css3系列之transform 详解skew
Posted yanggeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3系列之transform 详解skew相关的知识,希望对你有一定的参考价值。
skew
skewx
skewy
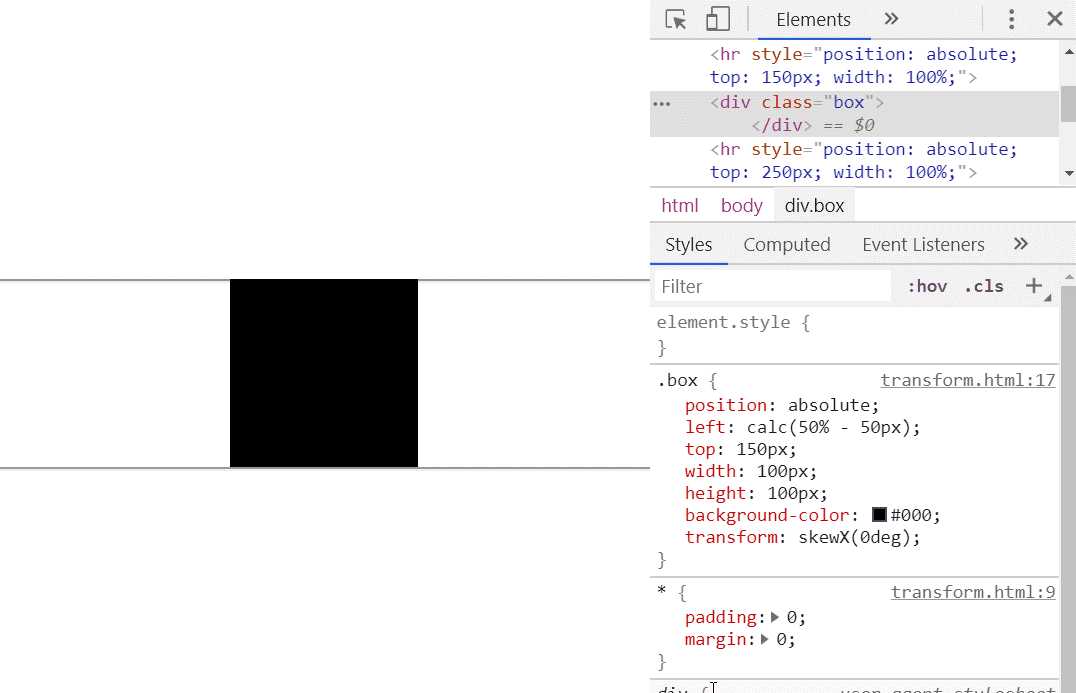
skewX()
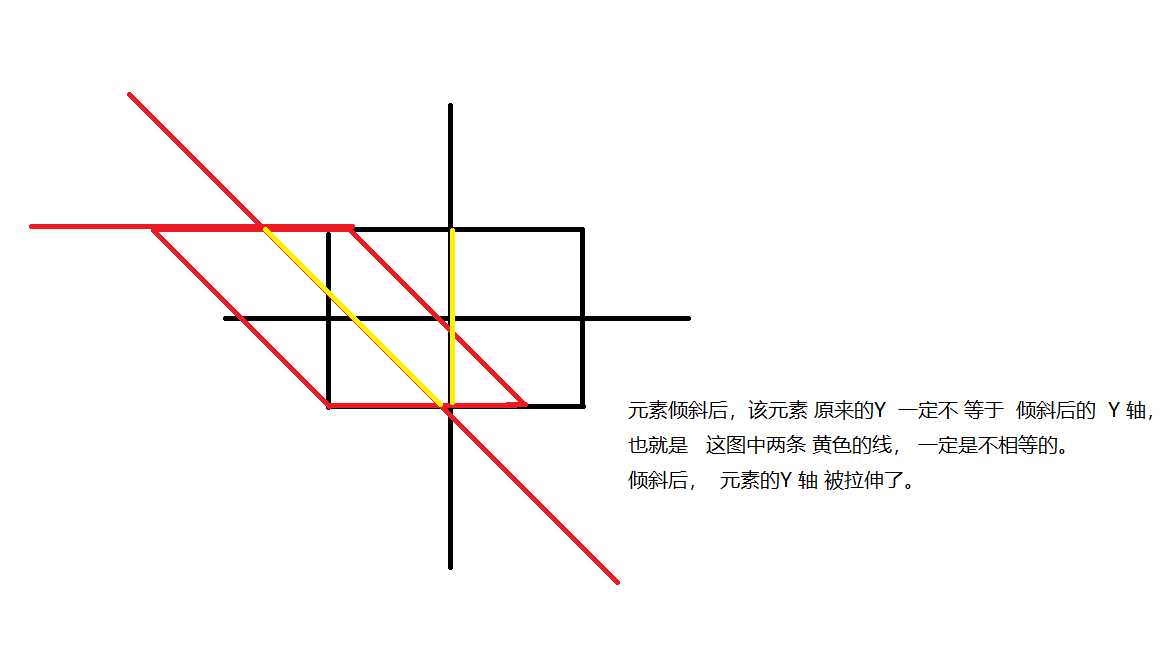
倾斜该元素,里面填的是角度,下面↓ 你会看到,随着元素被倾斜,高度居然不变。聪明的你,一定会知道,高度不变,代表了,Y轴被拉伸了。


跟scale 同理,改变的是 轴的刻度。 → scale
skew
也就是 skewx 和 skewy 的结合, skew(45deg, 45deg);
以上是关于css3系列之transform 详解skew的主要内容,如果未能解决你的问题,请参考以下文章