1、创建字符串
1.1 new Array()
var arr1 = new Array();
var arr2 = new Array(6); 数组的长度为6
var arr3 = new Array(1, 2, 3, 4); 括号中的元素为数组的项, length为元素个数
1.2 [] (简写)
var arr4 = [1,2,3,4]
2、数组的属性
2.1 constructor
数组的长度
2.3 prototype
我们创建的每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。prototype方法能让我们有能力向对象添加属性和方法。
3、数组的方法
3.1常用数组方法
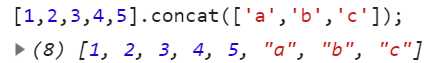
concat 连接两个或多个数组,返回结果。

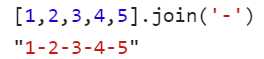
join 将数组中所有的元素通过制定的分割符放入一个字符串中。

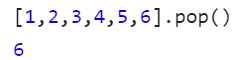
pop 删除并返回数组的最后一个元素。

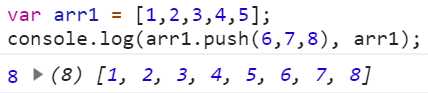
push 向数组末尾追加一个或多个元素,并返回数组的增加元素后的长度。

reverse 颠倒数组中元素的顺序。

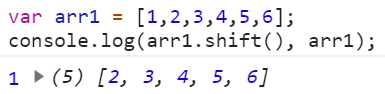
shift 删除并返回数组的第一个元素。

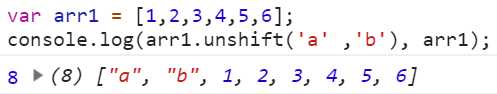
unshift 向数组的开头添加一个或多个元素,并返回新的长度。

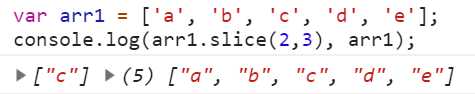
slice 从数组中返回已选定的元素。

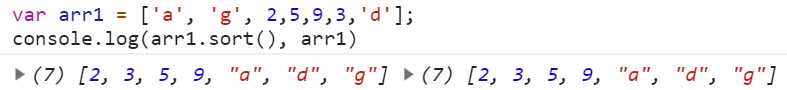
sort 对数组的元素进行排序,并返回排序后的数组。

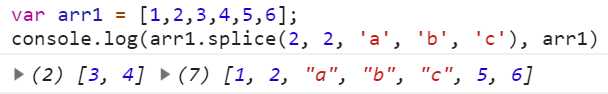
splice 删除元素,并向数组中删除的位置添加新的元素,返回删除的元素。

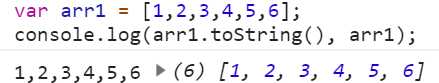
toString 将数组转换成字符串,元素之间用 ‘,’ 隔开。

valueOf 返回数组对象的原始值。
3.2

3.3 数组新增方法
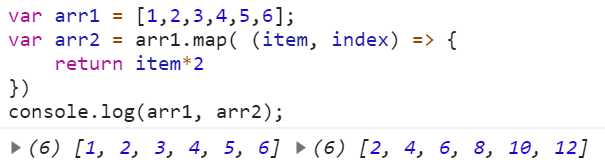
map 通过制定方法处理数组中的每一个元素,并返回处理后的数组。

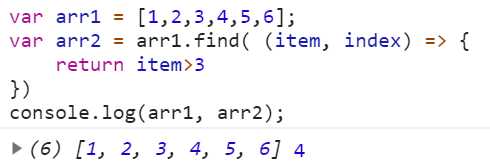
find 检索数组中的元素,并返回第一个符合要求的元素

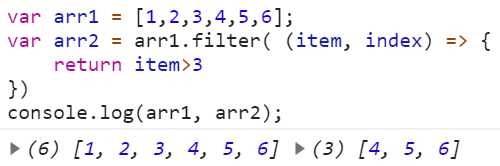
filter 检索数组中的元素,并以数组的形式返回所有符合要求的元素

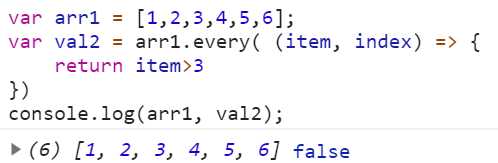
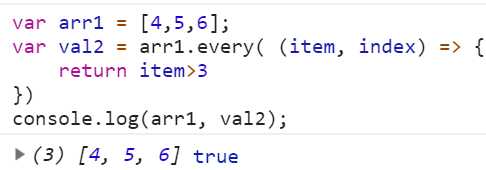
every 检测数组中的每一个元素是否符合条件,是则返回true,否则是false.


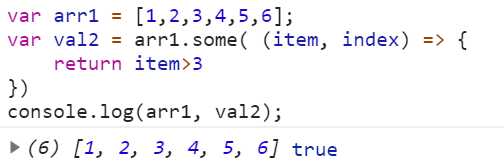
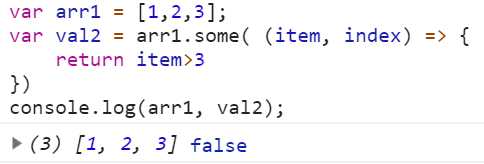
some 检测数组中是否符合条件的元素,有则返回true,否则是false.


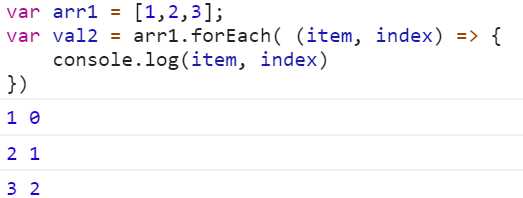
foreach 循环遍历数组的元素,作用相当于for循环。