程序员/架构师/CTO:如何画出一张美观的架构图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序员/架构师/CTO:如何画出一张美观的架构图相关的知识,希望对你有一定的参考价值。
作为一名程序员或架构师,有时候我们需要画一张架构图去给同Team同事或其他组的同事或者给上级/老板进行汇报.
我们都梦想画的架构图,很漂亮,让人一看就眼前一亮的感觉.
在这里我们介绍一种画图的方法论,来让架构图或流程图更加清晰,层次化.
首先我们来看一个网站 (https://c4model.com/).
该网站提出了一个被称之为C4模型的东西.
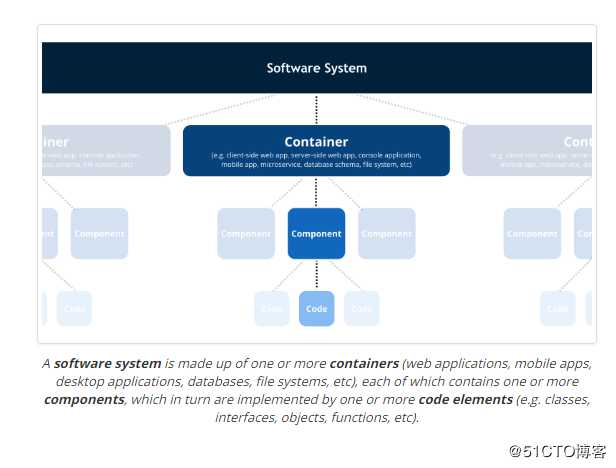
什么是C4?Context(上下文)、Container(容器)、Component(组件)、Code(代码).C4就是代表上述一系列分层的图表,可以用这些图表来描述不同级别的软件架构,每种图都适用于不同的受众.
C4模型使用容器(应用程序,数据存储,微服务等),组件和代码来描述一个软件系统的静态结构,还考虑到使用软件系统的人.

(图片引用自c4model网站)
Core diagrams:
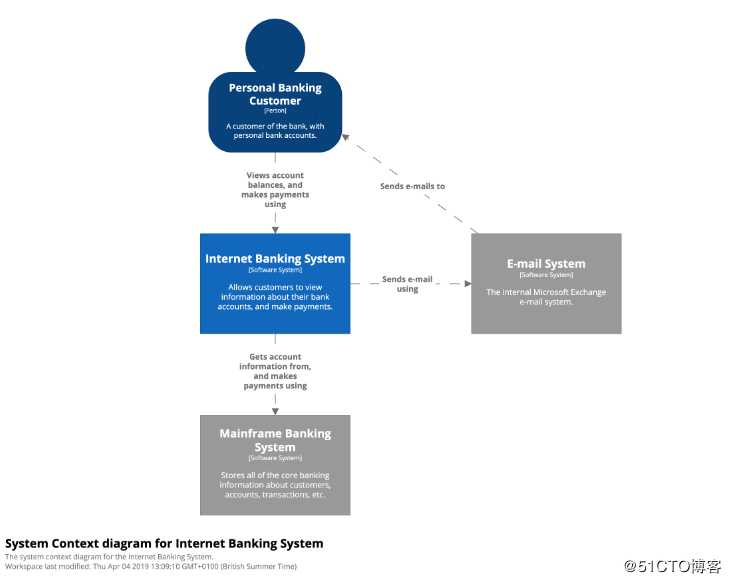
Level1 : System Context diagram(系统上下文)
(图片引用自c4model网站)
A System Context diagram is a good starting point for diagramming and documenting a software system, allowing you to step back and see the big picture. Draw a diagram showing your system as a box in the centre, surrounded by its users and the other systems that it interacts with.
Detail isn‘t important here as this is your zoomed out view showing a big picture of the system landscape. The focus should be on people (actors, roles, personas, etc) and software systems rather than technologies, protocols and other low-level details. It‘s the sort of diagram that you could show to non-technical people.
