Asp.Net Core 发布到 Docker(Linux Centos 虚拟机,使用Dockerfile)
Posted zhizihuakai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Asp.Net Core 发布到 Docker(Linux Centos 虚拟机,使用Dockerfile)相关的知识,希望对你有一定的参考价值。
实践一下 Asp.Net Core (基于.net core 2.2)部署到Docker
一、准备工作:
1. 使用Virtualbox创建一个Centos系统的虚拟机,并安装docker和vim
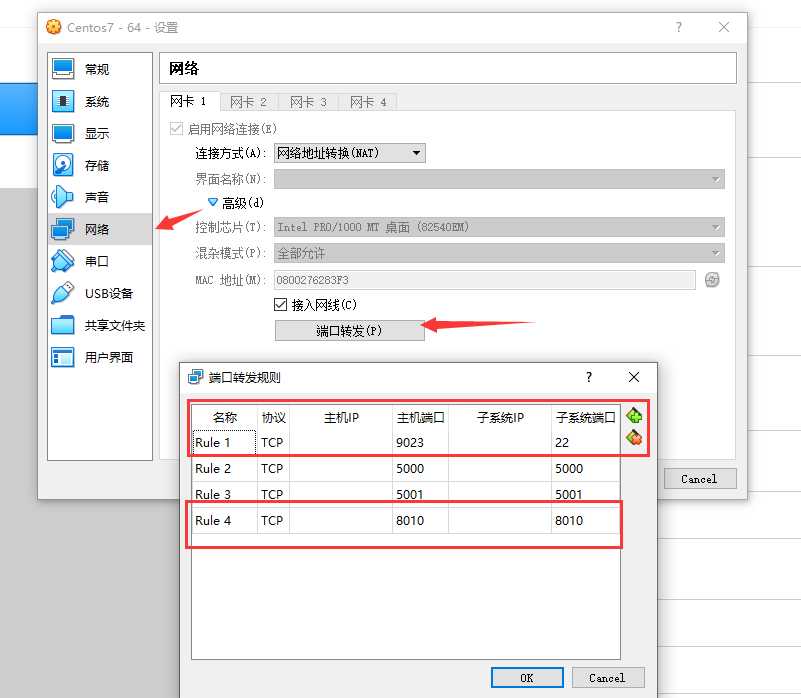
2. 配置好端口(如下图,后面需要使用)

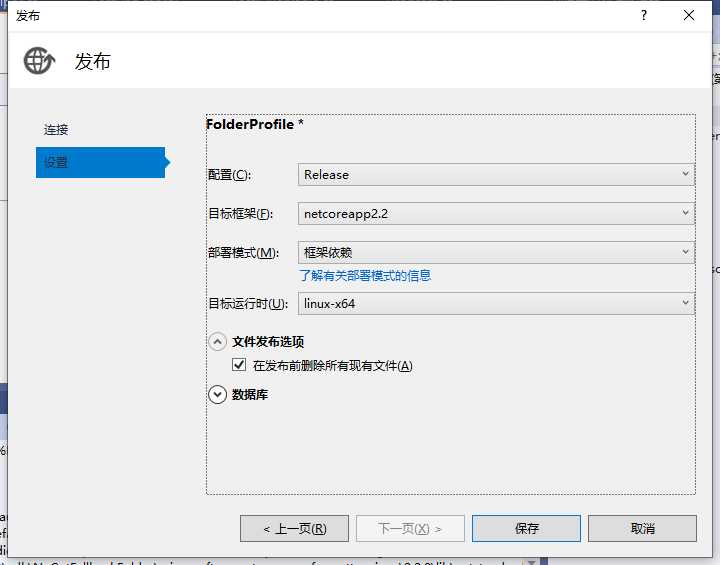
3. 准备一个网站发布包(我采用的默认的Asp.Net Core MVC),windows发布时的配置(也可以在linux上进行发布),将发布包放入linux虚拟机(我的路径是:/root/Root/DefaultHttp/publish)

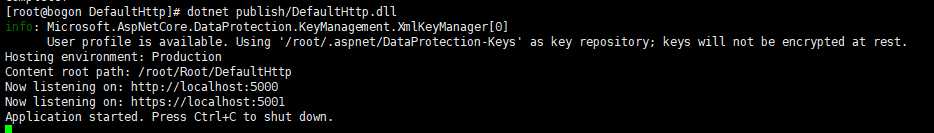
4. 测试一下发布包是否正常(可选,需要在linux安装.net core sdk,如果版本较低,需要使用sudo yum update命令更新)
dotnet publish/DefaultHttp.dll

如图显示,是正常的
5. 创建Dockfile文件(路径:/root/Root/DefaultHttp/,即和publish文件夹同级),并把下面的代码放入文件中。
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2 WORKDIR /app EXPOSE 5000 # 一般情况下必须开放 EXPOSE 80 # 如果使用https,记得打开443端口,但是一般不用 #EXPOSE 443 COPY publish/ /app ENTRYPOINT ["dotnet", "DefaultHttp.dll"]
至此,准备工作完成。
二、创建镜像
1. 切换至 /root/Root/DefaultHttp/
cd Root/DefaultHttp/
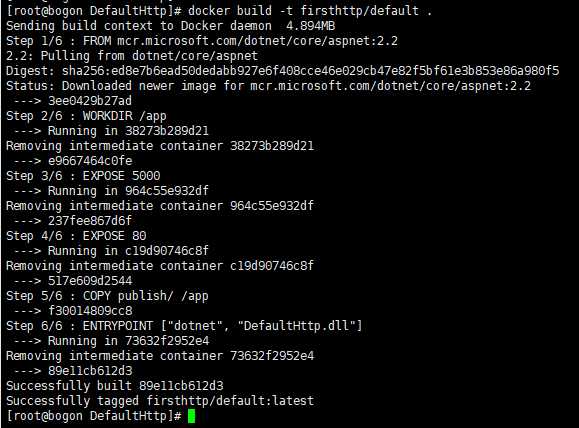
2. 执行以下命令,使用Dockerfile创建镜像(镜像名称为:firsthttp/default)
docker build -t firsthttp/default .

