Vue组件化开发
Posted michael--chen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组件化开发相关的知识,希望对你有一定的参考价值。
一. 通过axios实现数据请求
1. json简介
json是 javascript Object Notation 的首字母缩写,单词的意思是javascript对象表示法,这里说的json指的是类似于javascript对象的一种数据格式。
json的作用:在不同的系统平台,或不同编程语言之间传递数据。
1.1 json数据的语法
json数据对象类似于JavaScript中的对象,但是它的键对应的值里面是没有函数方法的,值可以是普通变量,不支持undefined,值还可以是数组或者json对象。
// 原生的js的json对象 var obj = age:10, sex: ‘女‘, work:function() return "好好学习",
// json数据的对象格式,json数据格式,是没有方法的,只有属性: "name":"tom", "age":18 // json数据的数组格式: ["tom",18,"programmer"]
复杂的json格式数据可以包含对象和数组的写法。
"name":"小明", "age":200, "is_delete": false, "fav":["code","eat","swim","read"], "son": "name":"小小明", "age":100, "lve":["code","eat"] // 数组结构也可以作为json传输数据。
json数据可以保存在.json文件中,一般里面就只有一个json对象。
总结:
1. json文件的后缀是.json 2. json文件一般保存一个单一的json数据 3. json数据的属性不能是方法或者undefined,属性值只能:数值[整数,小数,布尔值]、字符串、json和数组 4. json数据只使用双引号、每一个属性成员之间使用逗号隔开,并且最后一个成员没有逗号。 "name":"小明", "age":200, "fav":["code","eat","swim","read"], "son": "name":"小小明", "age":100
工具:postman可以用于测试开发的数据接口。
1.2 js中提供的json数据转换方法
javascript提供了一个JSON对象来操作json数据的数据转换.
| 方法 | 参数 | 返回值 | 描述 |
|---|---|---|---|
| stringify | json对象 | 字符串 | json对象转成字符串 |
| parse | 字符串 | json对象 | 字符串格式的json数据转成json对象 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // json语法 let emp = "username":"xiaohui", "password":"1234567", "age":20 ; console.log(emp); console.log(typeof emp); // JSON对象提供对json格式数据的转换功能 // stringify(json对象) # 用于把json转换成字符串 let result = JSON.stringify(emp); console.log(result); console.log(typeof result); // parse(字符串类型的json数据) # 用于把字符串转成json对象 let json_str = ‘"password":"1123","age":20,"name":"xiaobai"‘; console.log(json_str); console.log(typeof json_str); let json_obj = JSON.parse(json_str); console.log(json_obj); console.log(typeof json_obj); console.log(json_obj.age) </script> </body> </html>
2. ajax简介
ajax,一般中文称之为:"阿贾克斯",是英文 “Async Javascript And Xml”的简写,译作:异步js和xml数据传输数据。
ajax的作用: ajax可以让js代替浏览器向后端程序发送http请求,与后端通信,在用户不知道的情况下操作数据和信息,从而实现页面局部刷新数据/无刷新更新数据。
所以开发中ajax是很常用的技术,主要用于操作后端提供的数据接口,从而实现网站的前后端分离。
2.1 ajax的使用
ajax的使用必须与服务端程序配合使用,但是目前我们先学习ajax的使用,所以暂时先不涉及到服务端python代码的编写。因此,我们可以使用别人写好的数据接口进行调用。
jQuery将ajax封装成了一个函数$.ajax(),我们可以直接用这个函数来执行ajax请求。
jQuery版本:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> </head> <body> <button id="btn">点击获取数据</button> <script> $("#btn").click(function() $.ajax( // 后端程序的url地址 url: ‘http://wthrcdn.etouch.cn/weather_mini‘, // 也可以使用method,提交数据的方式,默认是‘GET‘,常用的还有‘POST‘ type: ‘get‘, dataType: ‘json‘, // 返回的数据格式,常用的有是‘json‘,‘html‘,"jsonp" data: // 设置发送给服务器的数据,如果是get请求,也可以写在url地址的?后面 "city":‘深圳‘ ) .done(function(resp) // 请求成功以后的操作 console.log(resp); ) .fail(function(error) // 请求失败以后的操作 console.log(error); ); ); </script> </body> </html>
vue.js默认没有提供ajax功能的。
注意,axios本质上就是javascript的ajax封装,所以会被同源策略限制。
axios的下载地址:
https://unpkg.com/axios@0.18.0/dist/axios.js https://unpkg.com/axios@0.18.0/dist/axios.min.js
axios提供发送请求的常用方法有两个:axios.get() 和 axios.post() 。
