHtml5小程序ReactES6Vue.js源码全栈)