Scope: A single software system.
Primary elements: The software system in scope.
Supporting elements: People and software systems directly connected to the software system in scope.
Intended audience: Everybody, both technical and non-technical people, inside and outside of the software development team.
( 系统上下文关系图是一个很好的起点图表和记录软件系统,允许你后退一步,看到大局。画一个图显示系统作为一个框的中心,周围用户与之交互的其他系统。
细节并不重要,这是你的缩小视图显示系统的整体景观。应该关注的人(演员、角色、角色等)和软件系统,而不是技术、协议和其他底层的细节。这样的图,你可以给非技术人员.)
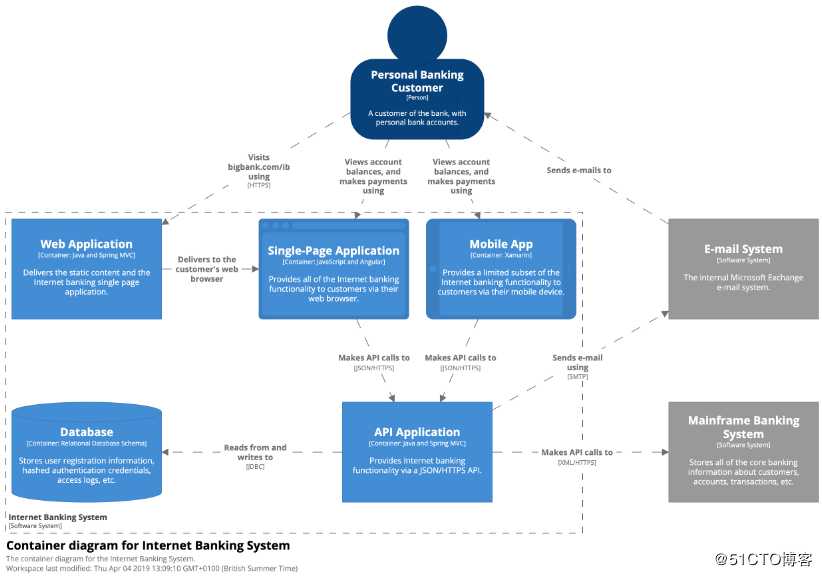
Level 2:Container diagram(容器图)
第 2 层是一个容器图,将软件系统放大,显示组成该软件系统的容器(应用程序、数据存储、微服务等)。技术决策也是该图的关键部分。以下是互联网银行系统的容器图示例。它显示了互联网银行系统(虚线框)由五个容器组成:服务器端 Web 应用程序、客户端单页面应用程序、移动应用程序、服务器端 API 应用程序和数据库。
Level 3:Component diagram(组件图)
第 3 层是组件图,将单个容器放大,以显示其中的组件。这些组件映射到代码库中的真实抽象(例如一组代码)。下面是一个虚拟的网上银行系统的组件图示例,显示了 API 应用程序中的一些组件(而不是全部)。
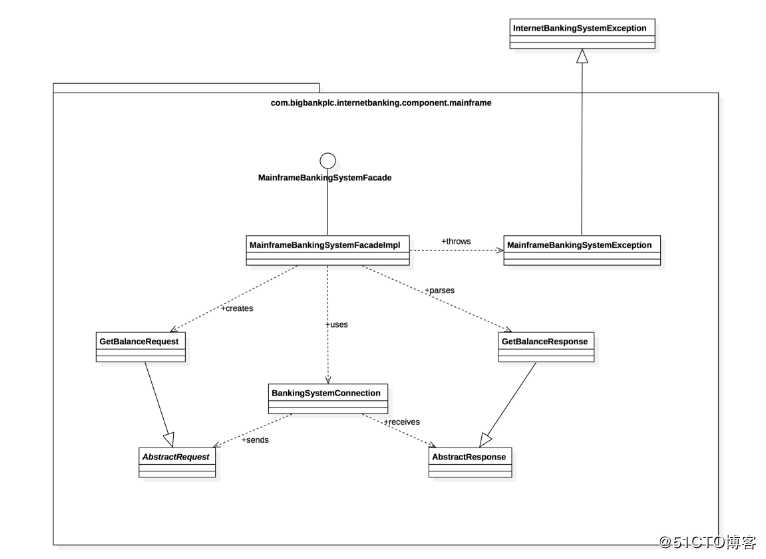
Level 4: Code(代码)

最后,如果你确实想要,或者说有这个必要,可以放大个别组件,以显示该组件的实现方式.
