一个好的引导页设计会给用户留下良好的第一印象。也可以降低用户的学习成本,快速上手产品并了解新增功能,避免用户使用过程中的迷茫,减少误操作,是提升产品体验的必要手段。接下来我们以阅读app的新版本功能引导页为例,一起探讨关于引导页的设计思路。
1、需求分析,提炼关键词
需求内容:新用户引导页面,展示产品新功能,符合整体设计风格。
产品文案:
海量图书一网打尽
影视原著、猜你喜欢、全网热议
不读书也给你好看
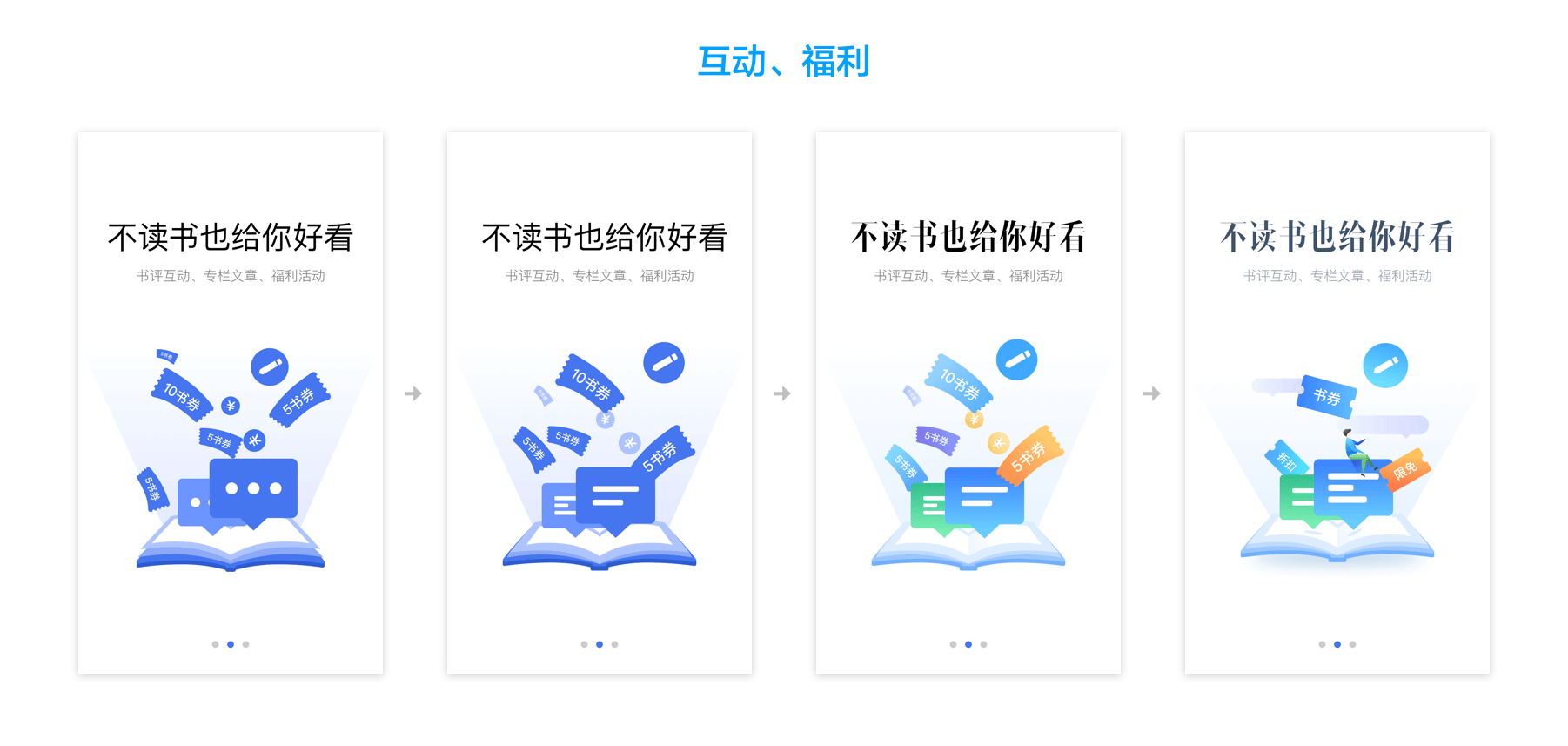
书评互动、专栏文章、福利活动
