Qt常用的登录界面设计
Posted tsh292278
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt常用的登录界面设计相关的知识,希望对你有一定的参考价值。
记录一下Qt常用的登录界面的设计 方便以后使用!
1.QpushButton
改变一个按钮的颜色,当鼠标放上去和移开时显示不同的颜色。
QPushButton background-color: rgb(137, 145, 255); border-radius: 3px; color: rgb(255, 255, 255);
QPushButton:hover background-color: rgb(58, 61, 255);
2.常见界面关闭按钮的设计
QPushButton
border-image: url(:/CIO/Image/Logon/btn_close_normal.png);
QPushButton:hover
border-image: url(:/CIO/Image/Logon/btn_close_highlight.png);
QPushButton:pressed
border-image: url(:/CIO/Image/Logon/btn_close_down.png);
3.最小化按钮的设计
QPushButton
border-image: url(:/CIO/Image/Logon/btn_mini_normal.png);
QPushButton:hover
border-image: url(:/CIO/Image/Logon/btn_mini_highlight.png);
QPushButton:pressed
border-image: url(:/CIO/Image/Logon/btn_mini_down.png);
4.界面文字的设计
QPushButton
border-image: url(:/CIO/Image/Logon/mima.png);
QPushButton::hover
border-image: url(:/CIO/Image/Logon/mima_hover.png);
QPushButton::pressed
border-image: url(:/CIO/Image/Logon/mima_press.png);
5.登录按钮的设计
QPushButton
color: rgb(0,27,47);
font: 9pt "微软雅黑";
border-image: url(:/CIO/Image/Logon/button_login_normal.png);
QPushButton:hover
border-image: url(:/CIO/Image/Logon/button_login_hover.png);
QPushButton:pressed
border-image: url(:/CIO/Image/Logon/button_login_down.png);
6.帐号行编辑框的设计(后带有箭头符号)
QComboBox
border-width : 1px;
border-color : rgb(255,255,255);
border-style : solid;
color: rgb(0,27,47);
font: 9pt "微软雅黑";
QComboBox:hover
border-width : 1px;
border-color : #1ea4f2;
border-style : solid;
QComboBox::drop-down
image: url(:/CIO/Image/Logon/btn_combobox_normal.png);
7.界面添加图片
QWidget
border-image: url(:/CIO/Image/Logon/DefaultFace.png);
border-top-left-radius:10px;
border-top-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
//上面的这四行代码可以用
//border-radius:10px;来替代
//但是如果遇到只有上面(或下面)两个角圆角化的时候就可以很方便了,效果图没有实现,
//大家可以自己试试。
8.密码LineEdit的设计
QWidget
border : none;
color: rgb(0,27,47);
font: 9pt "微软雅黑";
QWidget:hover
border-width : 1px;
border-color : #1ea4f2;
border-style : solid;
border-width : 1px;
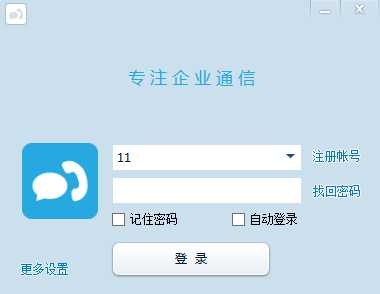
全部的效果图如下:

---------------------
作者:生在90后的60后
来源:CSDN
原文:https://blog.csdn.net/tax10240809163com/article/details/50338297
版权声明:本文为博主原创文章,转载请附上博文链接!
以上是关于Qt常用的登录界面设计的主要内容,如果未能解决你的问题,请参考以下文章