Nancy之给我们的网站添加自定义图标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nancy之给我们的网站添加自定义图标相关的知识,希望对你有一定的参考价值。
当我们在做一个网站时,可能经常会有这样一个需求,要给我们做的网站添加一个自定义的图标。
在Nancy中,默认是的下面这样

一个妹子的头像,其实也是挺好看的!!
那么当我们想要替换这个默认的,应该要怎么做呢?
下面就来看看具体的实现
首先,准备一张名为 favicon.ico或 favicon.png 图片

这里有两种实现方法提供参考
方法一:替换默认的图标(IRootPathProvider的实现)
如果我们是使用默认的IRootPathProvider的实现,这个时候,我们直接添加图片在我们的项目根目录即可
Nancy会去搜索这个默认的RootPath的favicon资源,它找到的第一个就将会是我们网站的图标。
效果如下:

有时候,默认的不一定是最好的,所以我们可以
自己去实现IRootPathProvider这个接口,但一个项目中,只能有一个实现(除了默认的)
具体如下
1 public class CustomRootPathProvider : IRootPathProvider 2 { 3 public string GetRootPath() 4 { 5 return AppDomain.CurrentDomain.GetData(".appPath").ToString(); 6 } 7 }
其中,GetRootPath返回的是绝对路径!!
这个路径可以用你能想到的任何方式得到!
然后,我们需要在“引导程序”中做点事
1 protected override IRootPathProvider RootPathProvider 2 { 3 get { return new CustomRootPathProvider(); } 4 }
这样做是比较保险的一种做法(不需要特地将我们的图片资源设置为嵌入的资源)
方法二:使用嵌入的图标(Override FavIcon)
这种方法需要我们去重写 FacIcon这个方法
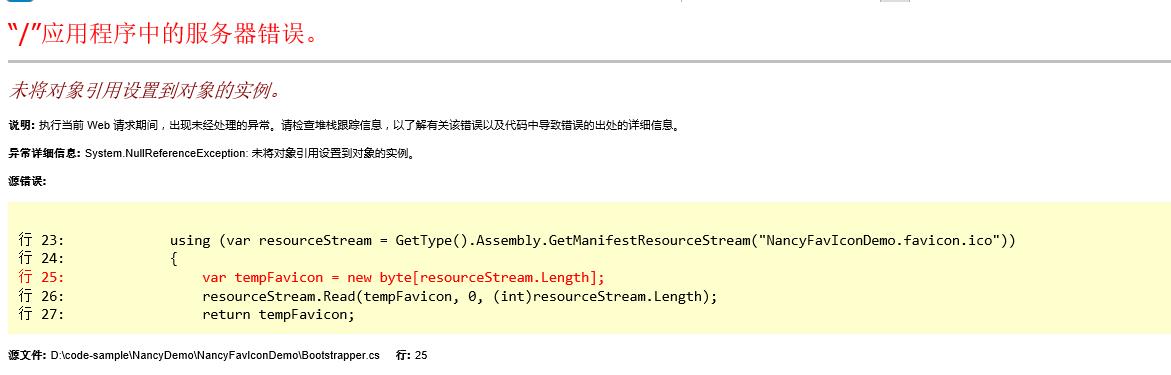
1 protected override byte[] FavIcon 2 { 3 get { return this.favicon ?? (this.favicon = LoadFavIcon()); } 4 } 5 private byte[] LoadFavIcon() 6 { 7 using (var resourceStream = GetType().Assembly.GetManifestResourceStream("NancyFavIconDemo.favicon.ico")) 8 { 9 var tempFavicon = new byte[resourceStream.Length]; 10 resourceStream.Read(tempFavicon, 0, (int)resourceStream.Length); 11 return tempFavicon; 12 } 13 }
其中,GetMainifestResourceStream的参数是“程序集名称.资源名称”(NancyFavIconDemo是我这个Demo的程序集名称,favicon.ico是我在根目录的一个图片)
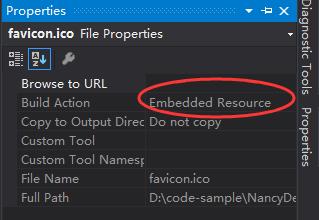
还有重要的一步是
将我们的图片属性中的Build Action设置为 Embedded Resource(嵌入的资源)

具体原因我们可以参考Assembly.GetManifestResourceStream Method (String)里面的Remark
A manifest resource is a resource (such as an image file) that is embedded in the assembly at compile time.
此时,我们同样可以看到相同的效果




1 /// <summary> 2 /// Initializes a new instance of the <see cref="FavIconApplicationStartup"/> class, with the 3 /// provided <see cref="IRootPathProvider"/> instance. 4 /// </summary> 5 /// <param name="rootPathProvider">The <see cref="IRootPathProvider"/> that should be used to scan for a favicon.</param> 6 public FavIconApplicationStartup(IRootPathProvider rootPathProvider) 7 { 8 FavIconApplicationStartup.rootPathProvider = rootPathProvider; 9 }
下面是默认的图标实现方法,我们override的实现和它的基本一致!!
1 private static byte[] ExtractDefaultIcon() 2 { 3 var resourceStream = 4 typeof(INancyEngine).Assembly.GetManifestResourceStream("Nancy.favicon.ico"); 5 6 if (resourceStream == null) 7 { 8 return null; 9 } 10 11 var result = 12 new byte[resourceStream.Length]; 13 14 resourceStream.Read(result, 0, (int)resourceStream.Length); 15 16 return result; 17 }
默认图标在ErrorPipeline.cs和FormatterExtensions.cs之间(不细心去看,压根就看不见)

1 private static byte[] LocateIconOnFileSystem() 2 { 3 if (rootPathProvider == null) 4 { 5 return null; 6 } 7 8 var extensions = new[] { "ico", "png" }; 9 10 var locatedFavIcon = extensions.SelectMany(EnumerateFiles).FirstOrDefault(); 11 if (locatedFavIcon == null) 12 { 13 return null; 14 } 15 16 try 17 { 18 return File.ReadAllBytes(locatedFavIcon); 19 } 20 catch (Exception e) 21 { 22 if (!StaticConfiguration.DisableErrorTraces) 23 { 24 throw new InvalidDataException("Unable to load favicon", e); 25 } 26 27 return null; 28 } 29 }
我们可以发现,我们用的后缀可以是.ico和.png。
以上是关于Nancy之给我们的网站添加自定义图标的主要内容,如果未能解决你的问题,请参考以下文章