// 发送get请求 // 参数1: 必填,字符串,请求的数据接口的url地址,例如请求地址:http://www.baidu.com?id=200 // 参数2:可选,json对象,要提供给数据接口的参数 // 参数3:可选,json对象,请求头信息 axios.get(‘服务器的资源地址‘, // http://www.baidu.com params: 参数名:‘参数值‘, // id: 200, ).then(function (response) // 请求成功以后的回调函数 console.log("请求成功"); console.log(response.data); // 获取服务端提供的数据 ).catch(function (error) // 请求失败以后的回调函数 console.log("请求失败"); console.log(error.response); // 获取错误信息 ); // 发送post请求,参数和使用和axios.get()一样。 // 参数1: 必填,字符串,请求的数据接口的url地址 // 参数2:必填,json对象,要提供给数据接口的参数,如果没有参数,则必须使用 // 参数3:可选,json对象,请求头信息 axios.post(‘服务器的资源地址‘, username: ‘xiaoming‘, password: ‘123456‘ , responseData:"json", ) .then(function (response) // 请求成功以后的回调函数 console.log(response); ) .catch(function (error) // 请求失败以后的回调函数 console.log(error); );
Vue版本获取天气信息:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="js/vue.js"></script> <script src="js/axios.js"></script> </head> <body> <div id="app"> <button id="btn" @click="get_weather">点击获取天气</button> <p>weather_info</p> </div> <script> var vm = new Vue( el: "#app", data: weather_info: , , methods: get_weather() // 获取天气接口 // axios.get("http://wthrcdn.etouch.cn/weather_mini?city=深圳" axios.get("http://wthrcdn.etouch.cn/weather_mini", // get请求的附带参数 params: "city": "深圳", ).then(response=> console.log(response.data); // 获取接口数据 this.weather_info = response.data; ).catch(error=> console.log(error.response); // 获取错误信息 ) ) </script> </body> </html>
3. 同源策略
ajax本质上还是javascript,是运行在浏览器中的脚本语言,所以会被受到浏览器的同源策略所限制。
| 前端地址:http://www.oldboy.cn/index.html | 是否同源 | 原因 |
|---|---|---|
| http://www.oldboy.cn/user/login.html | 是 | 协议、域名、端口相同 |
| 是 | 协议、域名、端口相同 | |
| https://www.oldboy.cn/user/login.html | 否 | 协议不同 ( https和http ) |
| http:/www.oldboy.cn:5000/user/login.html | 否 | 端口 不同( 5000和80) |
| http://bbs.oldboy.cn/user/login.html | 否 | 域名不同 ( bbs和www ) |
同源策略针对ajax的拦截,代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="js/vue.js"></script> <script src="js/axios.js"></script> </head> <body> <div id="app"> <button id="btn" @click="get_music">搜索音乐</button> </div> <script> var vm = new Vue( el: "#app", data: , methods: get_music() axios.get("http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=叶问宗师" ).then(response=> console.log(response.data); ).catch(error=> alert("出错了!"); console.log(error.response); ) ) </script> </body> </html>
上面代码运行错误如下:
Access to XMLHttpRequest at ‘http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=%E5%8F%B6%E9%97%AE%E5%AE%97%E5%B8%88‘ from origin ‘http://localhost:63342‘ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
上面错误,关键词:Access-Control-Allow-Origin
只要出现这个关键词,就是访问受限。出现同源策略的拦截问题。
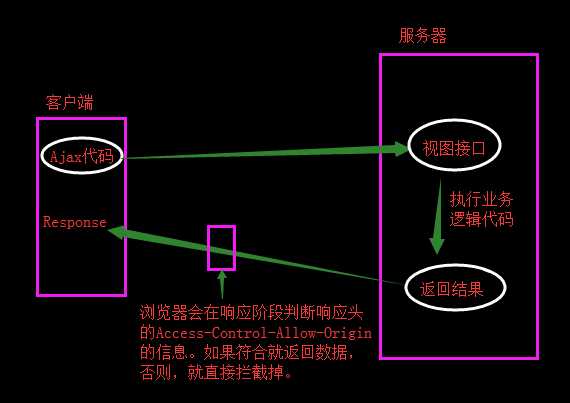
3.1 ajax跨域(跨源)方案之CORS
ajax跨域(跨源)方案:后端授权[CORS],jsonp,服务端代理
实现CORS主要依靠后端服务器中响应数据中设置响应头信息返回的。
# django的视图 def post(request): ? response = Response() ? response .set_header("Access-Control-Allow-Origin","http://localhost:63342") ? return response
// 在响应行信息里面设置以下内容:
Access-Control-Allow-Origin: ajax所在的域名地址
Access-Control-Allow-Origin: www.oldboy.cn # 表示只允许www.oldboy.cn域名的客户端的ajax跨域访问
// * 表示任意源,表示允许任意源下的客户端的ajax都可以访问当前服务端信息
Access-Control-Allow-Origin: *

