TypeScript环境安装,以及配置idea开发环境
Posted huanzi-qch
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript环境安装,以及配置idea开发环境相关的知识,希望对你有一定的参考价值。
安装前准备
安装typescript需要用到npm管理工具,而npm是随同Node.js一起安装的包管理工具,所以要先安装Node
1、前往Node官网下载最新版安装包:http://nodejs.cn/download/,双击运行
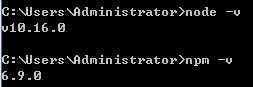
2、选择安装模式的时候我们只选 npm package manager 就可以了,安装好后打开cmd,输入node -v、npm -v检查一下版本号

出现对应的版本号说明Node安装成功,我们只安装了npm管理工具
开始安装
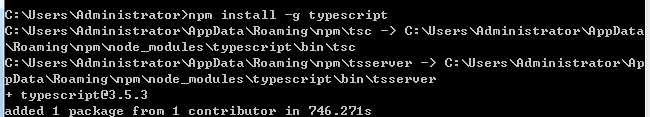
安装好npm工具后打开cmd,使用 npm install -g typescript 命令安装typescript

七百多秒后...

使用 tsc -v 命令检查一下版本号

显示对应版本号说明安装成功
配置idea
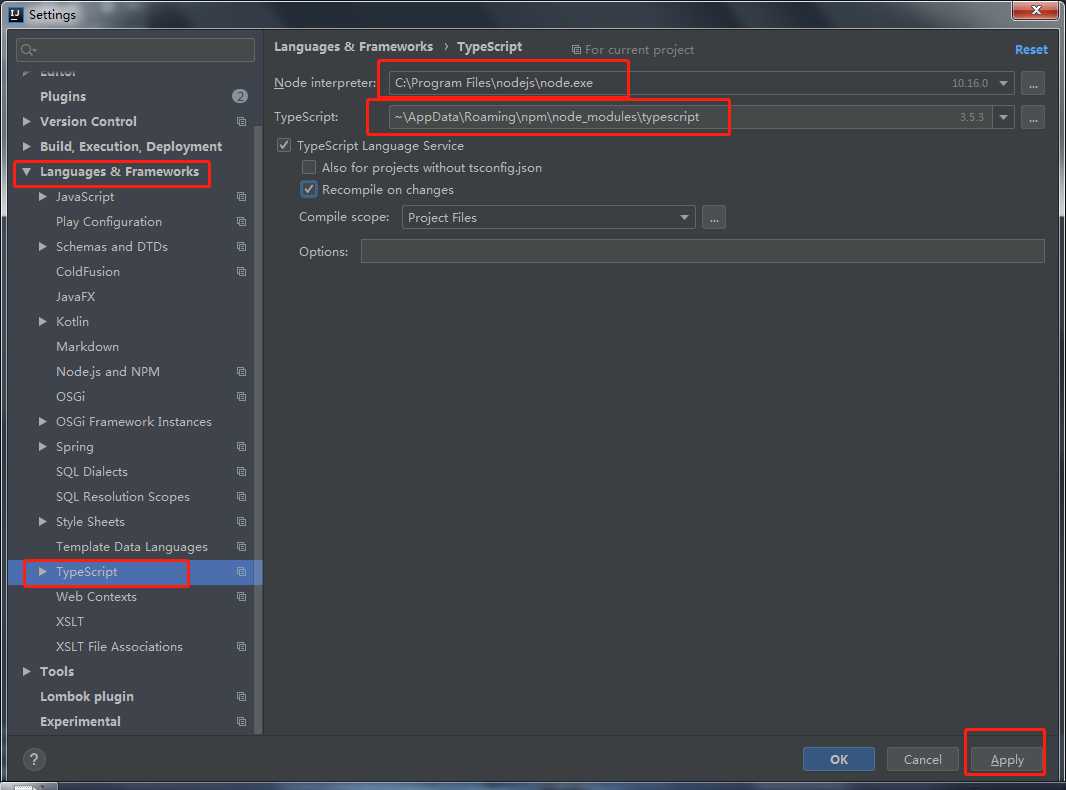
打开setting,设置 Languages & Frameworks > TypeScript
Node interpreter,选择我们刚刚安装的node路径下面的node.exe
TypeScript,选择前面npm安装好的typescript,路径如下

新建一个test.ts文件进行测试

let message: string = "Hello World";
console.log(message);
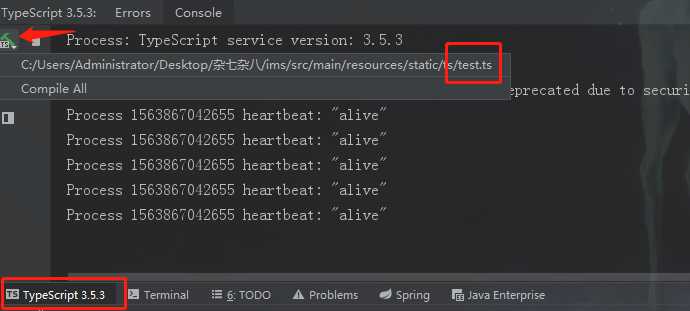
当我们打开.ts文件时,在下方会出现TypeScript工具栏,点击小锤子编译

编译后就会多一个test.js

var message = "Hello World"; console.log(message);
以上是关于TypeScript环境安装,以及配置idea开发环境的主要内容,如果未能解决你的问题,请参考以下文章