仔细一看,此文案对仗工整,平仄押韵,读起来朗朗上口,几乎无可挑剔…
读了一遍又一遍,发现文案表现的重点比较多而且分散,没有明确具体功能点,难以形成整体的画面感。为避免信息传递偏差,减少不必要的改稿要求,我们有必要和产品经理沟通文案。主次文案只是表达的工具,明确要达成的功能目标才是重点。
此处省略沟通环节…
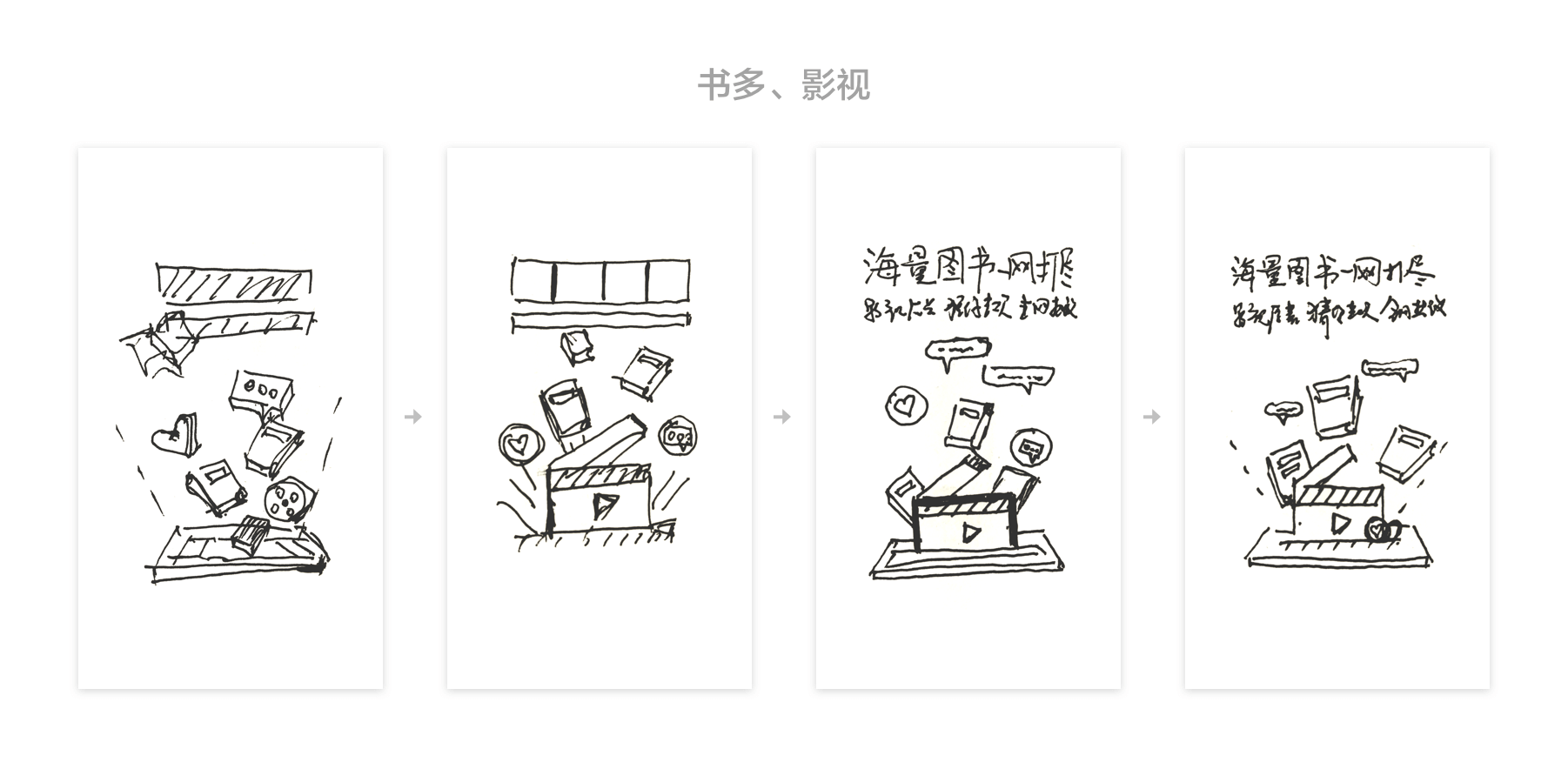
第一张图的主题:重点在于展示海量书籍,并且用影视书来拉近和用户的距离;其次是一个产品特点猜你喜欢推荐功能;评论互动的氛围也需要烘托一下。
提炼关键词:书多、影视