jsonp我们通过代码了解一下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p>严格来说:jsonp不是ajax技术,采用了script标签的加载跨域脚本的方式避开了同源策略</p> <p>jsonp技术的实现,是依靠服务端和浏览器端双方配合的</p> <p>api地址:https://suggest.taobao.com/sug?code=utf-8&q=商品名称&callback=cb</p> <button id="btn">点击搜索</button> <script> function hello(data) console.log(data); alert(data.result); let btn = document.getElementById("btn"); btn.onclick = function () // 1. 创建一个script标签 script = document.createElement("script"); // 2. 把script的src属性,设置为后端api的接口地址,而且后端接口返回的数据必须是js代码, // 这个代码中,必须调用一个客户端已经提前声明的函数。 script.src = "https://suggest.taobao.com/sug?code=utf-8&q=咏春&callback=hello"; document.head.appendChild(script); </script> </body> </html>
总结:
0. 同源策略:浏览器的一种保护用户数据的一种安全机制。
浏览器会限制ajax不能跨源访问其他源的数据地址。
同源:判断两个通信的地址之间,是否协议,域名[IP],端口一致。
ajax: http://127.0.0.1/index.html
api数据接口: http://localhost/index
这两个是同源么?不是同源的。是否同源的判断依据不会根据电脑来判断,而是通过协议、域名、端口的字符串是否来判断。
1. ajax默认情况下会受到同源策略的影响,一旦受到影响会报错误如下:
No ‘Access-Control-Allow-Origin‘ header is present on the requested resource
2. 解决ajax只能同源访问数据接口的方式:
1. CORS,跨域资源共享,在服务端的响应行中设置:
Access-Control-Allow-Origin: 允许访问的域名地址
2. jsonp
3. 是否服务端代理
思路:通过python来请求对应的服务器接口,获取到数据以后
二. 组件化开发
组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的页面之间,也存在同样的功能。
所以,组件就是一个html网页中的功能,一般就是一个标签,标签中有自己的html内容结构,css样式和js特效。
这样,前端人员就可以在组件化开发时,只需要书写一次代码,随处引入即可使用。
vue的组件有两种:默认组件[全局组件] 和 单文件组件
1. 默认组件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="js/vue.js"></script> <style> .title color: blue; </style> </head> <body> <div id="app"> <myheader></myheader> </div> <script> // 1. 声明默认组件 Vue.component /* * 组件名称:不要大写,也不要和原生的HTML标签同名,更不要任意使用特殊的符号 * Vue.component("组件名称", * template: "html代码", // 组件的HTML结构代码 * data() * return * , * methods: // 组件的相关的js方法 * 方法名() * // 逻辑代码 * * * * */ // `` 是js的多行字符串 // 组件里面的data的值,必须是一个匿名函数,函数的返回值必须是一个json对象 Vue.component(‘myheader‘, template: `<div>头部组件的HTML代码<h2 @click="demo" :class="className">message</h2></div>`, data() return "message": "hello, 我是组件里面的data数据", "className": "title" , methods: demo() alert(‘你好!‘) ); var vm = new Vue( el: "#app", data: ) </script> </body> </html>
效果:

三. Vue自动化工具(Vue-cli)
前面学习了普通组件以后,接下来我们继续学习单文件组件则需要提前先安装准备一些组件开发工具。否则无法使用和学习单文件组件。
一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可以帮我们编译单文件组件。所以我们需要在系统中先搭建vue-CLI工具,
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
nvm工具的下载和安装: https://www.jianshu.com/p/d0e0935b150a
https://www.jianshu.com/p/622ad36ee020
1. 安装node.js
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言,后端语言和前端语言的区别:
-
-
运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上
-
功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写数据库。
-
下载地址:https://nodejs.org/en/download/【上面已经安装了nvm,那么这里不用手动安装了】
node.js的版本有两大分支:
官方发布的node.js版本:0.xx.xx 这种版本号就是官方发布的版本
社区发布的node.js版本:xx.xx.x 就是社区开发的版本
Node.js如果安装成功,可以查看Node.js的版本,在终端输入如下命令:
node -v
2. npm
在安装node.js完成后,在node.js中会同时帮我们安装一个npm包管理器npm。我们可以借助npm命令来安装node.js的包。这个工具相当于python的pip管理器。
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装
npm list # 查看当前目录下已安装的node包
npm view 包名 engines # 查看包所依赖的Node的版本
npm outdated # 检查包是否已经过时,命令会列出所有已过时的包
npm update 包名 # 更新node包
npm uninstall 包名 # 卸载node包
npm 命令 -h # 查看指定命令的帮助文档
3. 安装Vue-cli
npm install -g vue-cli
4. 使用Vue-cli初始化创建前端项目
使用vue自动化工具可以快速搭建单页应用项目目录。
该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
生成一个基于 webpack 模板的新项目:
vue init webpack 项目目录名
例如:
vue init webpack com
然后启动vue项目
cd com # 切换到项目目录下 npm run dev # 启动node提供的测试http服务器
运行了上面代码以后,终端下会出现以下效果提示

