web性能优化:详说浏览器缓存
Posted jing-tian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web性能优化:详说浏览器缓存相关的知识,希望对你有一定的参考价值。
前言
在前端开发中,缓存有利于加快网页的加载速度,同时缓存能够被反复利用,所以可以减少流量和带宽的开销。
缓存的分类有很多种,CDN缓存、数据库缓存、代理服务器缓存和浏览器缓存。本篇将来讲解一下Web开发中的浏览器缓存。这个在实际开发环境中往往也会被问到,或者使用到。如何去准确认清楚缓存的概念,是前端必须要去学习的
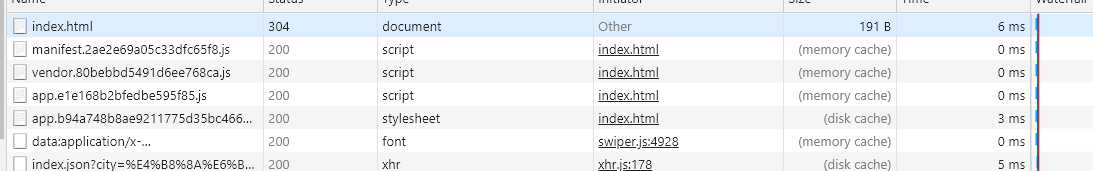
今天在做项目的优化的时候,使用chrome开发者工具的network发现了细节:

虽然这两个看起来都是从缓存中读取,但还是有一些不一样的!
首先什么是缓存吧
平时生活当中缓存一集电视剧,下载一首歌;这些资源是可以直接离线观看的,没有去请求网络,资源在本地。
浏览器中的缓存又是什么
如上所说,缓存即是离线的资源;对于浏览器开发者而言,缓存不是我们用浏览器下载了什么, 而是比如我们通过浏览器打开过一个网页,这个网页里面所包含的资源(图片、css文件、js文件等)在无感知的情况下,缓存在了本地;
浏览器缓存,有时候我们需要他,因为他可以提高网站性能和浏览器速度,提高网站性能。但是有时候我们又不得不清除缓存,因为缓存可能误事,出现一些错误的数据。像股票类网站实时更新等,这样的网站是不要缓存的,像有的网站很少更新,有缓存还是比较好的。
浏览器中缓存的步骤是什么样的
我们知道浏览器会有缓存,那么是我们每次去打开之前已经打开过的网站,都是用的缓存吗?当然不是!!!浏览器有一套协议来管理什么时候需要去请求服务器,什么时候使用本地缓存;这套协议就叫做缓存协议(缓存机制);
一起来看一下这套机制的流程是什么样的:
webkit资源的分类
webkit的资源分类主要分为两大类:主资源和派生资源
以上是关于web性能优化:详说浏览器缓存的主要内容,如果未能解决你的问题,请参考以下文章