从jqGrid中searchGrid引发的深思
Posted guofx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从jqGrid中searchGrid引发的深思相关的知识,希望对你有一定的参考价值。
项目中jqGrid因为需求列需要动态隐藏或者显示多次,这就给添加或者查询数据造成了一些不便,初步设想表单提交和搜索框根据列的显示动态改变。
后来找了一下jqGrid的api发现有一个searchGrid的方法,可以搜索非隐藏列的数据。乍一看视乎挺符合需求,也可以减少很多代码量。
jQuery("#search").jqGrid(‘searchGrid‘,
sopt : [ ‘cn‘, ‘bw‘, ‘eq‘, ‘ne‘, ‘lt‘, ‘gt‘, ‘ew‘ ]
);
第一步,不管其他官网代码先一顿CV。点开一看效果不错。

字段可以选择,可以选择比较的类型,字段和值会通过searchField和searchString传入后端,然后在mybatis中加上
<if test="searchField !=null and searchField !=‘‘ and searchString != ‘‘ and searchString !=null "> and $searchField like ‘%$searchString%‘ </if>
大功告成。
但是问题来了每次表格列改变reload后表格字段不是改变,于是继续百度searchGrid 重置。好的没结果出来,一下子懵逼了。
一下子慌了神,没得借鉴了和CV了。
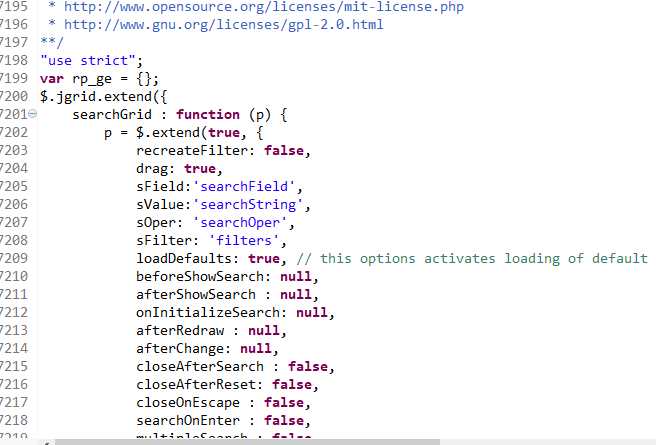
这下只能看源码了,点开一看

熟悉的感觉,根本就是天书。
硬着头皮看了看,发现其实没有想象中那么难。静下心来一下子就发现解决问题的代码了,同时发现查询也只需要like于是修改了一下js
$("#grid").jqGrid(‘searchGrid‘,
recreateFilter:true,
sopt : [ ‘cn‘]
);
一下就解决问题了,每次关闭searchGrid后他就会重置。
api中还有很多东西搜索后关闭啊,关闭后重置啊,我们都可以根据需求自己去添加。
以上是关于从jqGrid中searchGrid引发的深思的主要内容,如果未能解决你的问题,请参考以下文章