Vue.js 源码分析(二十九) 高级应用 transition-group组件 详解
Posted greatdesert
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js 源码分析(二十九) 高级应用 transition-group组件 详解相关的知识,希望对你有一定的参考价值。
对于过度动画如果要同时渲染整个列表时,可以使用transition-group组件。
transition-group组件的props和transition组件类似,不同点是transition-group组件的props是没有mode属性的,另外多了以下两个props
tag 标签名
moveClass 新增/移除元素时的过渡 ;如果未指定则默认会拼凑出name+"-move"这个格式的,一般很少用到,比较复杂的动画可以该接口实现
不同于transition组件,transition-group组件它会以一个真实元素呈现,默认为一个<span>,我们也可以通过tag特性更换为其他元素,每个总都需要提供唯一的key属性值。以Vue官网的某例子为例,如下:
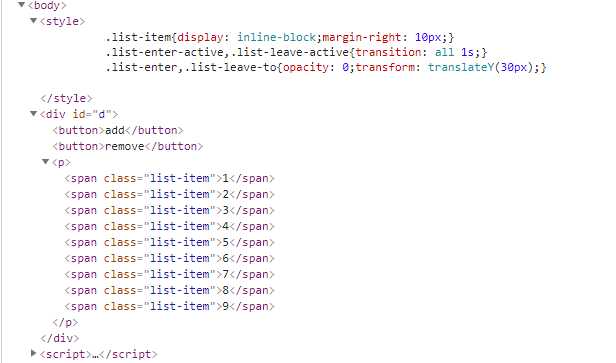
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="vue.js"></script> </head> <body> <style> .list-itemdisplay: inline-block;margin-right: 10px; .list-enter-active,.list-leave-activetransition: all 1s; .list-enter,.list-leave-toopacity: 0;transform: translateY(30px); </style> <div id="d"> <button v-on:click=‘add‘>add</button><button v-on:click=‘remove‘>remove</button> <transition-group tag="p" name="list" > <span v-for="no in Nums" :key="no" class="list-item">no</span> </transition-group> </div> <script>
Vue.config.productionTip=false;
Vue.config.devtools=false; var app = new Vue( el:‘#d‘, methods: randomIndex:function()return Math.floor(Math.random()*this.Nums.length), add:function()this.Nums.splice(this.randomIndex(),0,this.nextVal++), remove:function()this.Nums.splice(this.randomIndex(),1) , data:Nums:[1,2,3,4,5,6,7,8,9],nextVal:10 ) </script> </body> </html>
渲染的DOM树如下:

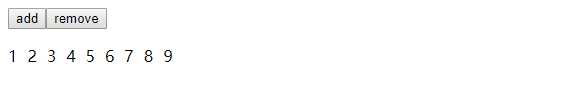
我们可以看到transition-group渲染为了一个p元素,这是因为我们通过tag特性指定为了p,显示如下:

当我们点击add或remove时就会新增/删除一个数字,并会触发动画
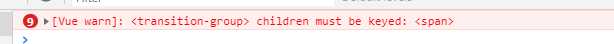
动画更新时Vue通过key来作为该元素的唯一标识,保存到内部的一个map变量里,如果没有key是要报错的,:例如我们把模板里的:key="no"去掉,改成<span v-for="no in Nums" class="list-item">no</span>,控制台会报错的,如下:

源码分析
从源码角度来看,对于transition-group来说,它只是新增了一个管理子节点的功能,最终的动画还是和transition组件一样,来通过设置每个子节点的data.transition属性为对应的动画对象来实现的,transition-group组件的结构如下:
var props = extend( //第8343行 transition-group组件的props定义 tag: String, moveClass: String , transitionProps); delete props.mode; var TransitionGroup = //transition-group组件的定义 props: props, render: function render (h) //render函数 /**/ , beforeUpdate: function beforeUpdate () //beforeUpdate钩子 /**/ , updated: function updated () //updated钩子 /**/ , methods: hasMove: function hasMove (el, moveClass) /**/
transition-group初始化时只会执行组件里的render函数,更新操作时会执行beforeUpdate和updated钩子函数,hasMove是一个在updated里要用到的方法
初始化时会执行render函数,如下:
render: function render (h) //transition的render函数,它也没有template模板 var tag = this.tag || this.$vnode.data.tag || ‘span‘; //标签名,默认为span var map = Object.create(null); var prevChildren = this.prevChildren = this.children; var rawChildren = this.$slots.default || []; //获取调用transition-group时的所有子节点Vnode var children = this.children = []; //组件实例上新增一个children属性 var transitionData = extractTransitionData(this); //调用extractTransitionData()函数提取在transition组件上定义的data,和transition组件是一样的 for (var i = 0; i < rawChildren.length; i++) //遍历所有子节点 var c = rawChildren[i]; if (c.tag) if (c.key != null && String(c.key).indexOf(‘__vlist‘) !== 0) //如果c存在key children.push(c); //保存到children数组里 map[c.key] = c //保存到map对象里,key作为键名 ;(c.data || (c.data = )).transition = transitionData; //给所有子节点VNode.data.transition上增加transitionData else //如果子节点c不存在key,则报错,也就是上面说的去掉模板里key后的报错 var opts = c.componentOptions; var name = opts ? (opts.Ctor.options.name || opts.tag || ‘‘) : c.tag; warn(("<transition-group> children must be keyed: <" + name + ">")); if (prevChildren) //更新时的分支 var kept = []; var removed = []; for (var i$1 = 0; i$1 < prevChildren.length; i$1++) var c$1 = prevChildren[i$1]; c$1.data.transition = transitionData; c$1.data.pos = c$1.elm.getBoundingClientRect(); if (map[c$1.key]) kept.push(c$1); else removed.push(c$1); this.kept = h(tag, null, kept); this.removed = removed; return h(tag, null, children) //执行h函数,也就是_c函数去创建tag这个VNode ,
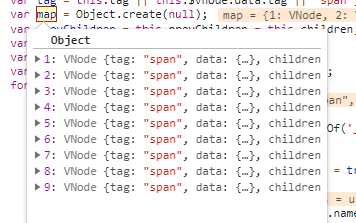
初始化就这样子结束了,map里保存了所有的子节点,key作为键名,值为对应的VNode:

这样每个子节点VNode都含有transition属性了,如果设置了初次渲染则页面初始化时就会自动执行动画了,如果新增/移除了元素,动画怎么实现的呢,这个就要靠beforeUpdate钩子来实现了。
当页面更新,例如我们点击了remove按钮会删除一个元素并触发更新,此时会重新执行render函数,与初始化有点不同,如下:
render: function render (h) //transition的render函数,它也没有template模板 var tag = this.tag || this.$vnode.data.tag || ‘span‘; var map = Object.create(null); var prevChildren = this.prevChildren = this.children; //获取之前的children信息 var rawChildren = this.$slots.default || []; //获取当前的所有子节点Vnode var children = this.children = []; var transitionData = extractTransitionData(this); for (var i = 0; i < rawChildren.length; i++) var c = rawChildren[i]; if (c.tag) if (c.key != null && String(c.key).indexOf(‘__vlist‘) !== 0) children.push(c); map[c.key] = c ;(c.data || (c.data = )).transition = transitionData; else var opts = c.componentOptions; var name = opts ? (opts.Ctor.options.name || opts.tag || ‘‘) : c.tag; warn(("<transition-group> children must be keyed: <" + name + ">")); if (prevChildren) //如果prevChildren存在 var kept = []; var removed = []; for (var i$1 = 0; i$1 < prevChildren.length; i$1++) //遍历prevChildren var c$1 = prevChildren[i$1]; //这是每个之前的children c$1.data.transition = transitionData; c$1.data.pos = c$1.elm.getBoundingClientRect(); //获取它的位置属性,比如:bottom: 68,height: 21,left: 8,right: 17.390625,top: 47,width: 9.390625,x: 8,y: 47 if (map[c$1.key]) //如果map中存在C$1 kept.push(c$1); //则保存到kept里(本次渲染时保留的) else //如果map中不存在C$1 removed.push(c$1); //则保存到removed里(需要移除的) this.kept = h(tag, null, kept); //调用h创建一个VNode,保存到this.keps里 this.removed = removed; //需要删除的VNode集合 return h(tag, null, children) ,
this.kept中保存了当前保留的所有子节点,而this.remove则保存了需要移除的子节点,例子里执行到这里this.kept如下:

this.remove如下:

最后还是调用h返回以最新的children作为子节点的VNode,返回到组件的主线,触发_update函数时如下:
Vue.prototype._update = function (vnode, hydrating) //第2645行 var vm = this; if (vm._isMounted) //如果已经挂载了 callHook(vm, ‘beforeUpdate‘); //则执行beforeUpdate生命周期函数 var prevEl = vm.$el; var prevVnode = vm._vnode; //先将vm._vnode保存到prevVnode里 var prevActiveInstance = activeInstance; activeInstance = vm; vm._vnode = vnode; // Vue.prototype.__patch__ is injected in entry points // based on the rendering backend used. if (!prevVnode) // initial render vm.$el = vm.__patch__( vm.$el, vnode, hydrating, false /* removeOnly */, vm.$options._parentElm, vm.$options._refElm ); // no need for the ref nodes after initial patch // this prevents keeping a detached DOM tree in memory (#5851) vm.$options._parentElm = vm.$options._refElm = null; else //如果prevVnode不为空,即更新操作时 // updates vm.$el = vm.__patch__(prevVnode, vnode); //调用vm.__patch__进行更新操作 /*略*/
因为当前运行是transition-group组件的过程,所以beforeUpdate就会执行,如下:
beforeUpdate: function beforeUpdate () //transition-group组件的beforeUpdate钩子函数 // force removing pass this.__patch__( this._vnode, this.kept, false, // hydrating true // removeOnly (!important, avoids unnecessary moves) ); //先执行一遍_patch__,这将删除所有要删除的节点,并触发它们的离开转换过渡,参数4设置为false,避免不必要的移动 this._vnode = this.kept; //再将this.kept赋值给_vnode ,
this.__patch__会执行patchVnode,最后会执行updateChildren对每个子节点做出更新,除了kept之外的子节点VNode都会删除掉。beforeUpdate最后会把this.kept保存到this._vnode。
最后回到transition-group组件的_update里,该函数会把vm._vnode保存到prevVnode局部变量,最后判断如果prevVnode存在则执行__patch__做更新操作,由于每个子节点Vnode.data.transition都保存着动画信息,所以都会自动执行动画。
updated钩子函数官网说是为了改变定位用的,是个新特性,捣鼓了一会儿没找到合适的场景,以后用到了再来深入研究一下
以上是关于Vue.js 源码分析(二十九) 高级应用 transition-group组件 详解的主要内容,如果未能解决你的问题,请参考以下文章