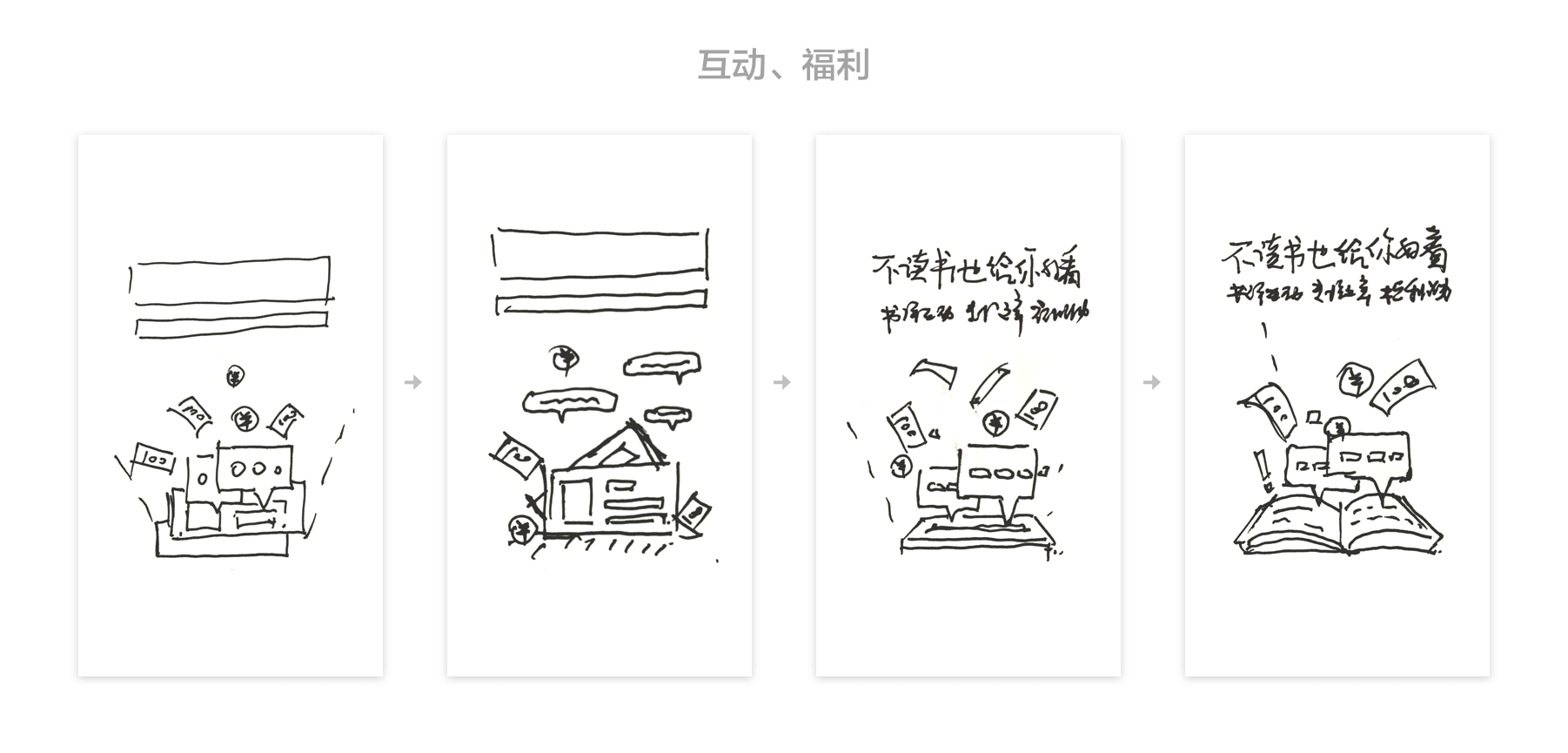
第二张图的主题:重点展示发现页的新功能专栏和评论互动,其次是优惠券相关的福利活动。
提炼关键词:互动、福利

接下来所有的视觉设计都围绕这两个主题,也就是产品经理想要表达的关键点。
2、让主视觉准确表达关键词
在这个过程中,经常会出现设计稿表达的意思和产品经理心中的画面相距甚远,不同的设计师针对一样的文案也会设计出完全不一样的方案,大部分原因是画面表达的关键词有偏差。前面的关键词提炼已经帮我们大概确定了画面的中心含义,接下来怎么办呢?

