css语法以及css选择器
Posted nyw1983
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css语法以及css选择器相关的知识,希望对你有一定的参考价值。
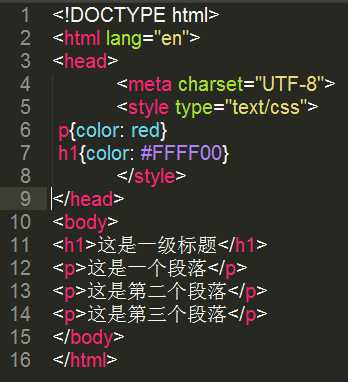
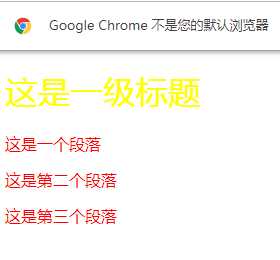
CSS语法
CSS的标准语法主要由两方面构成一是 选择器。二是 声明框。
一、选择器 通过选择器可以选定页面指定的元素,并将声明块中的样式应用在选择器选中的元素中去。
二、声明框 是一对 标志,声明块紧跟在选择器后面,实际上声明块里面就是一组一组的属性名与属性值对应的结构。称之为声明,一个声明块中可以有多个声明。多个声明之间使用分号; 进行隔开,声明的样式与样式值之间用: 连接。
CSS常用选择器
元素选择器 通过元素选择器选择页面中所有指定的元素(选择器就是元素名)


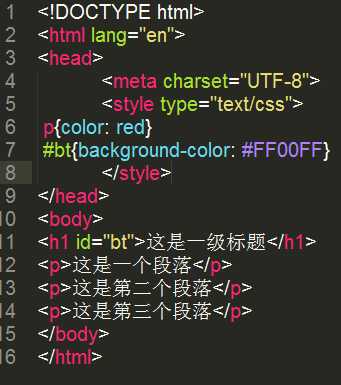
ID选择器 通过元素的ID属性值,来选中唯一的一个元素。


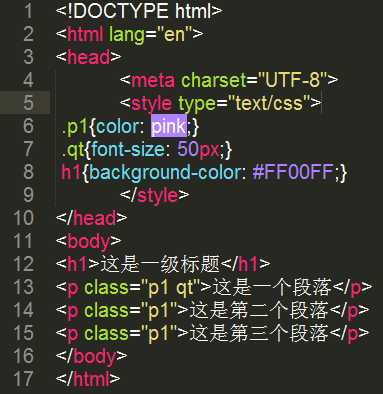
类选择器 通过为元素设置class属性,class属性和ID属性类似,但是class属性可以重复,把拥有相同class属性的元素称之为一组元素。可以为一个元素设置多个class属性值,多个值之间可以使用空格隔开。

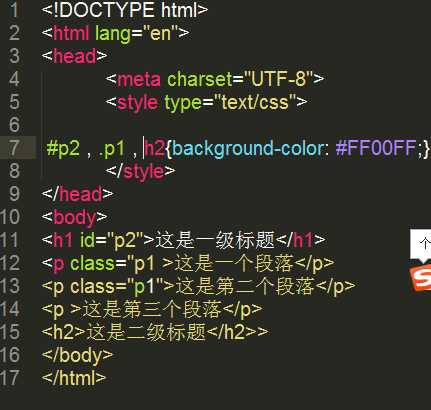
并集选择器 选择器分组,可以同时选中多个选择器对应的元素(选择器1,选择器2,选择器3 )表示效果:满足选择器1的,满足选择器2的并且满足选择器3的元素都可以同时选中,多个选择器之间是并集关系。


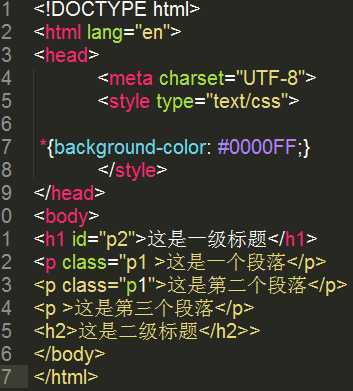
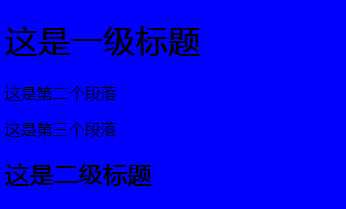
通配选择器 通配选择器可以选择页面里的所有元素(* )。


复合选择器(交集选择器) 可以选中多个同时满足多个选择器的元素(选择器1选择器2选择器3 ),对于ID选择器来说不建议使用交集选择器.


后代选择器 选中制定元素的指定后代元素(祖先元素 后代元素 )也可以写后代的后代的后代元素。但是尽量不要写的太长,考虑到性能问题选择器尽量写的短一些。
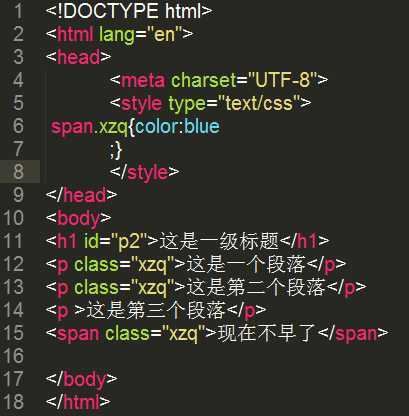
子元素选择器 比如说span元素是p元素的子元素,就可以写成 p>span
伪类选择器 伪类是专门用来表示元素的一种特殊状态,比如说常见的 a 元素的一些特殊状态(原始状态的超链接,访问过的超链接,运行中的超链接等等),当我们需要为这些处在特殊状态的元素设置样式的时候就可以使用伪类来定义。详细内容会在下篇具体介绍。
以上是关于css语法以及css选择器的主要内容,如果未能解决你的问题,请参考以下文章