SFDC_05(Data Loader)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SFDC_05(Data Loader)相关的知识,希望对你有一定的参考价值。
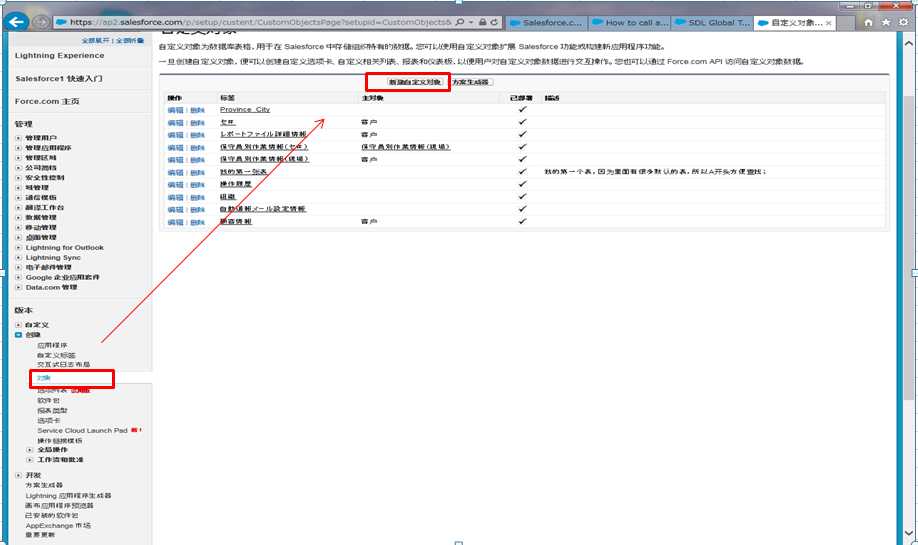
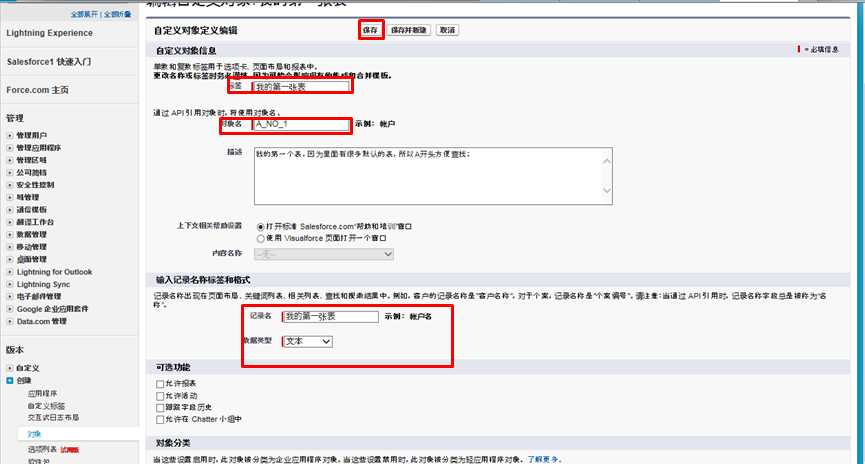
很多初学者接触SFDC开发时候都很迷惑不知道怎么建表,不知道建字段以及如何操作数据,下面就一一道来。



