vue几种简单的传值方式
Posted 前端小菜一枚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue几种简单的传值方式相关的知识,希望对你有一定的参考价值。
除了一下的几种方式外,可以参考 https://www.cnblogs.com/hpx2020/p/10936279.html
组件传值的方法:
一、父组件向子组件传递数据(props)
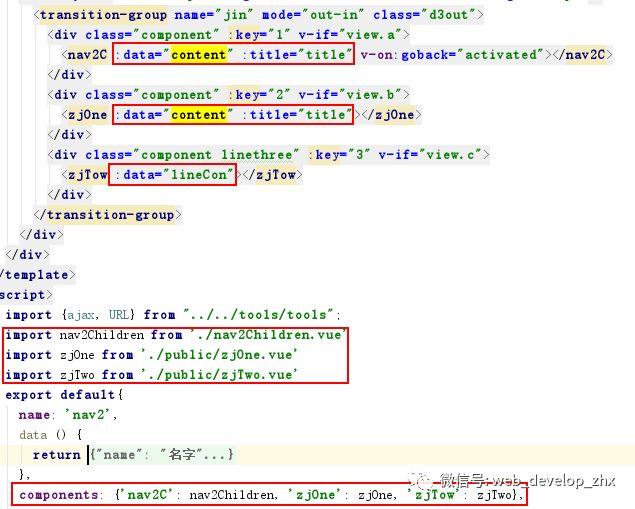
第1:父组件需引入子组件
import nav2Children from \'./nav2Children.vue\'
import zjOne from \'./public/zjOne.vue\'
组件引入:components: {\'nav2C\': nav2Children, \'zjOne\': zjOne}
变量定义:content:{}, title:"",
html部分写法:

第2:子组件用props接收数据(接收时需注意变量的类型要一一对应)
props: {\'data\': Object, title: String},
console.log(data)/console.log(title)
二、子组件向父组件传递数据(子组件主要通过事件传递数据给父组件)
子组件部分:
<button @click="goback">子组To父组</button>
首先声明一个了方法 goback,用click事件来调用 goback
goback: function () {
this.$emit(\'transferTitle \', this.title)
}
在 goback中,使用了 $emit 来遍历 transferTitle 事件,并返回 this.title
其中 transferTitle是一个自定义的事件,功能类似于一个中转,this.title 将通过这个事件传递给父组件
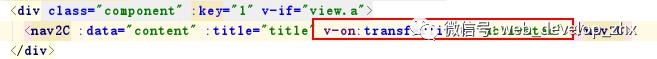
子组件部分:

这里还可以简写成:@transferTitle=“activated”
在父组件中,声明了一个方法 activated,用 transferTitle 事件调用 activated 方法,获取到从子组件传递过来的参数 title
//接收子组件传来的值
activated: function (data) {
console.log(data);
this.name = data;
},
三、vue 路由传参 params 与 query 两种方式的区别
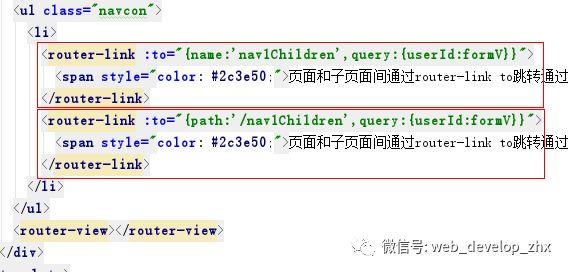
页面传值:router-link跳转,通过query或params

注意:以上两种写法的区别在于第一种可以用query、params,第二种只能用query,这是因为,params只能用name来引入路由,比如以下方法也可以:
this.$router.push({
name:"nav1Children",
params:{userId:\'formV\',code:10011}
});
页面接收值:
(1)this.$router.currentRoute.query.userId;
(2)this.$route.query.userId;
(3)this.$route.params.userId;
此处需注意:this.$router.currentRoute 等价于 this.$route
显示区别:
query:

params:

query更加类似于我们ajax中get传参,params则类似于post,说的再简单一点,前者在浏览器地址栏中显示参数,后者则不显示
四、跨页面传值也用query或者localStorage,query方法同上
localStorage是window上的。所以不需要写this.localStorage,你这里的this,是指vue实例。
方案一、
存储:localStorage.data = JSON.stringify(data.body.data);
获取:JSON.parse(localStorage.data);
方案二、
存储:localStorage.setItem(\'data\',JSON.stringify(data.body.data));
获取:JSON.parse(localStorage.getItem(\'data\'));
五、组件与组件之间的传值还有一种方法event bus
这里来看一个简单的例子:
比如,我们这里有三个组件,main.vue、click.vue、show.vue。click和show是父组件main下的兄弟组件,而且click是通过v-for在父组件中遍历在了多个列表项中。这里要实现,click组件中触发点击事件后,由show组件将点击的是哪个dom元素console出来。
首先,我们给click组件添加点击事件
<div class="click" @click.stop.prevent="doClick($event)"></div>
首先创建出我们的eventBus,我们把它命名为bus.js
import Vue from \'vue\';
export default new Vue();
这样我们就创建了一个新的vue实例。接下来我们在click组件和show组件中import它。
import Bus from \'common/js/bus.js\';
接下来,我们在doClick方法中,来触发一个事件:
doClick(event) {
Bus.$emit(\'getTarget\', event.target);
}
这里我们在click组件中每次点击,都会在bus中触发这个名为\'getTarget\'的事件,并将点击事件的event.target顺着事件传递出去。
接着,我们要在show组件中的created()钩子中调用bus监听这个事件,并接收参数:
Bus.$on(\'getTarget\', target => {
console.log(target);
});
这样,在每次click组件的点击事件中,就会把event.target传递到show中,并console出来。
所以eventBus的使用还是非常便捷的,但是如果是中大型项目,通信比较复杂,还是建议大家直接使用vuex。
六、子组件向子组件传递数据
Vue 没有直接子对子传参的方法,建议将需要传递数据的子组件,都合并为一个组件。如果一定需要子对子传参,可以先从传到父组件,再传到子组件。
以上是关于vue几种简单的传值方式的主要内容,如果未能解决你的问题,请参考以下文章