flask入门
Posted afei123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flask入门相关的知识,希望对你有一定的参考价值。
flask是一个轻量级的框架,据说跟django跟比是真的轻。
首先要先配置一个虚拟环境,flask项目需要在那个虚拟环境里运行,这里需要用的venv库实在python3里的标准库,不过有的linux里貌似没有
首先先创建一个文件用来存放这个,我这边命名为flask,然后在cmd里打开,执行命令python -m venv virtual-environment-name,会创建一个虚拟环境,virtual-environment-name这是虚拟环境的名字,可以修改,我创建了一个venv的虚拟环境,然后执行venv\\Scripts\\activate,就可以激活虚拟环境了
然后在虚拟环境中安装flask包,注意,一定要在虚拟环境中,而不是外面。
用pip install flask,安装flask库。
安装成功后,就可以去试一试了
from flask import FLASK #flask的应用构造函数,应用初始化 app = Flask(__name__)
在 Flask 应用中定义路由的最简便方式,是使用应用实例提供的app.route 装饰器。
直接看代码会更容易理解点
from flask import FLASK app = Flask(__name__) @app.route(‘/hello‘) def hello(): return ‘<h1>Hello World !</h1>‘
if __name__ == ‘__main__‘:
app.run(debug=True)
也可以不用route,用app.add_url_rule方法
上述代码在输入http://127.0.0.1:5000/之后会自动跳转
将代码放在hello.py文件
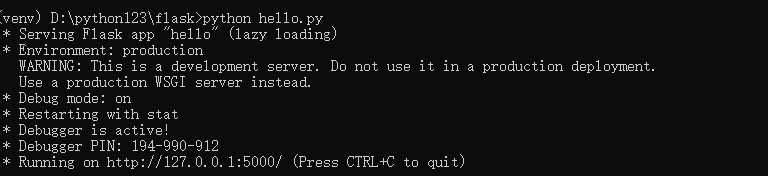
在虚拟环境下,运行这个文件,python hello.py,

如上图,这样就是成功创建了,服务器启动后会一直处理请求,直到ctrl+c退出。
去浏览器输入对应url,出现下图即为创建成功了

当然route还能这样用
@app.route(‘/user/<name>‘) def user(name): return ‘<h1>Hello,%s !</h1>‘ %name
路由 URL 中放在尖括号里的内容就是动态部分,任何能匹配静态部分的 URL 都会映射到这个路由上。调用视图函数时,Flask 会将动态部分
作为参数传入函数。在这个视图函数中,name 参数用于生成个性化的欢迎消息。
如下图。

在官方文档里还结合了下request库,
def index(): user_agent = request.headers.get(‘User-Agent‘) return ‘<p>Your browser is %s</p>‘ % user_agent app.add_url_rule(‘/‘, ‘index‘, index)
是不是有点cool呢
总的代码如下,感觉还是挺简单的呢
from flask import Flask from flask import request app = Flask(__name__) def index(): user_agent = request.headers.get(‘User-Agent‘) return ‘<p>Your browser is %s</p>‘ % user_agent app.add_url_rule(‘/‘, ‘index‘, index) @app.route(‘/hello‘) def hello_world(): return ‘<h1>Hello World !</h1>‘ @app.route(‘/user/<name>‘) def user(name): return ‘<h1>Hello,%s !</h1>‘ %name if __name__ == ‘__main__‘: app.run(debug=True)
以上是关于flask入门的主要内容,如果未能解决你的问题,请参考以下文章