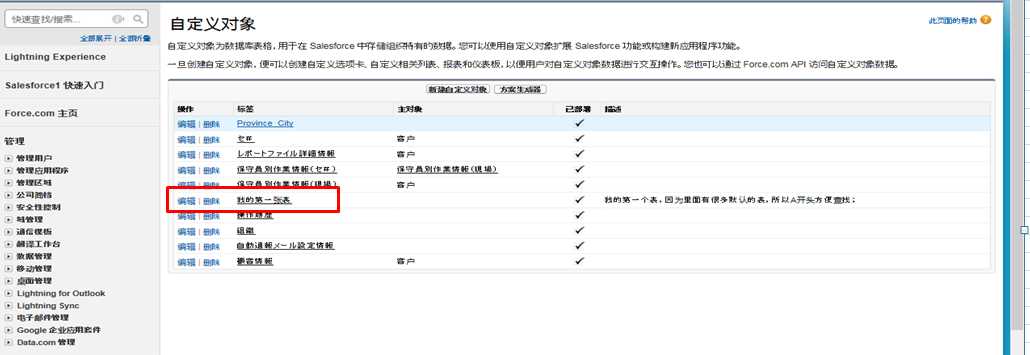
此时选中表名而不是编辑,直接进入表中

现在已经创建完一张表,可以在eclipse中查看。

找到你所在的项目,最下面一个就是。点击后稍等片刻。
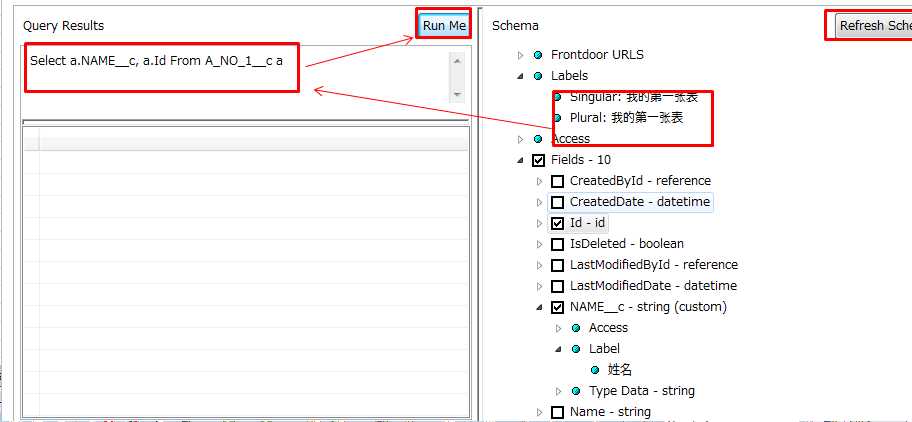
然后先点击Refresh先刷新一下
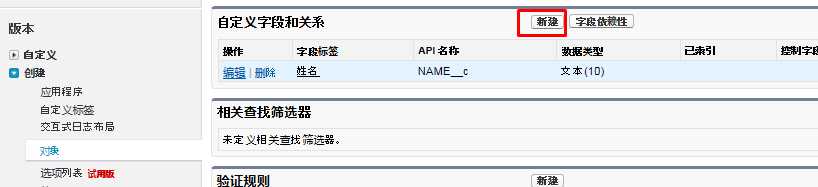
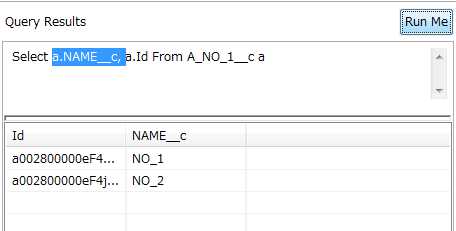
之前在创建表单的时候写的名字就是labels,选中你想查看的字段,此时只有字段,并没有值。
选中字段后,自动生出SQL文。点击run me ,就执行SQL文。

对于表中数据的插入有以下几种方法。1
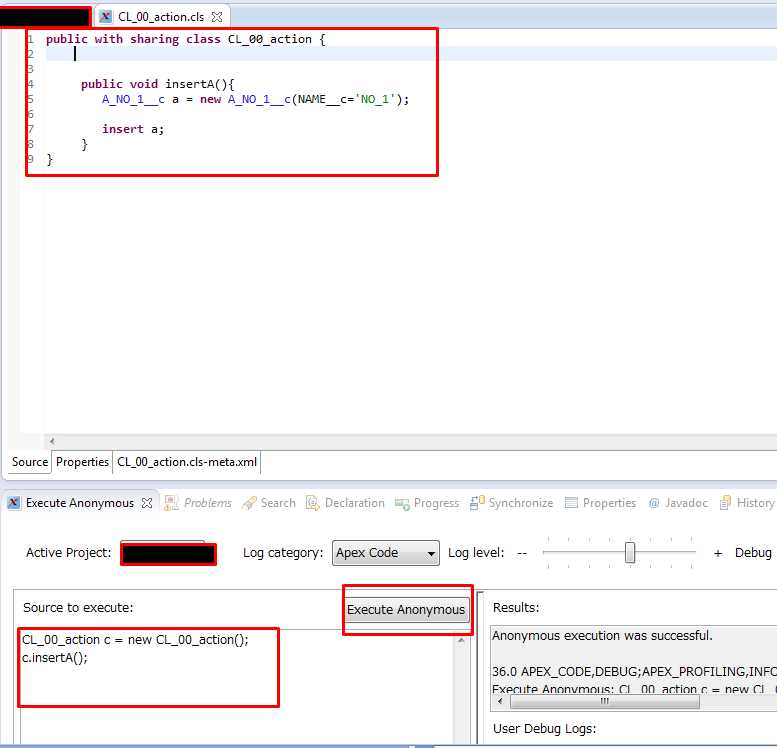
新建一个类,在里面写一个插入方法,用EXECUTE执行。即可把数据插入

