box-sizing
Posted yuer20180726
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了box-sizing相关的知识,希望对你有一定的参考价值。
最简单的解决办法就是不用padding-left,改用text-indent:
例如 text-indent: 30px
我们使用padding-left,但是会有个问题,使用之后文本框也变长了,这就不是我们想要的效果了
我们要先写box-sizing:border-box;
box-sizing:border-box; 元素的内边距和外边框不会增加宽度
代码如下:
input
outline:none;/*去除文本框的边框*
box-sizing:border-box;
padding-left:15px;
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
border-box,border和padding计算入width之内,其实就是怪异模式了~
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
使用时:
-webkit-box-sizing: 100px; // for ios-safari, android
-moz-box-sizing:100px; //for ff
box-sizing:100px; //for other
栗子:
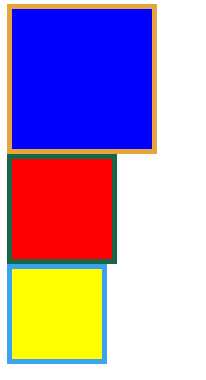
<style type="text/css"> .content-box box-sizing:content-box; -moz-box-sizing:content-box; /* Firefox */ -webkit-box-sizing:content-box; /* Safari */ width: 100px; height: 100px; padding: 20px; border: 5px solid #E6A43F; background: blue;
//现在已经被取消了,w3c中也已经没有这个属性值 .padding-box box-sizing:padding-box; -moz-box-sizing:padding-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #186645; background: red; .border-box box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ -webkit-box-sizing:border-box; /* Safari */ width: 100px; height: 100px; padding: 20px; border: 5px solid #3DA3EF; background: yellow; </style>
截图(ff):

以上是关于box-sizing的主要内容,如果未能解决你的问题,请参考以下文章