Bootstarp4 表单
Posted gjh99
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstarp4 表单相关的知识,希望对你有一定的参考价值。
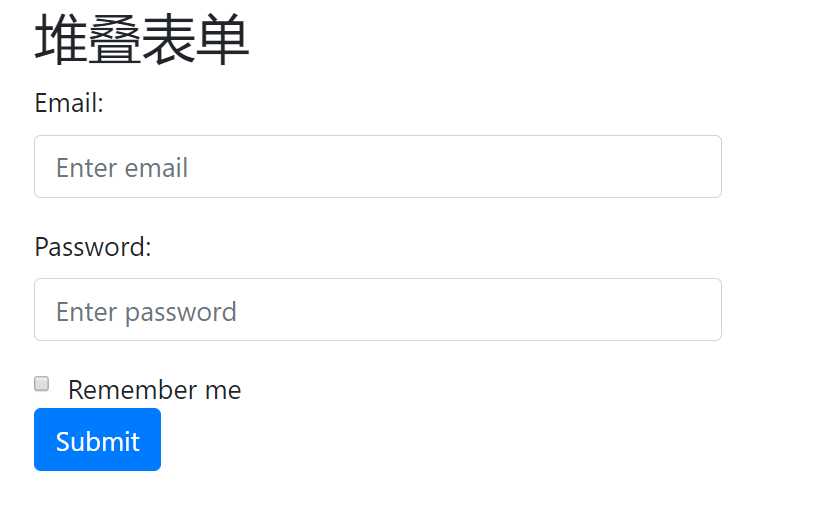
1:堆叠表单
表单元素 <input>, <textarea>, 和 <select> elements 在使用 .form-control 类的情况下,宽度都是设置为 100%。
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>堆叠表单</h2> <form> <div class="form-group"> <label for="email">Email:</label> <input type="email" class="form-control" id="email" placeholder="Enter email"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd" placeholder="Enter password"> </div> <div class="form-check"> <label class="form-check-label"> <input class="form-check-input" type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> </body> </html>

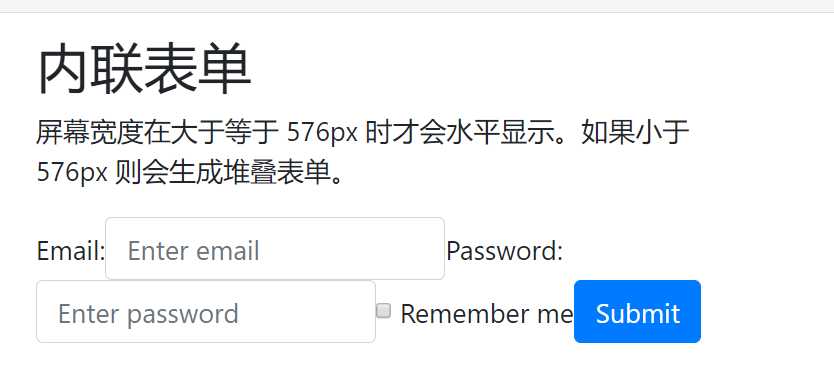
2:内联表单
所有内联表单中的元素都是左对齐的。 注意:在屏幕宽度小于 576px 时为垂直堆叠,如果屏幕宽度大于等于576px时表单元素才会显示在同一个水平线上。 内联表单需要在 <form> 元素上添加 .form-inline类。
<div class="container"> <h2>内联表单</h2> <p>屏幕宽度在大于等于 576px 时才会水平显示。如果小于 576px 则会生成堆叠表单。</p> <form class="form-inline"> <label for="email">Email:</label> <input type="email" class="form-control" id="email" placeholder="Enter email"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd" placeholder="Enter password"> <div class="form-check"> <label class="form-check-label"> <input class="form-check-input" type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div>

以上是关于Bootstarp4 表单的主要内容,如果未能解决你的问题,请参考以下文章