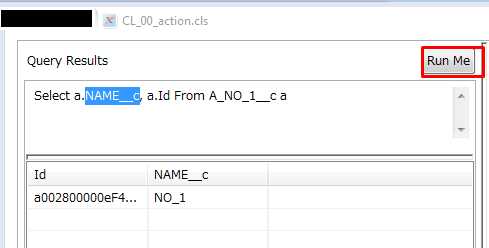
NO_1就是这条数据。

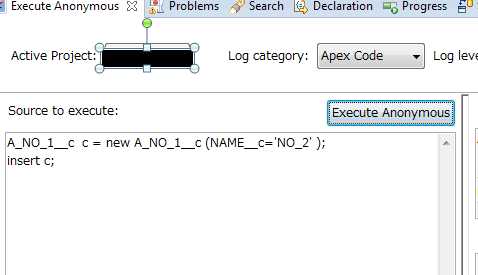
2 直接在EXECUTE中写插入语句

NO_2就是这种方法实现的。

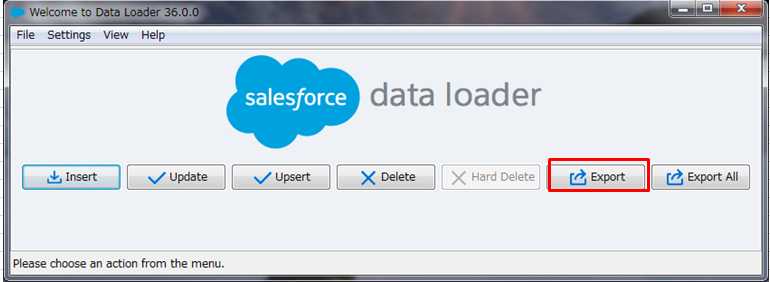
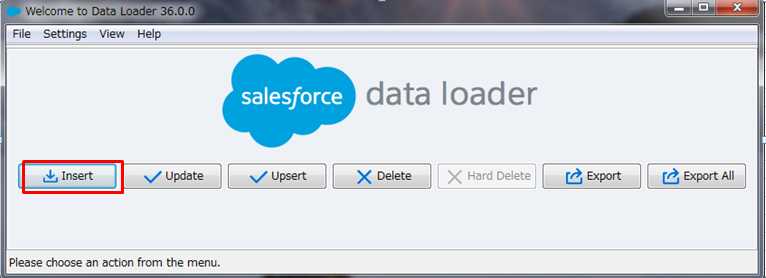
3 用DATA loader进行操作