我们上小学一年级的时候都做过经典的看图作文,重温一下美好的童年~~~看图作文一般都会给一张图画,然后一个明确的标题。图画结合标题,作文的内容基本限定在一个范围内,只要不出现大的理解偏差,一般不会跑题。也就能写出来合格的作文。
看图作文的流程: 图片—关键词—写作文
顺序反过来,就是引导页设计流程:文案—关键词—图片
这样就可以确定下来两张引导页的框架:

3、确定视觉风格
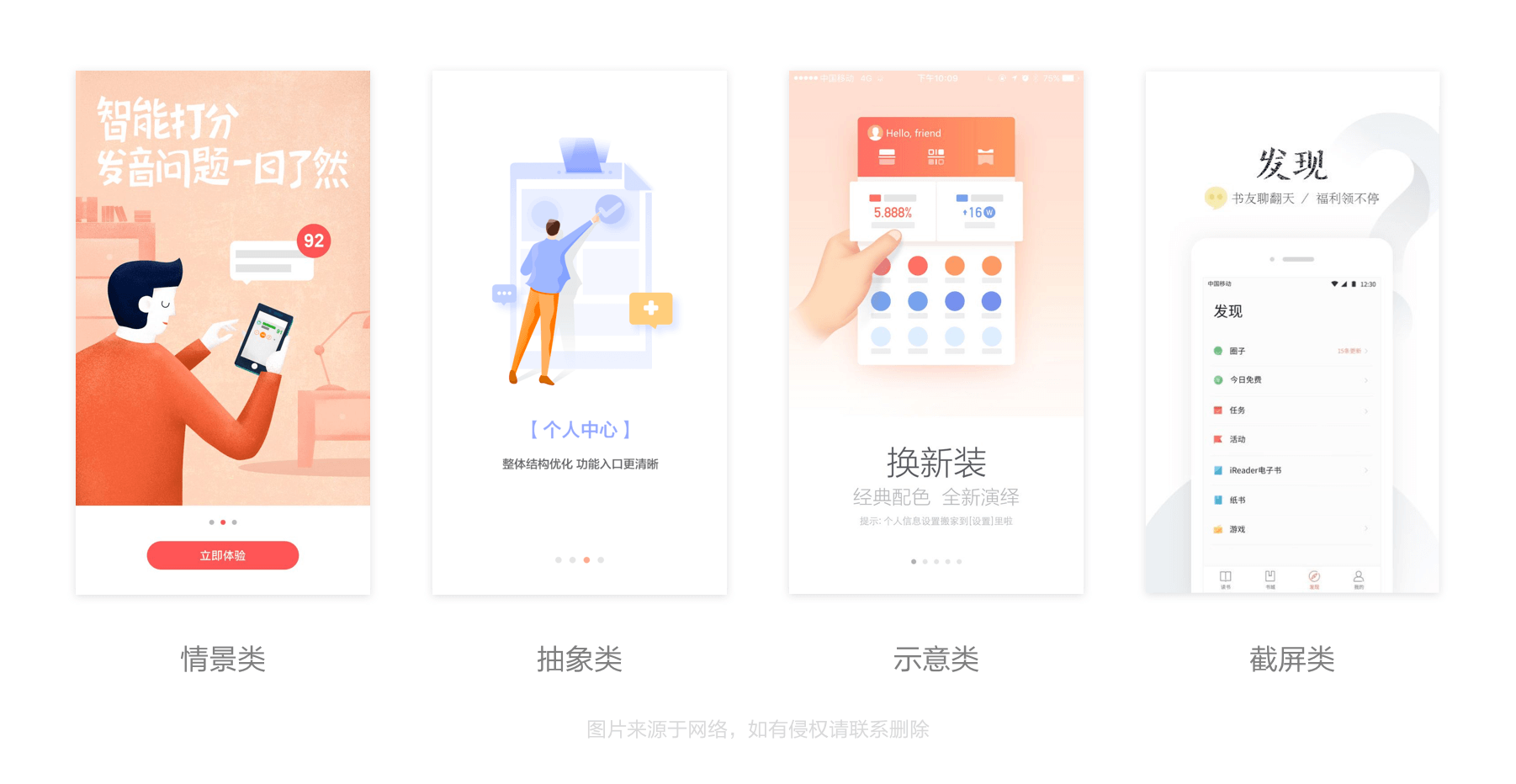
常言道:知己知彼,百战不殆。站在巨人的肩膀上才能看得更远…相信你每次做设计的之前就已经了解过大部分的同类竞品。根据视觉表现风格分类概括,功能引导页基本可以分为四大类:

情景类——表现力丰富,把握难度较高,设计周期长。
抽象类——抽象展示功能点,不依赖页面,灵活但表意宽泛。
示意类——对页面的功能模块概括展示,简洁清晰,个别页面适合
截屏类——主视觉为实际截图,表达准确,简单稳定。
综合考虑后选择了抽象类的视觉风格。
视觉风格要和品牌风格一致,产品的每个部分传达给用户同样的品牌形象,就可以加强品牌在用户心理的认知。必要的时候也需要和产品经理讨论用哪种设计风格更贴合产品的气质。如果前期没有确认好视觉风格,在页面绘制完之后评审发现风格上的问题,会导致大量的修改甚至推倒重做,影响进度和效率。
4、手绘草稿
手绘草稿成本低廉,实现迅速。草图不需要看上去很漂亮;只需要表达出想法,引发讨论和催生想法即可。这一步非常重要,可以对初稿有基本的把握,减少反复修改。坚持手绘草稿设计,原创能力会有较大的提升。
