vue定义自定义事件方法事件传值及事件对象
Posted v616
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue定义自定义事件方法事件传值及事件对象相关的知识,希望对你有一定的参考价值。
1.自定义事件 例如v-on:click="run" 或者 @click="run"
<template> <div id="app"> <button @click="run">自定义事件</button> </div> </template> <script> export default name: "app", data() return ; , methods: run() alert(‘我是自定义事件‘); ; </script> <style> </style>
效果:

2.自定义事件传值 @click="run(‘123‘)"
<template> <div id="app"> <button @click="run(‘123‘)">自定义事件</button> </div> </template> <script> export default name: "app", data() return ; , methods: run(val) alert(val); ; </script> <style> </style>
效果:

3.事件对象@click="run($event)"
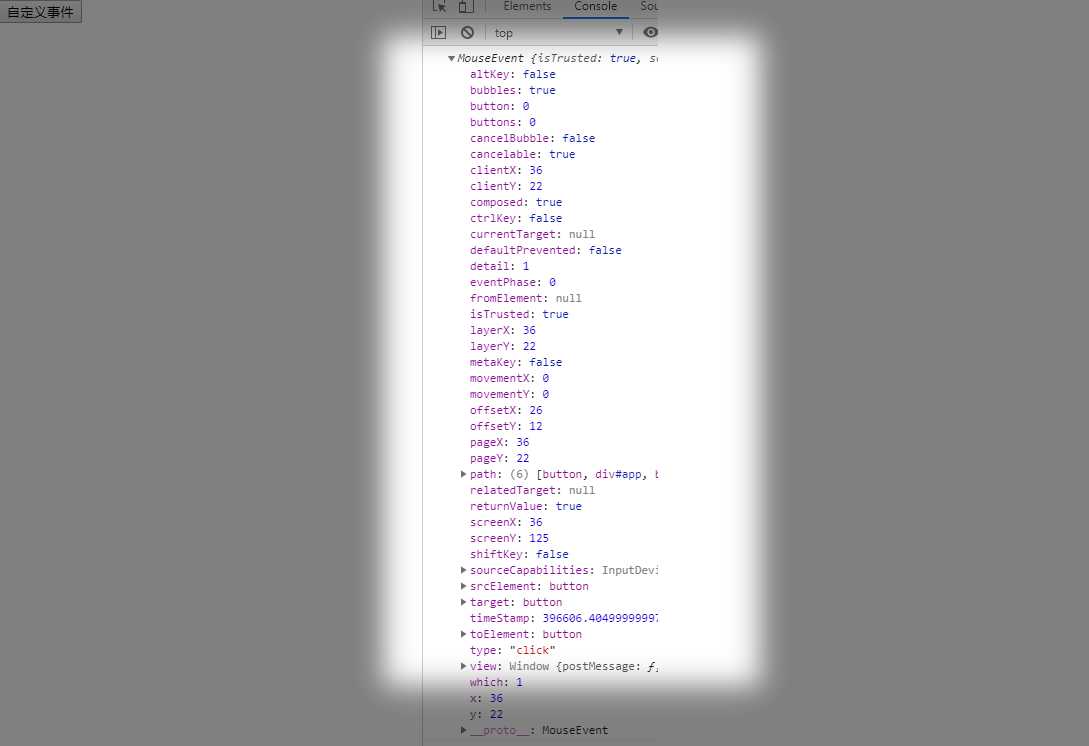
<template> <div id="app"> <button @click="run($event)">自定义事件</button> </div> </template> <script> export default name: "app", data() return ; , methods: run(e) console.log(e); ; </script> <style> </style>
效果:

以上是关于vue定义自定义事件方法事件传值及事件对象的主要内容,如果未能解决你的问题,请参考以下文章