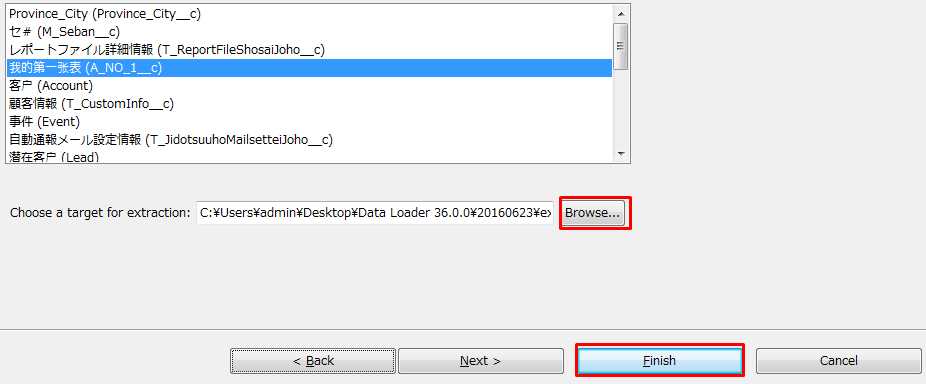
首先要先把这个表导出。

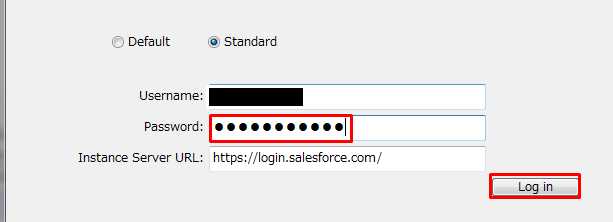
password是你的密码+安全标记
安全标记 在你申请账户时候的注册邮箱里。
Browse 是你导出这张表的存放路径。

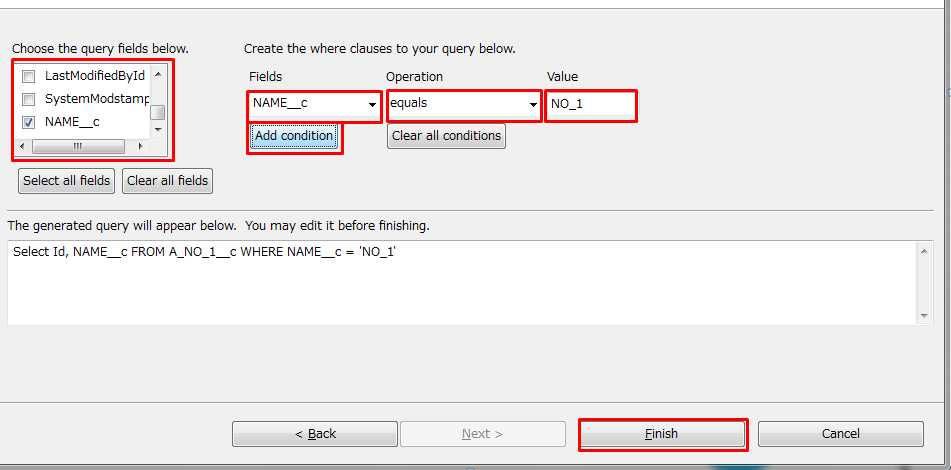
你可以选择你导出这张表的那个字段,以及条件,只有value是手动添加,其他都是自动生成,Add condition 添加到下面的语句中
 yh
yh

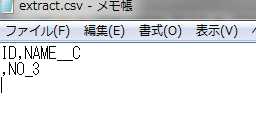
导出的文件是CSV样式,因为插入的必须是csv格式才可以插入,所以直接在原文件上进行更改

ID是自动生成的,我把他去掉,name_c改成NO_3

然后执行插入操作
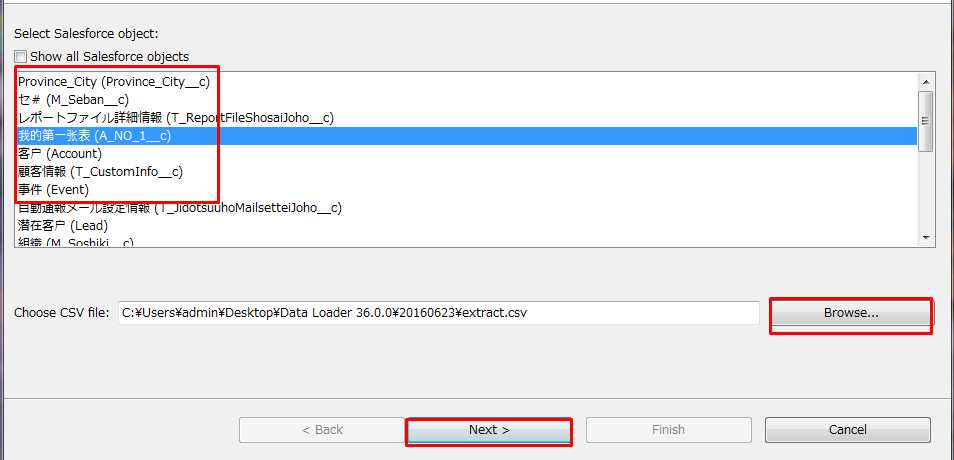
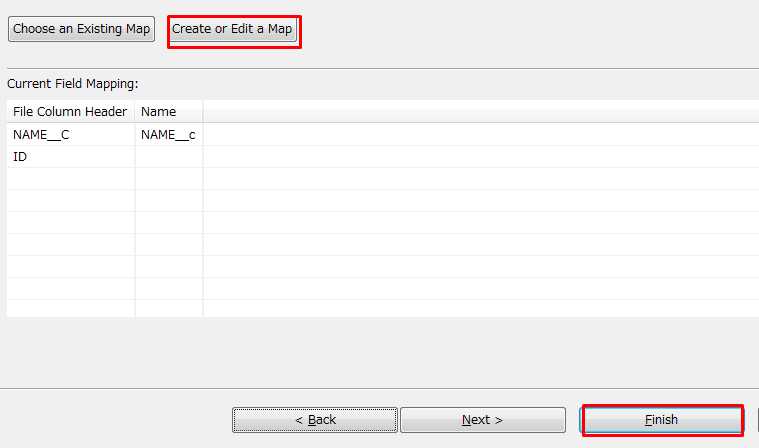
选中你要插入的表,以及把那个文件插入