多版本草图尝试,思路会非常多且清晰。如果时间充足可以整理出最终版。


5、软件绘制
草图的勾画不能占用太多时间,基本确定好之后进行软件绘制,过程中还可以随时进行调整。
下面是根据草图进行的绘制,前期可以用单色,把注意力集中在构图和形态上,好的基础会给之后的工作减少阻力。


在选取颜色的时候,可以选取和自身产品相关的色调,也可以大胆配色,这取决于通过色彩传达的情绪和品牌感。在这里我的配色方案主要基于产品的主色和辅助色的变化延伸。
6、增加质感和调整细节
两张图基本设计完成,根据画面情况再做一些加减法。
在画面上我们可以通过增加纹理等技法使画面更有质感,在阴影部分可以增加杂色,丰富画面的细节。比如可以给人物加一个阴影,给手机增加一些光线,加一些若影若现的背景等等。

7、动效设计
调整完成之后,使用动效软件加一些细微的动效让画面更加生动,前提是需要和开发讨论动效实现方案。
引导页重在强调产品的核心功能与优势,上一页与下一页启到承上启下的作用,好的视觉配上动画会使引导页更加生动有吸引力。
总结
分析—提炼—风格—草稿—终稿—细化—动效
如果你做引导页的时候不知道如何下手,可以尝试一下这个思路~~其实大部分设计工作都可以用这个思路去完成,希望这篇文章能够给予更多新手设计师一些灵感和帮助~
---------
原链接:https://www.zcool.com.cn/article/ZOTM1NDAw.html