文本相关的操作
Posted gaber
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文本相关的操作相关的知识,希望对你有一定的参考价值。
文本相关的标签
1.字符实体(具有特殊意义的符号)
空格: ;每个表示一个空格 分号不能省略
小于号:<;
大于号:>;
版权符号©:©;
人名币符号:¥;
<10>
2.文本样式标记(以下都为双标签)
斜体显示文本:<i></i>
添加下划线:<u><>
加粗<b><>
删除线<s>
上标显示文本<sup>
下标显示文本<sub>
练习:这是一段有加粗,斜体,删除线,下划线,上标和下标的文本
效果:这是一段有加粗,斜体,删除线,下划线,上标和下标的文本
特点:这些标签可以共行显示
<!doctype html> <html> <head> <title>文本样式</title> <meta charset="utf-8"> </head> <body> 这是一段有<b>加粗</b>,<i>斜体</i>,<s>删除线</s>,<u>下划线</u>,<sup>上标</sup>和<sub>下标</sub>的文本 </body> </html>
<15>
3.标题标签
作用:可以以不同的文字大小和加粗方式显示文本
语法:<hn><hn> n取值1-6
分别代表一到六级标题,字体大小逐级递减
一级
耳机
三季
斯基
无极
卤鸡
特点:1.可以改变字体大小并具有加粗效果,不共行
2.每个标题都会具备垂直的空白距离
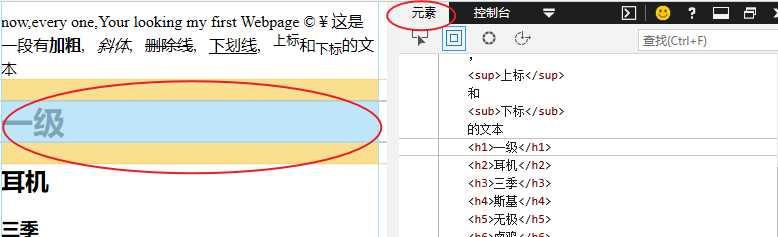
点 f12 打开开发者工具后,在“元素”里 可看 黄色部分为垂直空白距离
3.每个标题都可以添加属性 align(对齐) 取值:left/center/right 默认左侧对齐

<h1 align = "center">一级</h1> <h2 align = ‘right‘>耳机</h2> <h3 align = ‘center‘>三季</h3>
<20> 9
4.段落标签
1.作用:突出显示一段文本,每段文本都独占一行或一块,不共行,且也有垂直空白距离
2.语法:<p></p> align:center/left/right
<p aligh = "left">还在起点</p> <p align = ‘center‘> 已经跑完一半啦!</p> <p align = "right"> 完成!</p>
还在起点
已经跑完一半啦!
完成!
以上是关于文本相关的操作的主要内容,如果未能解决你的问题,请参考以下文章