vscode-注释插件
Posted fanghl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode-注释插件相关的知识,希望对你有一定的参考价值。
1、安装插件KoroFileHeader
2、设置
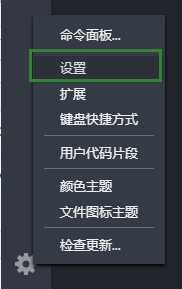
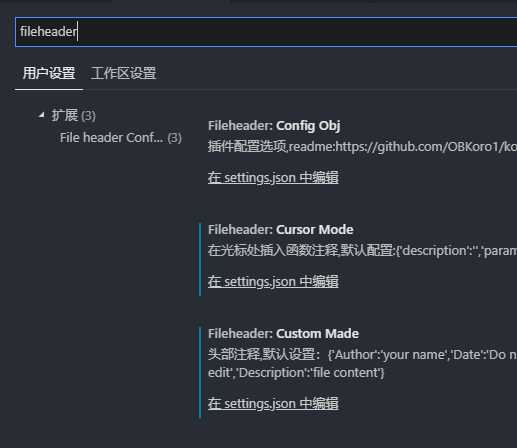
在vscode左下角点击设置按钮,选择“设置”,然后输入“fileheader”,
- 文件头部注释:Fileheader:custom Made
- 函数注释:Fileheader:cursor Mode
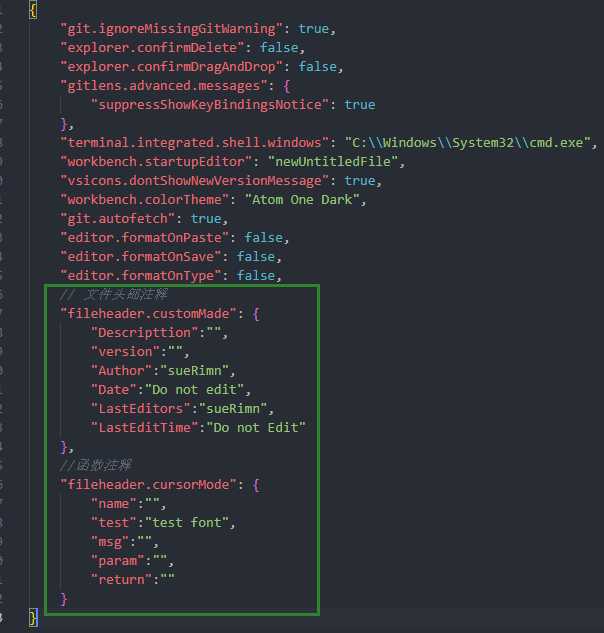
随便点击哪个"在setting.json"中编辑,输入以下设置后保存,然后重启vscode更新设置:
// 文件头部注释
"fileheader.customMade":
"Descripttion":"",
"version":"",
"Author":"sueRimn",
"Date":"Do not edit",
"LastEditors":"sueRimn",
"LastEditTime":"Do not Edit"
,
//函数注释
"fileheader.cursorMode":
"name":"",
"test":"test font",
"msg":"",
"param":"",
"return":""
3、使用
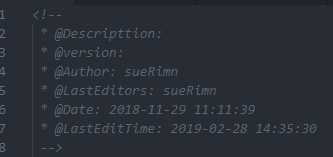
(1)文件头部注释
- 快捷键:crtl+alt+i(window),ctrl+cmd+t (mac)
- 生成样式如下:
(2)函数注释
- 快捷键:ctrl+alt+t (window), ctrl+alt+t(mac)
- 函数注释不一定生成在头部,自己把控
- 生成样式如下:
以上博文转自: sueRimn
原文链接: https://www.cnblogs.com/suRimn/p/10450372.html
以下内容为自己记录:
vscode中,可以直接运行js代码,无需打开打开浏览器F12等,具体为: 安装插件 codeRunner
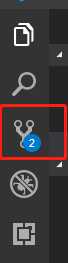
vscode中内嵌git工具,编写完代码可以直接使用git工具,如图:

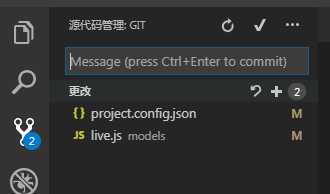
这里显示git变化,上图表明你有两个git变化,点击进去如图:

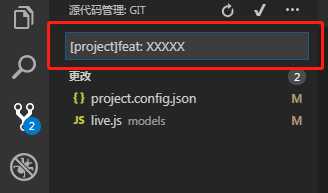
显示你有两个文件做了修改,点击加号可以暂存更改,等同于git命令: git commit ,点击加号暂存了你想暂存的文件之后,上面的输入框中写入你的暂存注释,如下图。最后按 Ctrl + Enter

你可以到git bash 中拿命令git log 看到刚才你的暂存
以上是关于vscode-注释插件的主要内容,如果未能解决你的问题,请参考以下文章