(This is an example (and partial) UML class diagram for a fictional Internet Banking System, showing the code elements (interfaces and classes) that make up the MainframeBankingSystemFacade component. It shows that the component is made up of a number of classes, with the implementation details directly reflecting the code).
这是一个例子(部分)虚构的网络银行系统的UML类图,显示代码元素(接口和类)构成MainframeBankingSystemFacade组件。这表明数量的组件是由一个类,直接反映出代码的实现细节
Supplementary diagrams:补充图
-
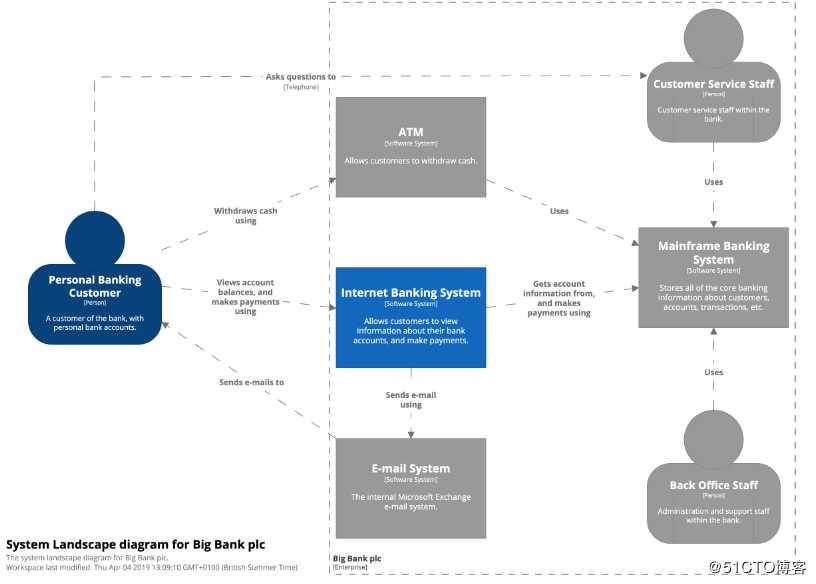
系统景观图(System Landscape Diagram):

C4模型提供了一个静态视图单一软件但是,在现实世界中,软件系统从来不会孤立地生活.由于这个原因,尤其是如果您负责一组软件系统,了解所有这些软件系统是如何在企业范围内组合在一起通常是有用的。要做到这一点,只需添加另一个位于C4图“顶部”的图表,以从IT的角度显示系统景观。与系统上下文图一样,此图表可以显示组织边界、内部/外部用户和内部/外部系统。