浏览器访问:http://localhost:8080

5. 项目目录结构
src:主开发目录,要开发的单文件组件全部在这个目录下的components目录下
static:静态资源目录,所有的css,js文件放在这个文件夹
dist:项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules:目录是node的包目录,
config:是配置目录,
build:是项目打包时依赖的目录
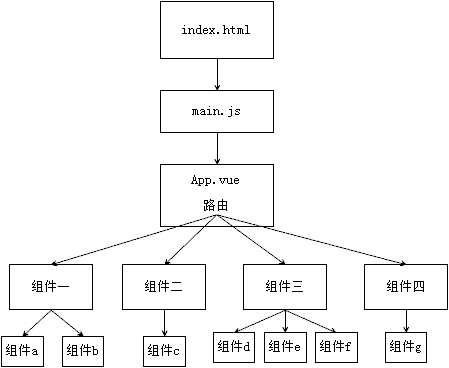
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。
四. 单文件组件的使用
组件有两种:普通组件、单文件组件
普通组件的缺点:
-
html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
-
普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
-
普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。
1. 创建组件
在src目录下的components目录下新建一个Home.vue文件。

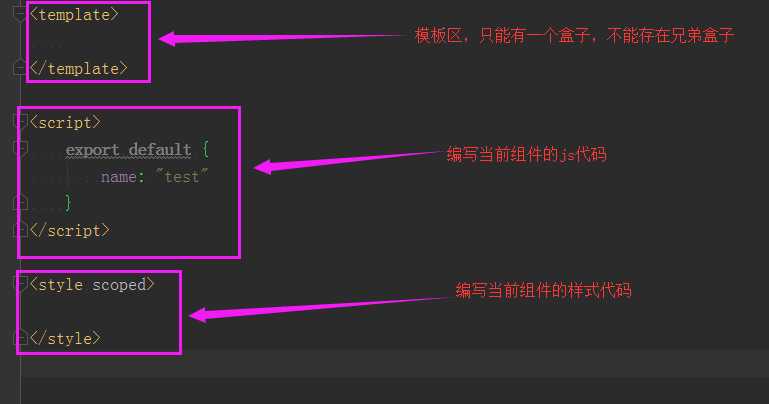
Home.vue文件主要包含三大块内容

完成案例-点击加减数字
Home.vue文件:
<template> <div id="Home"> <span @click="num--">-</span> <input type="text" size="1" v-model="num"> <span @click="num++">+</span> </div> </template> <script> // 暴露对象 export default name: "Home", // 组件名称 data() return num: 0, , components: </script> <style> span font-size: 30px </style>
在App.vue组件中调用上面的组件
<template> <div id="app"> <Home></Home> </div> </template> <script> import Home from ‘./components/Home‘ export default name: ‘App‘, components: // 子组件集合 Home </script> <style> span border: 2px solid red; </style>
在开发vue项目之前,需要手动把 App.vue的HelloWorld组件代码以及默认的css样式清除。

2. 组件的嵌套
有时候开发vue项目时,页面也可以算是一个大组件,同时页面也可以分成多个子组件.
因为,产生了父组件调用子组件的情况.
例如,我们可以声明一个组件,作为父组件
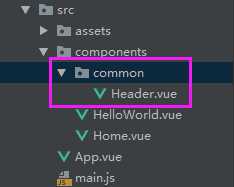
在components/创建一个保存子组件的目录common,并创建一个Header.vue文件。

Header.vue文件:
// 组件中代码必须写在同一个标签中 <template> <div> 公共头部 <p>message</p> </div> </template> <script> export default name: "Header", data() return message: "头部组件的data数据" </script> <style> p color: red; </style>
然后,在父组件中调用上面声明的子组件
<template> <div id="Home"> <!--使用子组件--> <HeaderCommon></HeaderCommon> 我是Home组件的template内容 <span @click="num--">-</span> <input type="text" size="1" v-model="num"> <span @click="num++">+</span> </div> </template> <script> // 导入子组件 import HeaderCommon from ‘./common/Header‘ // 暴露对象 export default name: "Home", // 组件名称 data() return num: 0, , components: // 注册子组件 HeaderCommon, </script> <style> span font-size: 30px </style>
最后,父组件被App.vue调用.就可以看到页面效果.
<template> <div id="app"> <Home></Home> </div> </template> <script> import Home from ‘./components/Home‘ export default name: ‘App‘, components: // 子组件集合 Home </script> <style> span border: 2px solid red; </style>
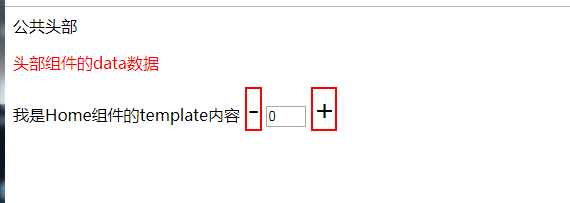
效果:

五. 传递数据
1. 父组件的数据传递给子组件
例如,我们希望把父组件的数据传递给子组件.
可以通过props属性来进行数据传递.
父传子传递数据三个步骤:
1. 在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据
<HeaderCommon :fnum="num" title="Home里面写的数据"></HeaderCommon> 上面表示在父组件调用Menu子组件的时候传递了2个数据: 如果要传递变量[变量可以各种类型的数据],属性名左边必须加上冒号:,同时,属性名是自定义的,会在子组件中使用。 如果要传递普通字符串数据,则不需要加上冒号:
2. 在子组件中接受上面父组件传递的数据,需要在vm组件对象中,使用props属性类接受。
<script> export default name: "Header", data() return message: "头部组件的data数据" , props: [ "fnum", ‘title‘ ] </script>
3. 在子组件中的template中使用父组件传递过来的数据.
<template> <div> 公共头部 <p>message</p> <p>父组件传过来的fnum:fnum</p> <p>父组件传过来的title:title</p> </div> </template>
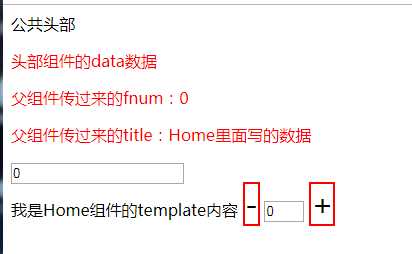
效果:

