String对象及正则表达式
Posted zhangli123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了String对象及正则表达式相关的知识,希望对你有一定的参考价值。
1,String和string还是有区别的,一个就是用双引号或单引号包括起来的数据就是字符串,另一个本质是数组多个字符串组成的只读字符数组;
2,你说string他是数组吧,他和数组还是有点区别的,他们的相同点是都可以通过角标来访问里面的元素 都支持的API slice
不同就是数组可以修改原数组,但是字符串不可以 数组可以修改原数组的API字符串不可以,因为字符串的只读原则,一旦创建内容就不可改变
3.String的对象的API
anchor()创建html锚点
big()用大号字体显示字符串
blingk()显示闪动字符串
bold()是粗体显示字符串
charAt()返回在指定位子的字符
charCodeAt()返回指定位置的字符串的Unicode编码
concat()连接字符串
fixed()以打字机文本显示字符串
fontcolor()使用指定的颜色来显示字符串
fontsize()使用指定的尺寸来显示字符串
formCharCode()从字符编码创建一个字符
indexOf()检索字符
italics()使用斜体显示字符串
lastIndexOf()从后向前搜索字符串
link()将字符串显示为链接
localeCompare()用本地特定的顺序来比较两个字符串
match()找到一个或多个正则表达式来匹配
replace()替换与正则表达式匹配的子串
search()检索与正则表达式相匹配的值
slice()提取字符串的片断,并在新的字符串中返回被提取的部分
small()使用小字号来显示字符串
split()把字符串分割为字符串数组
strike()使用删除线来显示字符串
sub()把字符串显示为下标
substr()从起始索引号提取字符串中指定数目的字符
substring()提取字符串中两个指定的索引号之间的字符。
sup()把字符串显示为上标
toLocaleLowerCase()把字符串转换为小写
toLocaleUpperCase()把字符串转换为大写
toLowerCase()把字符串转换为小写
toUpperCase()把字符串转换为大写
toString()返回字符串
这些API当中有很多是和数组的API一样的,其中的用法也是差不多的
4.正则表达式也是我们通常比较常见的
正则表达式可以说是一种规范,规定一个字符串中字符出现的规律的表达式
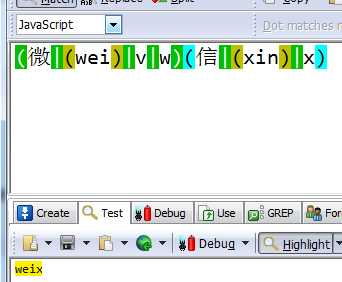
语法·[备选字符列表]
eg:ex:[微wv][信x] 匹配到的内容: 微信 wx vx 微x v信 w信

其实正则当中的字符是可以省略简写的
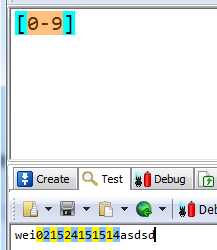
一位数字:[0123456789] ==>[0-9]

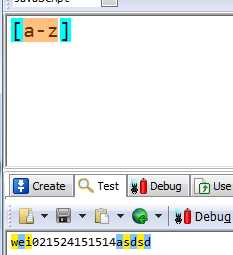
一位小写字母:[a-z]

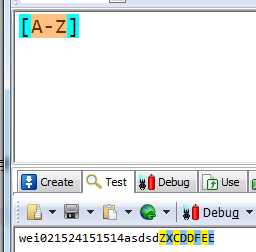
一位大写字母:[A-Z]

一位字母:[a-zA-Z]
一位汉字:[\\u4e00-\\u9fa5]
\\w 一位字母数字或_ [0-9a-zA-Z_]
\\d 一位数字 [0-9] digital(数位)
\\s 一位空字符 一切看不见的字符:空格,Tab ,回车..
. 一位任意字符
字符串的开头 ^ ex: ^\\s+ 开头的空字符
字符串结尾 $ ex: \\s+$ 结尾的空字符
单词边界 \\b ex: \\bno\\b 匹配no这个单词,但是前和后可以用标点或者空格和其他字符隔开
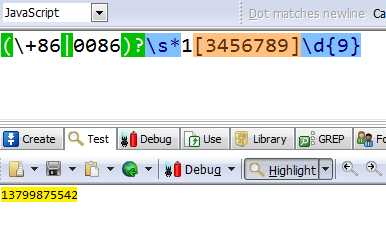
eg:比如电话号码

