UI案例
Posted xixixing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI案例相关的知识,希望对你有一定的参考价值。

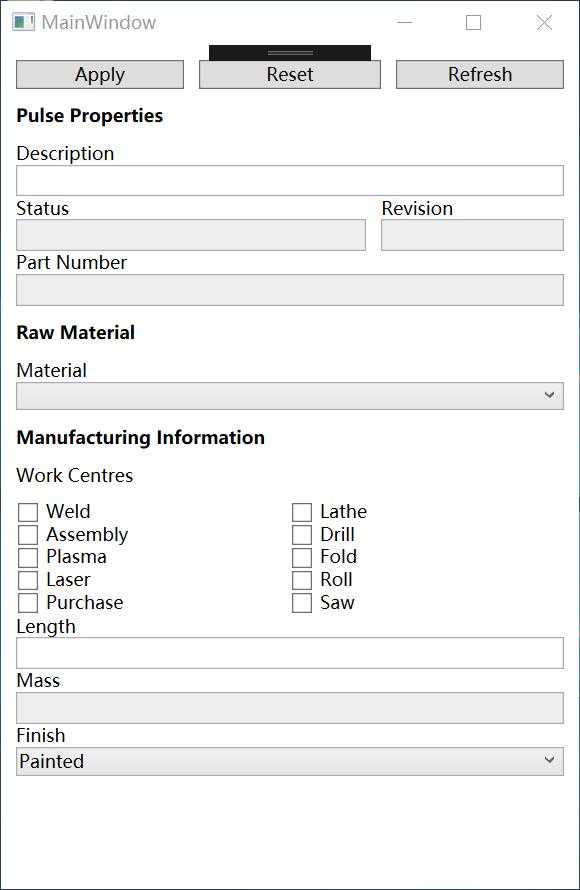
<Window x:Class="WpfDemo2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfDemo2" mc:Ignorable="d" Title="MainWindow" Height="600" Width="400"> <Border Margin="10"> <StackPanel > <!--Buttons--> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Button Content="Apply" Grid.Column="0" Margin="0,0,10,0"/> <Button Content="Reset" Grid.Column="1"/> <Button Content="Refresh" Grid.Column="2" Margin="10,0,0,0"/> </Grid> <!--Pulse Properties--> <TextBlock Text="Pulse Properties" FontWeight="Bold" Margin="0,10"/> <!--Description--> <TextBlock Text="Description"/> <TextBox Padding="2"/> <!--Status and Revision--> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="2*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Margin="0,0,10,0"> <TextBlock Text="Status"/> <TextBox Padding="2" IsReadOnly="True" Background="#eee"/> </StackPanel> <StackPanel Grid.Column="1"> <TextBlock Text="Revision"/> <TextBox Padding="2" IsReadOnly="True" Background="#eee"/> </StackPanel> </Grid> <!--Part Number--> <TextBlock Text="Part Number"/> <TextBox Padding="2" IsReadOnly="True" Background="#eee"/> <!--Raw Material--> <TextBlock Text="Raw Material" FontWeight="Bold" Margin="0,10"/> <!--Material--> <TextBlock Text="Material"/> <ComboBox Padding="2"/> <!--Manufacturing Information--> <TextBlock Text="Manufacturing Information" FontWeight="Bold" Margin="0,10"/> <!--Work Centres--> <TextBlock Text="Work Centres" Margin="0,0,0,10"/> <!--Checkboxes--> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0"> <CheckBox Content="Weld"/> <CheckBox Content="Assembly"/> <CheckBox Content="Plasma"/> <CheckBox Content="Laser"/> <CheckBox Content="Purchase"/> </StackPanel> <StackPanel Grid.Column="1"> <CheckBox Content="Lathe"/> <CheckBox Content="Drill"/> <CheckBox Content="Fold"/> <CheckBox Content="Roll"/> <CheckBox Content="Saw"/> </StackPanel> </Grid> <!--Lenght--> <TextBlock Text="Length"/> <TextBox Padding="2" /> <!--Mass--> <TextBlock Text="Mass"/> <TextBox Padding="2" IsReadOnly="True" Background="#eee"/> <!--Finish--> <TextBlock Text="Finish"/> <ComboBox Padding="2" SelectedIndex="0"> <ComboBoxItem>Painted</ComboBoxItem> <ComboBoxItem>Not Painted</ComboBoxItem> </ComboBox> </StackPanel> </Border> </Window>
以上是关于UI案例的主要内容,如果未能解决你的问题,请参考以下文章