本质上,这是企业级软件系统的高级地图,每个感兴趣的软件系统都有C4向下钻取。从实际的角度来看,系统景观图实际上只是一个系统上下文图,而没有对某个特定的软件系统进行特定的关注。
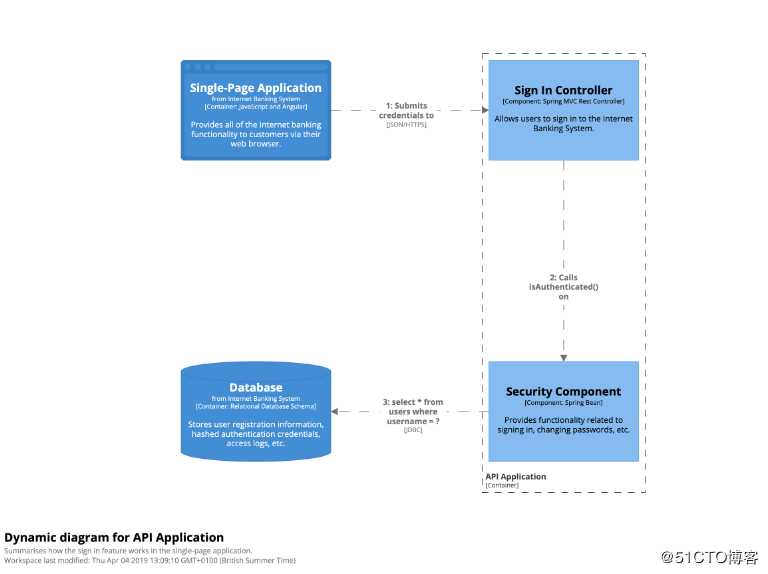
- 动态图(dynamic diagram)

当您想要显示静态模型中的元素如何在运行时协作以实现用户故事、用例、特性等时,一个简单的动态图可能很有用。UML通信图(以前称为“UML协作图”)。它类似于UML序列图尽管它允许以自由形式排列具有编号交互作用的图元素来表示顺序。- 部署图(deployment diagram)

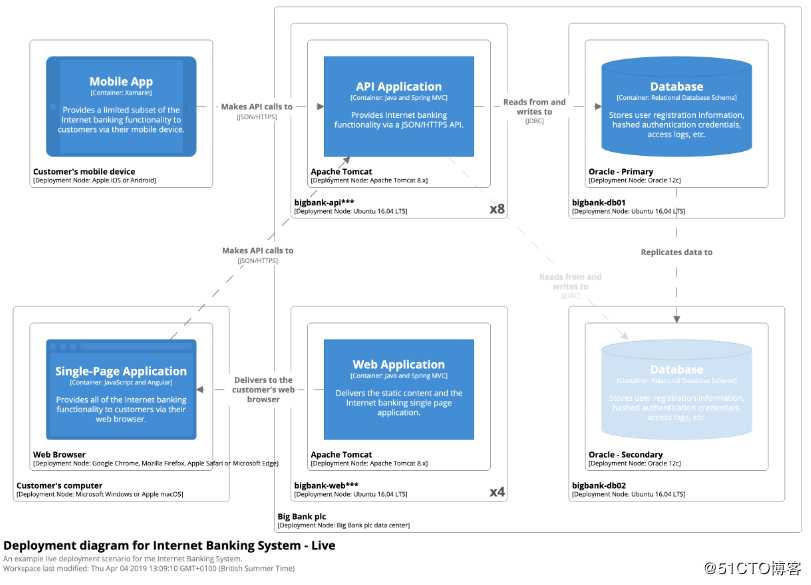
部署关系图允许您演示如何将静态模型中的容器映射到基础设施。此部署关系图基于UML部署图,虽然稍微简化了一些以显示之间的映射。集装箱和部署节点..部署节点类似于物理基础设施(例如物理服务器或设备)、虚拟化基础设施(例如IaaS、PaaS、虚拟机)、容器基础设施(例如Docker容器)、执行环境(例如数据库服务器、Java EE web/应用程序服务器、Microsoft IIS)等。部署节点可以嵌套。
- 部署图(deployment diagram)
好了,以上就是C4的内容 ,就介绍到这里,感兴趣的可以自己去官网看.
我们下面来说一下基本概念:
一.什么是架构?
架构就是对系统中的实例以及实体之间的关联关系所进行一系列的抽象描述.系统架构是一种概念的具化,是对对象/信息的功能与属性之间对应关系的定义.