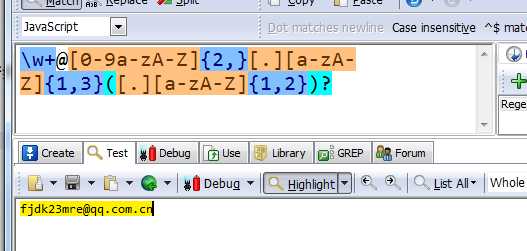
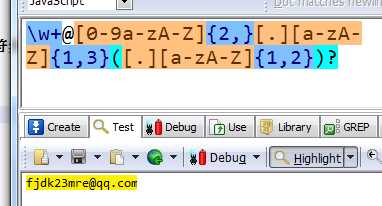
还有邮箱


var str = "no one no two three no no now ";
str = str.replace(/(no)|(two)|(now)/g,//将str当中的字符no或two替换
kw=>kw.length==2?"**":"***");//ES6当中新出的箭头函数
//function(kw)//属于自定义函数
// return kw.length==2?"**":"***";
// );
console.log(str);
// str = str.replace(/no/ig,"不");
// console.log(str);
我们可以改变一些敏感的字符和找关键字如上
正则当中的格式化;
var birth="19980720";
birth =brith.substr(0,4)+‘‘年‘+brith.substr(4,2)+‘月‘+brith.substr(6)+‘‘日‘
birth =birth.replace(/(\\d4)(\\d2)(\\d2)/,"$1年$2月$3日") ;//用replace按照新的格式进行分组
console.log(birth);
切割的例子:function nameSort()
1.获取ulName元素当中的HTML的内容
document.getElementById("ulName").innerHTML ="<li>"+document.getElementById("ulName").innerHTML.replace(/^\\s*<li>|<\\/li>\\s*$/g,"").split(/<\\/li>\\s*<li>/).sort().join("</li><li>")+"</li>";
2.删除html开头的空字符<li>和结尾的</li>的空字符;
html = html.replace(/^\\s*<li>|<\\/li>\\s*$/g,"");
3.按照html</li>空字符<li>切割html保存到names数组中
var names = html.split(/<\\/li>\\s*<li>/);
names.sort();//4.对数组进行排序
console.log(names);
5.按照拆分和进行还原
html = "<li>"+//开头
names.join("</li><li>")+"</li>";//结尾
console.log(html);
document.getElementById("ulName").innerHTML = html;
nameSort();
正则的查找匹配
var msg = "吃葡萄不吐葡萄皮,不吃葡萄到吐葡萄皮";
reg = /(吃|吐)(葡萄)/g;
arr = reg.exec(msg);
console.log(arr);
arr = reg.exec(msg);
console.log(arr);
arr = reg.exec(msg);
console.log(arr.index);
// while((arr = reg.exec(msg))!=null)
// console.log(`在位置$arr["index"]发现敏感词$arr[0]`);
//
动态生成的表达式;
var mess = "床前明月光,一行白鹭上青天,日照香炉生紫烟"// var names = ["明月","白鹭","青天","紫烟"];
var nameReg = new RegExp(names.join("|"),"g");
var kws = mess.match(nameReg);
console.log(kws);
var reg = /^\\d6$/;
while(!reg.test(prompt("请输入密码:")))
alert("密码格式不符!请输入六位数的密码!");
document.write("<h1>验证通过</h1>");
正则的贪婪及懒惰
var html = ‘<link rel="stylesheet" href="RegExp.htrml"><body><ul><li><a href="www.baidu.com">1</a></li></body>‘;
reg = /<a\\s+[^>]*?href="([^"]*?)"/ig;
// //进行分组
while(reg.exec(html)!=null)
console.log(RegExp.$1);
//获取并找到打一个分组的内容
这相当与一种爬虫技术
以上是关于String对象及正则表达式的主要内容,如果未能解决你的问题,请参考以下文章