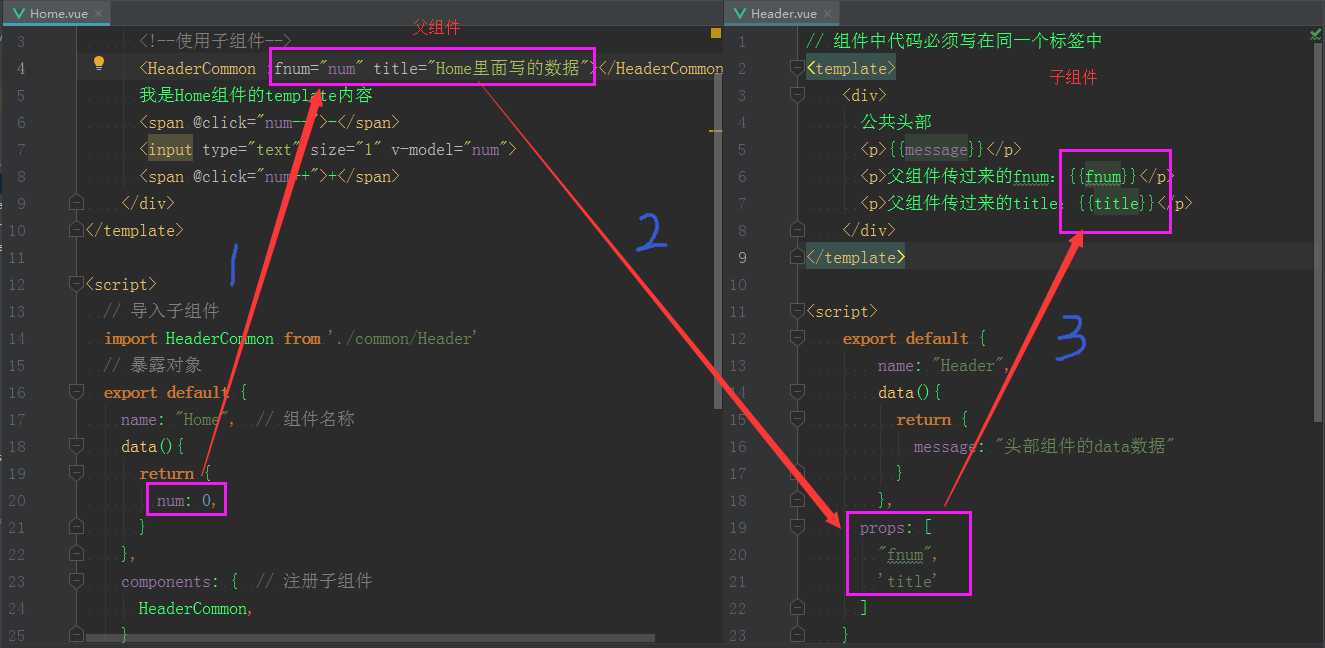
步骤流程图:

使用父组件传递数据给子组件时, 注意一下几点:
-
传递数据是变量,则需要在属性左边添加冒号.
传递数据是变量,这种数据称之为"动态数据传递"
传递数据不是变量,这种数据称之为"静态数据传递"
-
父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不会影响到父组件中的数据.
2. 子组件传递数据给父组件
子传父传递数据步骤:
1. 在子组件中,通过 this.$emit() 来调用父组件中定义的事件
<script> export default name: "Header", data() return message: "头部组件的data数据" , props: [ "fnum", ‘title‘ ], watch: fnum() console.log(this.fnum); // this.$emit("父元素的自定义事件","要传递的数据"); // 通过this.$emit()方法,子组件可以把数据传递给父组件 this.$emit("PostParentData", this.fnum); </script>
2. 父组件中声明一个和子组件 this.$emit("自定义事件名称") 对应的事件属性。
<template> <div id="Home"> <!--使用子组件--> <HeaderCommon @PostParentData="GetSonData" :fnum="num" title="Home里面写的数据"></HeaderCommon> 我是Home组件的template内容 <span @click="num--">-</span> <input type="text" size="1" v-model="num"> <span @click="num++">+</span> </div> </template>
3. 父组件中,声明的自定义方法,在事件被调用时执行。
<script> // 导入子组件 import HeaderCommon from ‘./common/Header‘ // 暴露对象 export default name: "Home", // 组件名称 data() return num: 0, , components: // 注册子组件 HeaderCommon, , methods: GetSonData(message) console.log(message); this.num = message; </script>
效果:

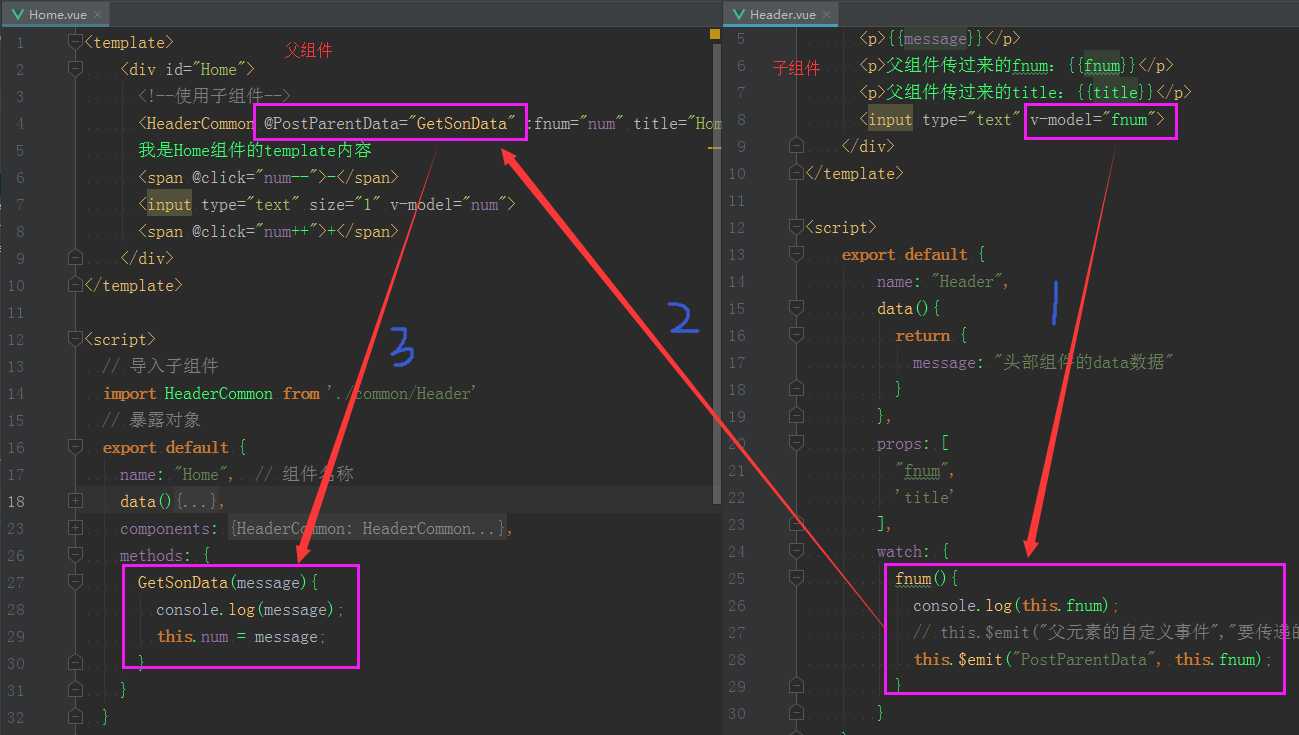
步骤流程图:

以上是关于Vue组件化开发的主要内容,如果未能解决你的问题,请参考以下文章