React Native react-native-video实现音乐播放器和进度条的功能
Posted crystal-zh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native react-native-video实现音乐播放器和进度条的功能相关的知识,希望对你有一定的参考价值。
React Native (一) react-native-video实现音乐播放器和进度条的功能
功能:
1.卡片滑动切歌
2.显示进度条
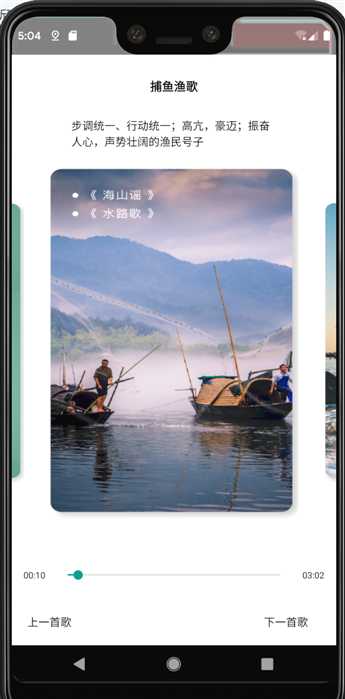
效果图:

第三方组件:
1.react-native-video
Github地址:https://github.com/react-native-community/react-native-video
2.react-native-animated-tabs
Github地址:https://github.com/philipshurpik/react-native-animated-tabs
下载方式:
Using npm:
npm install --save react-native-video
npm install --save react-native-animated-tabsor using yarn:
yarn add react-native-video
yarn add react-native-animated-tabs如果RN版本>=0.60,是自动link的,如果在0.60以下则需要手动link
运行 `react-native link react-native-video` 连接react-native-video库
react-native-animated-tabs同上卡片滑动功能
1.导入需要的组件
import AnimatedTabs from "react-native-animated-tabs";2.使用组件
<AnimatedTabs
panelWidth=getPanelWidth()
activePanel=this.state.activePanel
onAnimateFinish=activePanel => this.setState( activePanel )
>
/**
此处放你的卡片
<View><Image source=.../></View>
...
*/
</AnimatedTabs>3.按钮切换卡片
<View style=styles.buttons>
<TouchableOpacity
style=styles.text
onPress=() => this.goToPanel(-1)
>
<Text>上一首歌</Text>
</TouchableOpacity>
<TouchableOpacity
style=styles.text
onPress=() => this.goToPanel(1)
>
<Text>下一首歌</Text>
</TouchableOpacity>4.goToPanel()函数
goToPanel(direction)
const nextPanel = this.state.activePanel + direction;
if (nextPanel >= 0 && nextPanel < panelsCount)
this.setState( activePanel: nextPanel );
这时候就可以实现滑动卡片功能了
示例图:

使用react-native-video音乐插入
1.导入需要的组件和音乐
import Video from "react-native-video";
import url1 from "../static/video/徐小明-渔歌.mp3";2.使用组件
<Video
source=require('./background.mp4') // 视频的URL地址,或者本地地址
//source=require('./music.mp3') // 可以播放音频
//source=uri:'http://......'
ref='player'
rate=this.state.isPlay?1:0 // 控制暂停/播放,0 代表暂停paused, 1代表播放normal.
volume=1.0
// 声音的放声音的放大倍数大倍数,0 为静音 ,1 为正常音量 ,更大的数字表示放大的倍数
muted=false // true代表静音,默认为false.
paused=false // true代表暂停,默认为false
resizeMode="contain" // 视频的自适应伸缩铺放行为,contain、stretch、cover
repeat=false // 是否重复播放
playInBackground=false // 当app转到后台运行的时候,播放是否暂停
playWhenInactive=false // [ios] Video continues to play when control or notification center are shown. 仅适用于IOS
onLoadStart=this.loadStart // 当视频开始加载时的回调函数
onLoad=this.setDuration // 当视频加载完毕时的回调函数
onProgress=this.setTime // 进度控制,每250ms调用一次,以获取视频播放的进度
onEnd=this.onEnd // 当视频播放完毕后的回调函数
onError=this.videoError // 当视频不能加载,或出错后的回调函数
style=styles.backgroundVideo
/>3.我设置组件的一些属性
<Video
ref=video => (this.player = video)
source=SONGS[this.state.activePanel].url
ref="video"
paused=this.state.paused
onLoad=data => this.setDuration(data)
volume=1.0
paused=false
onEnd=() => this.goToPanel(1)
playInBackground=true
onProgress=e => this.setTime(e)
playWhenInactive=true
/>4.用到的函数
constructor()
super();
this.state =
activePanel: 0, //当前active的面板
activeSong: SONGS[0], //正在播放的歌
currentTime: 0.0, //当前播放的时间
paused: 1.0, //播放
sliderValue: 0, //进度条的进度
duration: 0.0 //总时长
;
//格式化音乐播放的时间为0:00
formatMediaTime(duration)
let min = Math.floor(duration / 60);
let second = duration - min * 60;
min = min >= 10 ? min : "0" + min;
second = second >= 10 ? second : "0" + second;
return min + ":" + second;
//设置进度条和播放时间的变化
setTime(data)
let sliderValue = parseInt(this.state.currentTime);
this.setState(
slideValue: sliderValue,
currentTime: data.currentTime
);
//设置总时长
setDuration(duration)
this.setState( duration: duration.duration );
进度条的配置
<Slider
style=styles.slider
value=this.state.slideValue
maximumValue=this.state.duration
step=1
onValueChange=value => this.setState( currentTime: value )
/>以上是关于React Native react-native-video实现音乐播放器和进度条的功能的主要内容,如果未能解决你的问题,请参考以下文章
React-native-reanimated:无法解析“./useValue”
如何在 Windows 应用程序上安装 react-native-video?
我的 react-native 应用程序无法识别 react-native-image-crop-picker
fontFamily 'Arial' 不是使用 react-native-textinput-effects 的系统字体