二.什么是系统架构图
(引用自网络)
系统架构图是为了抽象的表示软件系统的整体轮廓和各个组件之间的相互关系和约束边界,以及软件系统的物理部署和软件系统的演进方向的整体视图。
三 架构图的作用:
老话儿说的:一图胜千言.要让受众理解,遵循架构的决策,我们需要使用架构图把相关信息传达出来.所以我们画架构图的目的是
- 解决沟通障碍
- 传达架构决策,达成共识
- 减少沟通歧义
四.架构图的分类 :
目前最流行的架构图分为4+1视图,即为场景视图,逻辑视图,物理视图,处理流程视图以及开发视图.
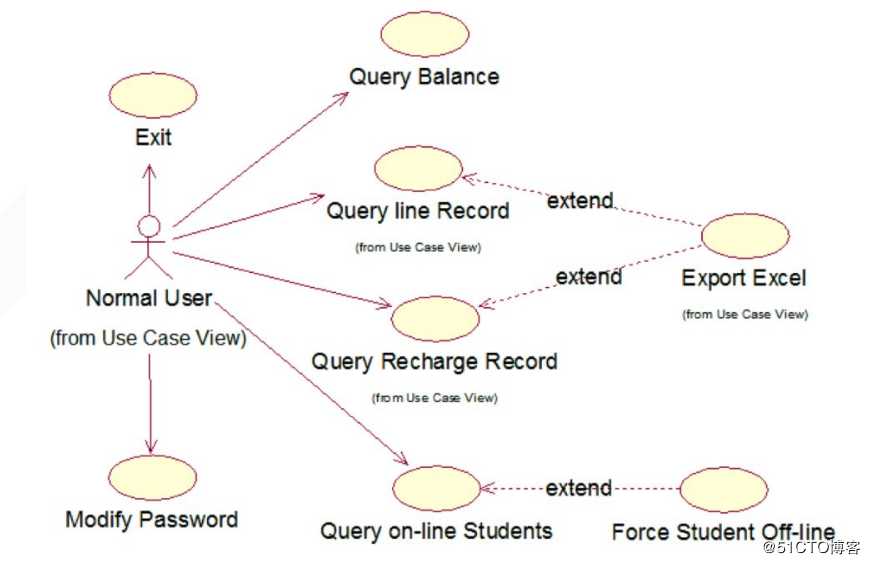
1.场景视图:用于描述系统在参与者与功能用例之间的关系,反映系统的最终需求和交互设计,通常由用例图表示.
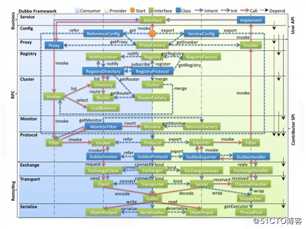
2.逻辑视图:用于描述系统软件功能拆解后的组件关系,组件约束和边界,反映系统整体组成与系统如何构建的过程,通常用UML的组件图和类图来表示.
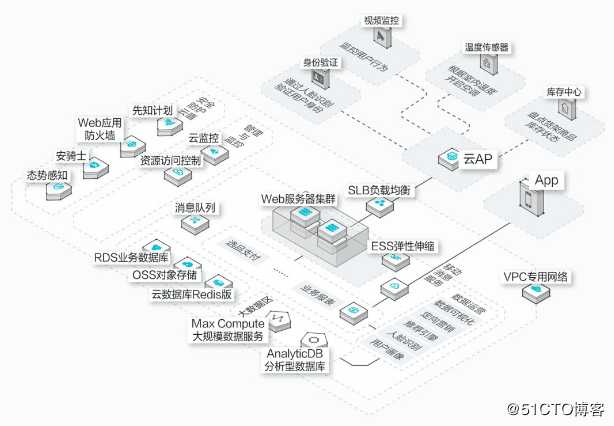
3.物理视图:用于描述系统软件到物理硬件的映射关系,反映出系统的组件是如何部署到一组可计算节点上的,用于指导软件系统的部署实施过程.
