Djongo
Posted bltstop
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Djongo相关的知识,希望对你有一定的参考价值。
1.安装Djongo
- Django 2.1,官网:https://www.djangoproject.com/,安装命令:
pip install Django==2.1
注:Django 2.1支持Python 3.5及以后版本。
- 查看已安装的Django的版本:
py -m django --version
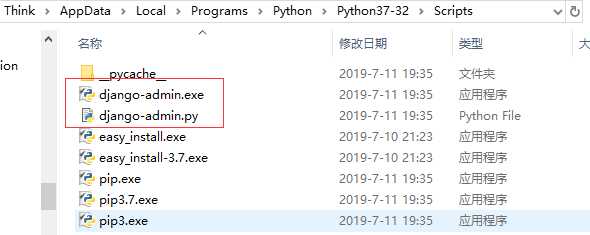
安装完之后:python安装目录下会出现Djongo相关的文件:

其中:djongo-admin.exe的功能是创建文件,
2. 创建Django 工程(命令行创建)
- 在命令行界面使用cd命令:
win+R-------cmd-------:
cd C:\\Users\\Think\\AppData\\Local\\Programs\\Python\\Python37-32\\Scripts(链接到当前文件夹)
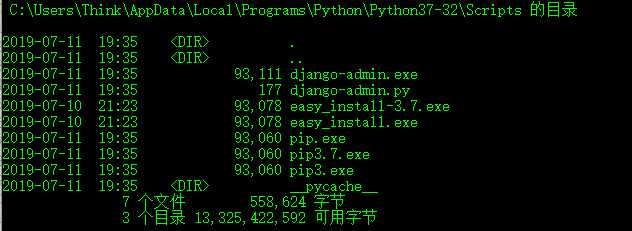
查看文件夹目录:
C:\\Users\\Think\\AppData\\Local\\Programs\\Python\\Python37-32\\Scripts>dir

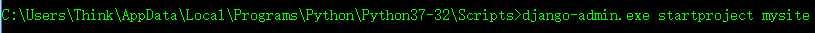
- 接着在命令行界面输入:
django-admin.exe startproject mysite
其中: mysite是【工程名称 】 
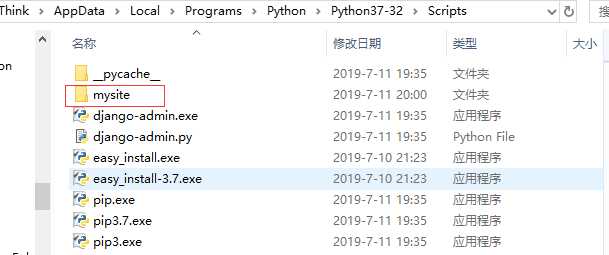
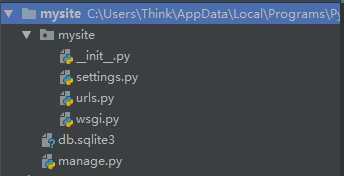
执行完该命令会在当前目录下生成一个名为"mysite"的文件夹:

- mysite文件夹中包含:

可在命令行界面运行manage.py:


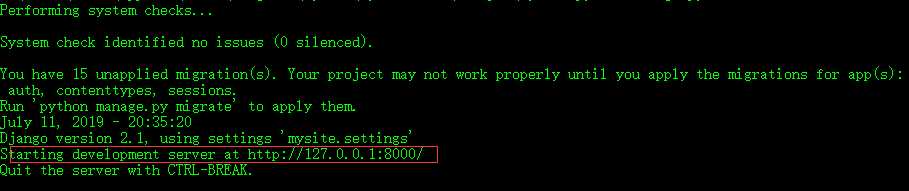
运行结果:

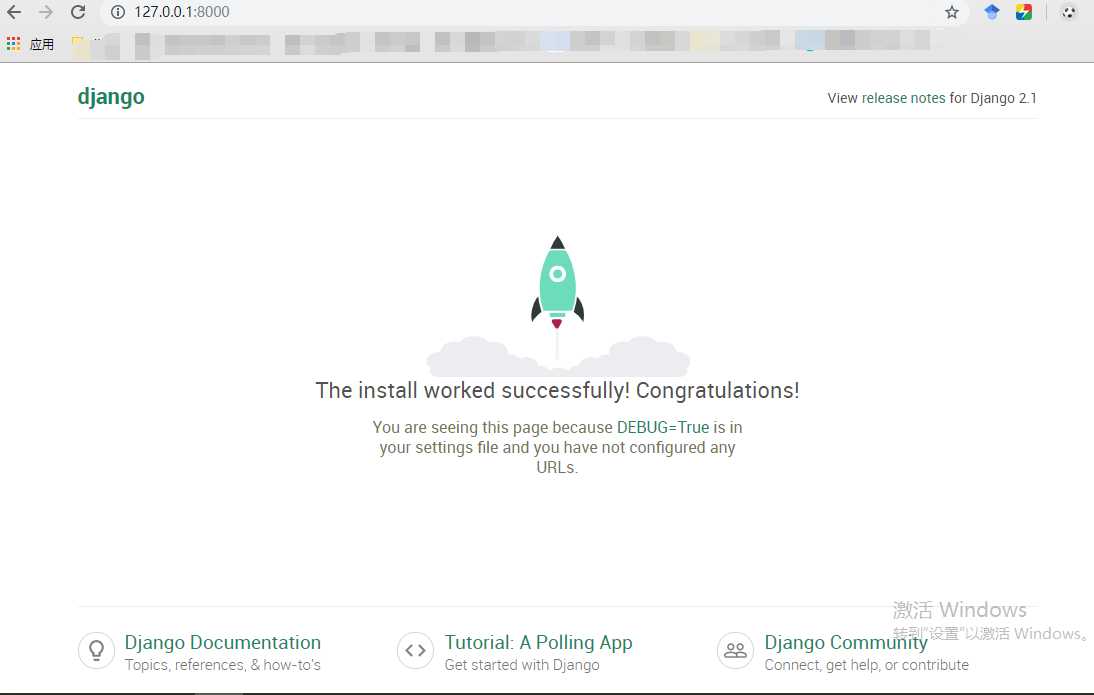
在网址中输入:127.0.0.1:8000 显示:

至此,Django程序创建成功了。
当把django-admin.exe添加到环境变量中,在可以在任意位置创建Django 程序。
3.Django 目录详解
在pycharm中open : "mysite"文件夹:目录如下:

- mysite
- mysite #对整个程序进行配置
- init #
- settings #配置文件
- url #url对应关系
- wsgi #遵循WSGI规范 ,创建socket python自带的;uwsgi + nginx第三方的模块,一般使用第三方的模块。
- manage.py #管理Django程序:
-
-
-
-
- python manage.py
- python manage.py startapp xx
- python manage.py makemigrations
- python manage.py migrate
-
-
-
-
- mysite #对整个程序进行配置
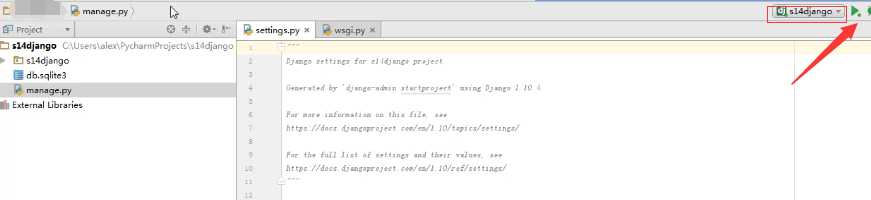
4. 创建Django工程(pycharm中创建)
- file--->new project
在pycharm中建立的Django工程,运行的时候必须选择整个项目,运行manage.py是不行的:

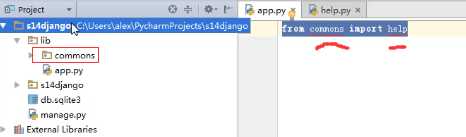
创建Django 工程的时候,尽可能在干净的目录下创建,不然文件夹多的情况下,import文件的时候会出现红色的波浪线,是pycharm的功能显示,程序本身是没有错误的,也不影响运行,影响美观而已(保持良好的代码风格):

5.创建APP
- 当创建完Django 工程之后,可在其中创建所需的 APP ,比如:
- 主站app
- 后台管理app
- 命令:
python manage.py startapp lai

