gulp配置实现修改jscsshtml自动刷新
Posted 简惬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp配置实现修改jscsshtml自动刷新相关的知识,希望对你有一定的参考价值。
写在前面:
本配置支持es6、less、react
1.首先
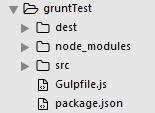
给出初始的目录结构

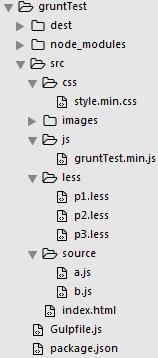
给出执行gulp后的目录结构

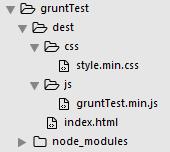
给出执行gulp --p后的目录结构

2.package.json里是一个写入。文件描述了npm包的相关配置信息(作者、简介、包依赖等)和所需模块。
{
"name": "gruntTest",
"version": "1.0.0",
"description": "",
"main": "Gulpfile.js"
}
3.Gulpfile.js添加要执行的任务
var gulp = require(\'gulp\'); var uglify = require(\'gulp-uglify\'); //js压缩 var concat = require(\'gulp-concat\'); //合并文件 var minifyCSS = require(\'gulp-minify-css\'); //css压缩 var less = require(\'gulp-less\'); //less var changedInPlace = require(\'gulp-changed-in-place\');//不管修改哪个文件,gulp会简化DEST里的html文件 var minifyHTML = require(\'gulp-htmlmin\'); //简化html var browserSync = require(\'browser-sync\').create(); //自动刷新 var babel = require(\'gulp-babel\'); //支持es6 var argv = require(\'yargs\').argv; //支持不同环境 var sequence = require(\'gulp-sequence\'); //按照顺序执行 var watch = require(\'watch\'); //监听 var clean = require(\'gulp-clean\'); //监听 //npm install --save-dev gulp-babel babel-preset-es2015 var DEST = \'dest/\'; var HTML_PATH = \'./src/*.html\'; gulp.task(\'minify-js\', function(){ if(argv.p){ gulp.src(\'src/source/*.js\') .pipe(babel({ presets: [\'es2015\',\'react\'] })) .pipe(uglify()) .pipe(concat(\'gruntTest.min.js\')) .pipe(gulp.dest(DEST+\'js\')) }else{ gulp.src(\'src/source/*.js\') .pipe(babel({ presets: [\'es2015\',\'react\'] })) .pipe(uglify()) .pipe(concat(\'gruntTest.min.js\')) .pipe(gulp.dest(\'src/js\')) } }); gulp.task(\'minify-css\', function(){ if(argv.p){ gulp.src(\'src/less/*.less\') //或者用[\'src/less/p1.less\',\'src/less/p2.less\'] .pipe(less()) .pipe(minifyCSS()) .pipe(concat(\'style.min.css\')) .pipe(gulp.dest(DEST+\'css\')) .pipe(browserSync.stream()); }else{ gulp.src(\'src/less/*.less\') //或者用[\'src/less/p1.less\',\'src/less/p2.less\'] .pipe(less()) .pipe(minifyCSS()) .pipe(concat(\'style.min.css\')) .pipe(gulp.dest(\'src/css\')) .pipe(browserSync.stream()); } }); gulp.task(\'minify-html\', function(){ gulp.src(HTML_PATH) .pipe(changedInPlace({firstPass: true})) .pipe(minifyHTML({collapseWhitespace: true})) .pipe(gulp.dest(DEST)) .pipe(browserSync.stream()); }); gulp.task(\'clean\', function () { gulp.src([\'./src/css/*.css\',\'./src/js/*.js\'], {read: false}) .pipe(clean()); }); var files = [ \'./src/css/*.css\', \'./src/js/*.js\' ]; gulp.task(\'browser-sync\', function(){ browserSync.init(files,{ server: { baseDir: \'./\' }, port: 9999 }); }); gulp.task(\'watch\', function() { gulp.watch(\'./src/source/*.js\',[\'minify-js\']); gulp.watch(\'./src/less/*.less\',[\'minify-css\']); }); if(argv.p){ //product gulp.task(\'default\', sequence(\'minify-js\',\'minify-css\',\'minify-html\',\'browser-sync\')); }else{ //develop gulp.task(\'default\', sequence(\'clean\',\'minify-js\',\'minify-css\',\'watch\',\'browser-sync\')); }
4.扩展
(1)上面一堆require看着好烦人,也很庞大。此处可以引入“gulp-load-plugins”插件
var gulpLoadPlugins = require(\'gulp-load-plugins\'),
plugins = gulpLoadPlugins();
plugins.uglify();即可执行相应任务
(2)若某个文件夹下好多文件,那么watch监听时需要一一列举,可以目录写成json格式(例如src.source.*.js)。通过引入“fs”插件,用fs.freaddirSync()方法去读路径。循环即可,此处的实现纯属写js代码。
以上是关于gulp配置实现修改jscsshtml自动刷新的主要内容,如果未能解决你的问题,请参考以下文章