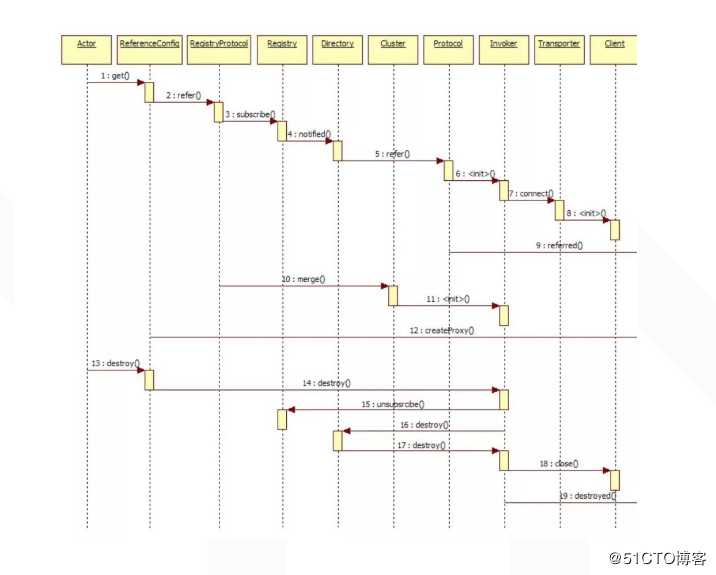
4.处理流程视图:用于描述系统软件组件之间的通信时序,数据的输入输出,反映系统的功能流程与数据流程,通常由时序图和流程图来表示.
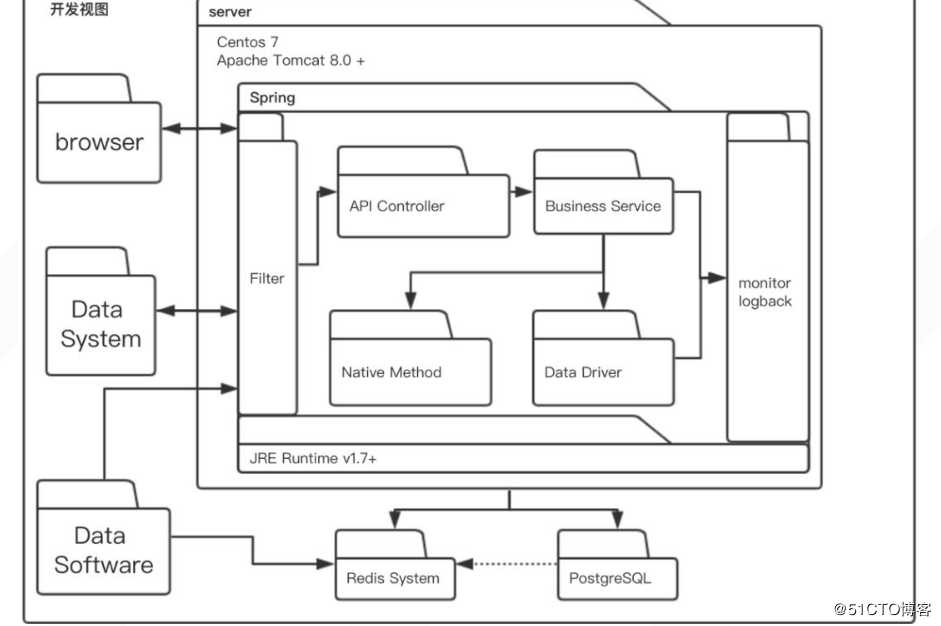
5.开发视图:用于描述系统的模块划分及组成,以及细化到内部包的组成设计,服务于开发人员,反映系统开发实施测试过程.
这以上的5种视图能够从不同的角度来表示一个软件体系的不同特征,组成在一起作为架构蓝图来描述系统架构.
以上是关于程序员/架构师/CTO:如何画出一张美观的架构图的主要内容,如果未能解决你的问题,请参考以下文章