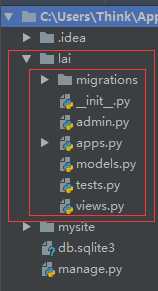
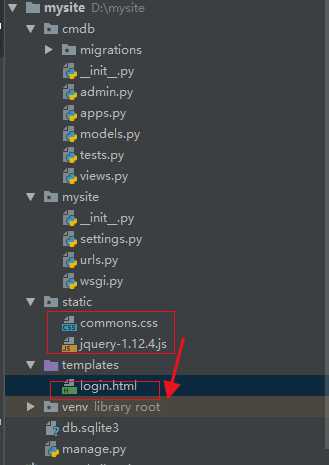
创建完app之后,文件目录如下:

- migrations: 数据修改表结构;(记录数据库操作,只针对表结构的操作)
- admin : Django 为我们提供的后台管理;
- apps : 配置当app;
- models: ORM,写指定的类, 通过命令可以创建数据库结构;
- tests: 单元测试;
- views: 业务代码,
- __init__: 在python3.x 中可有可无,在python2.x 中必须要有。
6.Django 路由介绍
demo1: Django 实现用户登录
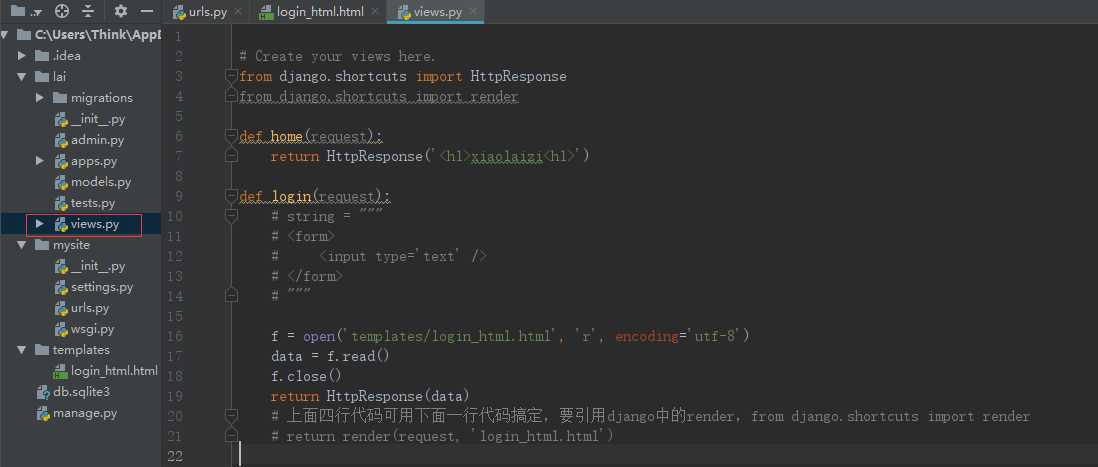
- views中编写业务代码:


# Create your views here. from django.shortcuts import HttpResponse from django.shortcuts import render def home(request): return HttpResponse(‘<h1>xiaolaizi<h1>‘) def login(request): # string = """ # <form> # <input type=‘text‘ /> # </form> # """ f = open(‘templates/login_html.html‘, ‘r‘, encoding=‘utf-8‘) data = f.read() f.close() return HttpResponse(data) # 上面四行代码可用下面一行代码搞定,要引用django中的render,from django.shortcuts import render # return render(request, ‘login_html.html‘)
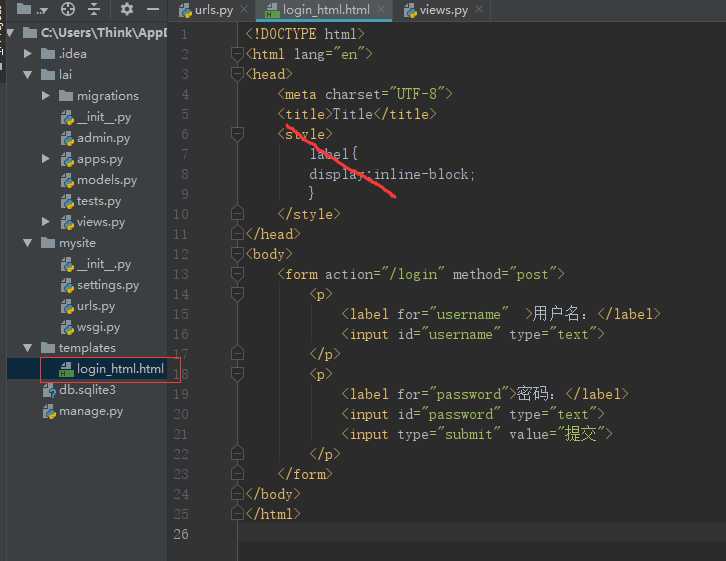
- 创建表单(html文件):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form> <p> <label for="username">用户名:</label> <input id="username" type="text"> </p> <p> <label for="passward">密码:</label> <input id="passward" type="text"> <input type="submit" value="提交"> </p> </form> </body> </html>
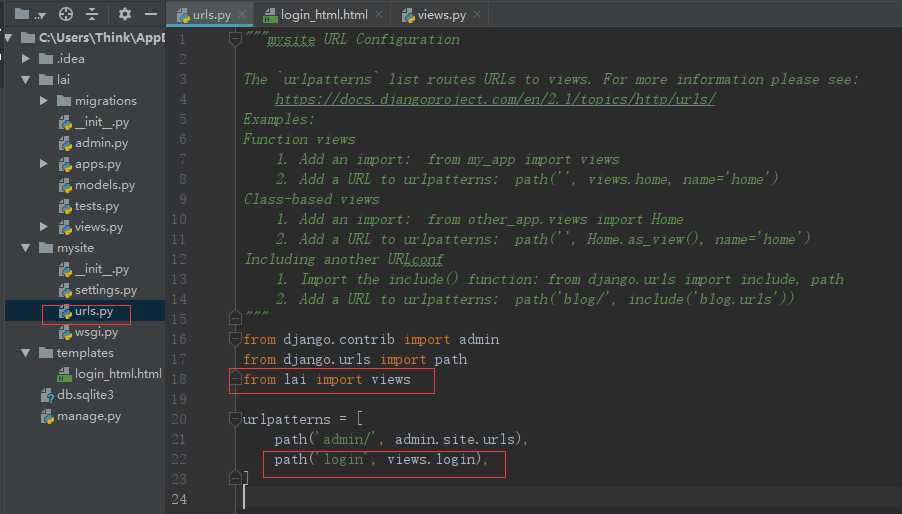
- 配置

- 配置模板的路径:
在settings中:
TEMPLATES = [
‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘,
‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)]
,
‘APP_DIRS‘: True,
‘OPTIONS‘:
‘context_processors‘: [
‘django.template.context_processors.debug‘,
‘django.template.context_processors.request‘,
‘django.contrib.auth.context_processors.auth‘,
‘django.contrib.messages.context_processors.messages‘,
],
,
,
]

在 中:
中:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/commons.css"> </head> <body> <form> <p> <label for="username">用户名:</label> <input id="username" type="text"> </p> <p> <label for="passward">密码:</label> <input id="passward" type="text"> <input type="submit" value="提交"> </p> </form> <script src="/static/jquery-1.12.4.js"></script> </body> </html>
- 配置静态目录
在settings.py中:
STATIC_URL = ‘/static/‘
STATICFILES_DIRS = (
os.path.join(BASE_DIR, ‘static‘),
)
- 在Terminal中执行manage.py文件:

python manage.py runserver
- 在浏览器中输入

- 结果显示

接下来:
- 用户登录与前端交互:

错误及解决方法:
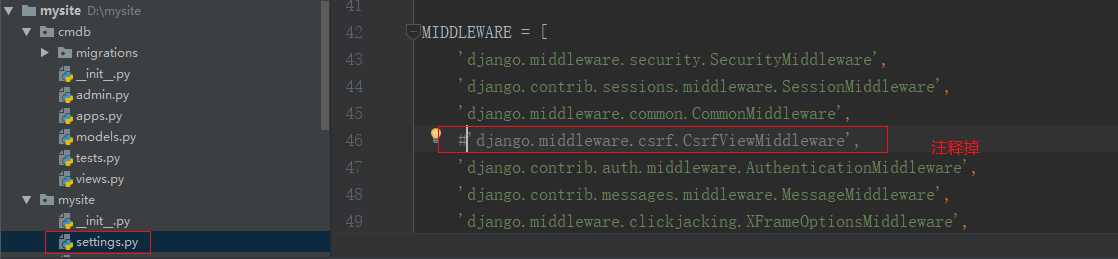
1.跨站请求伪造

解决:

以上是关于Djongo的主要内容,如果未能解决你的问题,请参考以下文章