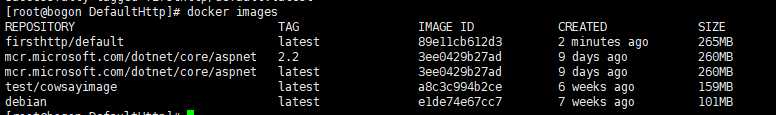
3. 执行docker images 命令查看生成的镜像

三、运行容器
1. 执行以下命令,运行容器(linux虚拟机的8010端口映射docker容器的80端口)
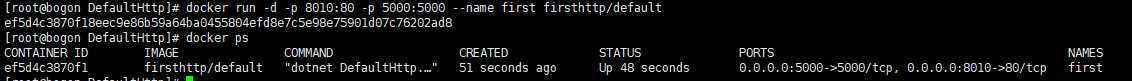
docker run -d -p 8010:80 -p 5000:5000 --name first firsthttp/default
2. 查看运行中的容器
docker ps

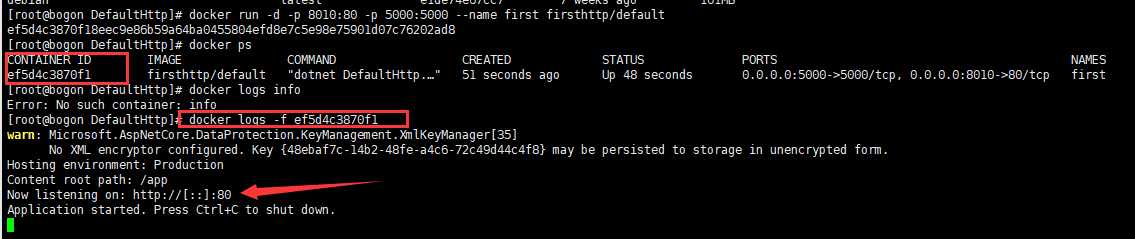
3. 查看容器日志
docker logs -f ef5d4c3870f1

为什么需要这个步骤?
查看容器运行的日志信息,防止发生错误,也可以知道容器开放的端口(这里是80,映射到linux虚拟机是8010端口,映射到主机也是8010端口(第一步的准备工作中有))
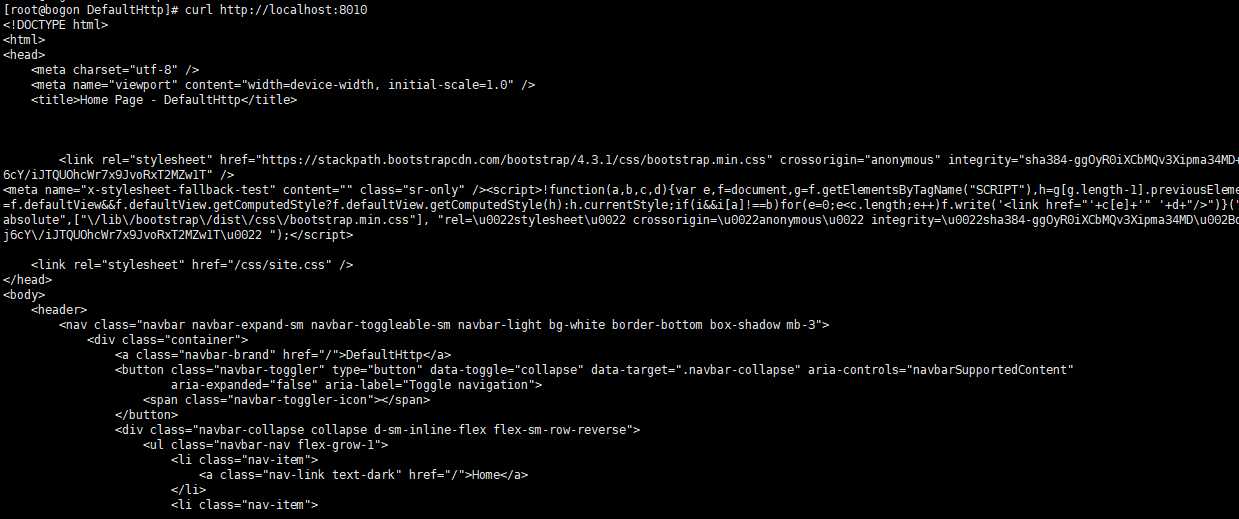
4. 在linux虚拟机查看结果,执行以下命令
curl http://localhost:8010

5. 在主机访问

至此,部署完成。
四、删除容器和镜像
#删除容器 docker rm 容器ID #删除镜像 docker rmi firsthttp/default
五、总结:
1. Docker容器对外发布的是80端口(需要使用docker logs命令查看)
2. 执行docker run 命令运行容器时,可以添加 -v 参数,映射指定的数据卷(这里是publish文件夹),下次更新程序时,会自动更新到docker,只需要重启docker即可(docker restart firsthttp/default)
以上是关于Asp.Net Core 发布到 Docker(Linux Centos 虚拟机,使用Dockerfile)的主要内容,如果未能解决你的问题,请参考以下文章
Docker打包 Asp.Net Core应用,在CentOS上运行