multiple类型的select option在django后台如何取值
Posted wangbaojun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了multiple类型的select option在django后台如何取值相关的知识,希望对你有一定的参考价值。
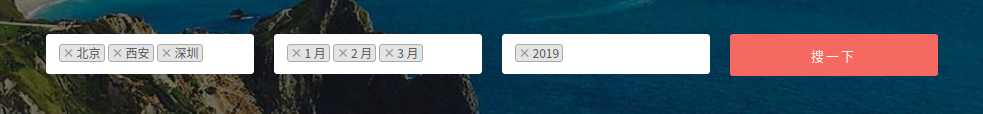
之前前端的select都是单选类型,在新的场景中允许用户选择多个条件,

前端的代码如下:
<form action="% url ‘info:result-list‘ %" method="get"> <div class="inner"> <div class="column-item"> <div class="form-group"> <select name="destination" class="select2-multi form-control" data-placeholder="选择一个目的地" multiple> <option value="">选择一个目的地</option> <option value="0">任意地点</option> % for end_locale in end_locales % <option value=" end_locale "> end_locale </option> % endfor % </select> </div> </div> <div class="column-item"> <div class="form-group"> <select name="month" class="select2-multi form-control" data-placeholder="选择你的出发月份" multiple> <option value="">选择你的出发月份</option> <option value="0">任意月份</option> <option value="1">1 月</option> <option value="2">2 月</option> <option value="3">3 月</option> <option value="4">4 月</option> <option value="5">5 月</option> <option value="6">6 月</option> <option value="7">7 月</option> <option value="8">8 月</option> <option value="9">9 月</option> <option value="10">10 月</option> <option value="11">11 月</option> <option value="12">12 月</option> </select> </div> </div> <div class="column-item"> <div class="form-group"> <select name="year" class="select2-multi form-control" data-placeholder="选择你的出发年份" multiple> <option value="">选择你的出发年份</option> <option value="0">任意年份</option> % for year in years % <option value=" year "> year </option> % endfor % </select> </div> </div> <div class="column-item for-btn"> <div class="form-group"> <input type="submit" class="btn btn-primary btn-block" value="搜一下"> </div> </div> </div> </form>
搜索按钮被点击时,携带select option信息到后台,url如下: http://xxxxxx.com/info/result-list/?destination=%E5%8C%97%E4%BA%AC&destination=%E8%A5%BF%E5%AE%89&destination=%E6%B7%B1%E5%9C%B3&month=1&month=2&month=3&year=2019
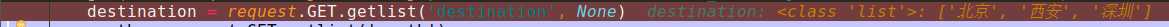
按照之前的逻辑,在django中,通过request.GET.get(‘destination‘,None)获取值,我们希望获取到全部目的地: 
但是事实上我拿到的只有深圳:

奇怪,这是为什么呢?
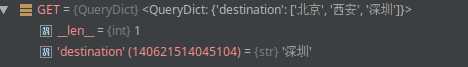
debug模式看一下:

可以看到destination的值都放在一个列表中,用get只能取到字符串,取value应该用getlist才对

get和getlist区别:
get() : 根据键获取值 如果一个键同时拥有多个值将获取最后一个值 如果键不存在则返回None值,可以设置默认值进行后续处理
如果键不存在则返回空列表[] 可以设置默认值进行后续处理
以上是关于multiple类型的select option在django后台如何取值的主要内容,如果未能解决你的问题,请参考以下文章