实现药品同组的效果
Posted passion1024
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现药品同组的效果相关的知识,希望对你有一定的参考价值。
<style> tr td line-height: 20px; height: 30px; width: 300px; .chang line-height: 30px; .shang width: 21px; height: 100%; background: url(bg.jpg) no-repeat 0px -10px; float: right; .zhong width: 21px; height: 100%; background: url(bg.jpg) no-repeat 0px -30px; float: right; .xia width: 21px; height: 100%; background: url(bg.jpg) no-repeat 0px -140px; float: right; </style>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style> tr td line-height: 20px; height: 30px; width: 300px; .chang line-height: 30px; .shang width: 21px; height: 100%; background: url(bg.jpg) no-repeat 0px -10px; float: right; .zhong width: 21px; height: 100%; background: url(bg.jpg) no-repeat 0px -30px; float: right; .xia width: 21px; height: 100%; background: url(bg.jpg) no-repeat 0px -140px; float: right; </style> </head> <body> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <div class="shang" style="height: 60px;"> </div> 玻尿酸 玻尿酸 玻尿酸 玻尿酸 玻尿酸 玻尿酸 玻尿酸 玻尿酸 玻尿酸 </td> </tr> <tr> <td> <div class="zhong"> </div> 玻尿酸 </td> </tr> <tr> <td> <div class="xia"> </div> 玻尿酸 </td> </tr> </table> </body> </html>
背景图

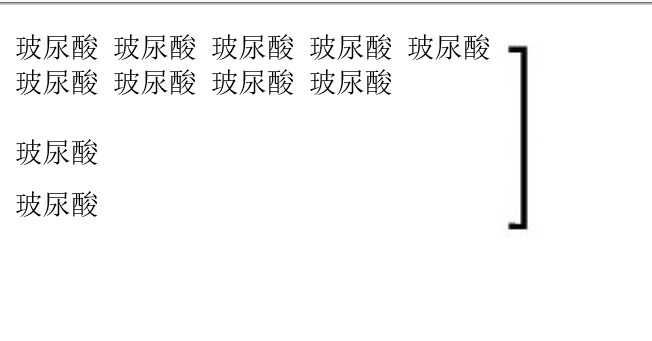
最后的效果:

以上是关于实现药品同组的效果的主要内容,如果未能解决你的问题,请参考以下文章
026医疗项目-模块二:药品目录的导入导出-导入功能的Service的编写
023医疗项目-模块二:药品目录的导入导出-从数据库中查出数据用XSSF导出excel并存放在虚拟目录最后下载(包括调试)