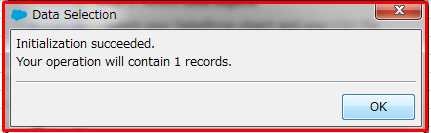
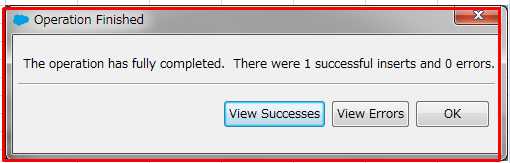
提示你,插入的文件中只有一条数据


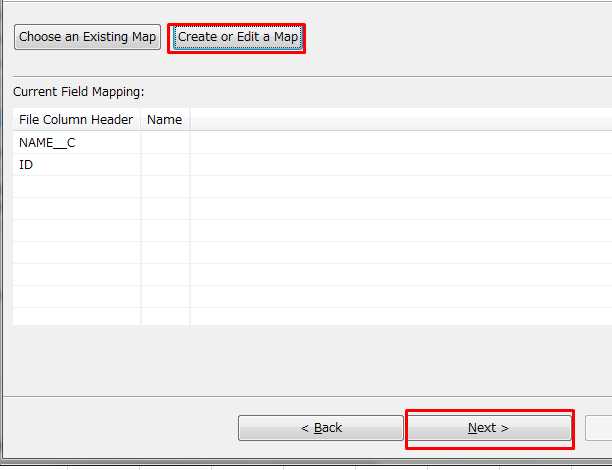
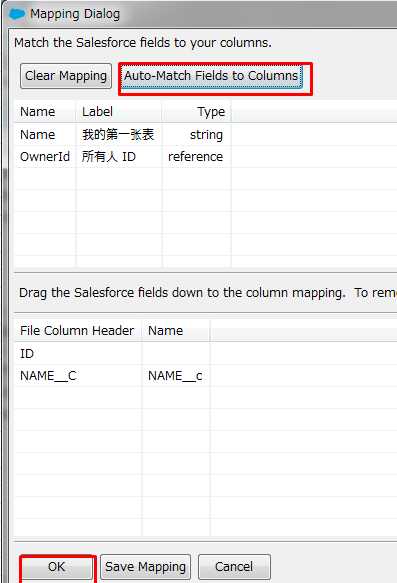
自动把你插入的数据的字段和原表中存在的字段对应上


插入完成后显示,你已经完成一条数据操作,成功了。

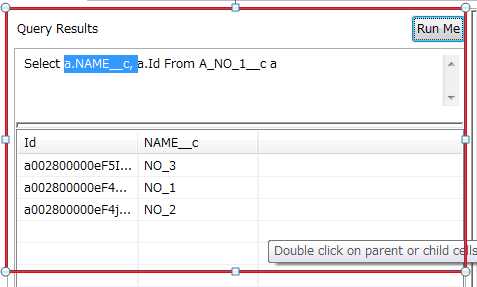
接着在eclipse中你可以查看到这条数据。

NO_1
NO_2
NO_3
着三条数据分别是用不同的方法进行操作的,以后我们再介绍别的方法
以上是关于SFDC_05(Data Loader)的主要内容,如果未能解决你的问题,请参考以下文章