canvas_3
Posted zhangzhengyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas_3相关的知识,希望对你有一定的参考价值。
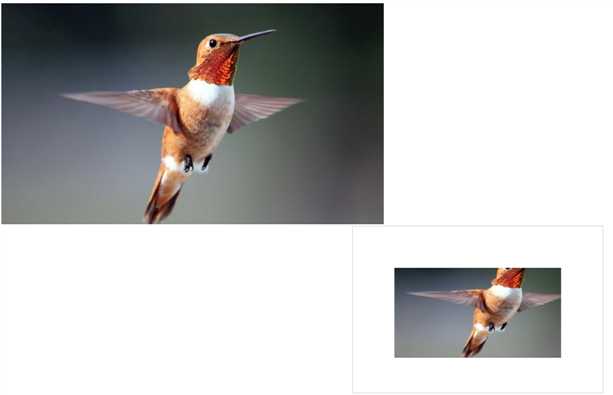
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #canvas 8 border: 1px solid #ccc; 9 display: block; 10 margin: 0 auto; 11 12 </style> 13 </head> 14 <body> 15 <img src="img/s1.jpg" > 16 <canvas id="canvas" width="600" height="400"></canvas> 17 <script> 18 // 1. 获取画布 19 let canvas = document.querySelector(‘#canvas‘); 20 // 2. 获取上下文 绘制的工具箱 21 let ctx = canvas.getContext(‘2d‘); 22 23 // 3. 内存中创建图片标签 24 /*let img = document.createElement(‘img‘); 25 img.src = ‘img/s1.jpg‘;*/ 26 27 let image = new Image(); 28 image.src = ‘img/s1.jpg‘; 29 //监听图片加载完成 30 image.addEventListener(‘load‘, ()=> 31 // console.log(image); 32 // 3.1 绘制图片到画布 3个参数 33 // ctx.drawImage(image, 100, 100); 34 35 // 5个参数 36 /* 37 图片对象 38 起始点 x, y 39 绘制图片的宽度和高度 不是裁剪而是缩放 40 */ 41 // ctx.drawImage(image, 100, 100, 300, 300); 42 43 // 9个参数 44 /* 45 image: CanvasImageSource, 46 47 sx: number, 截取起始点 48 sy: number, 截取起始点 49 sw: number, 截取图片的多大区域 width 50 sh: number, 截取图片的多大区域 height 51 52 dx: number, 绘制起始点 53 dy: number, 绘制起始点 54 dw: number, 绘制图片的宽度和高度 不是裁剪而是缩放 55 dh: number 绘制图片的宽度和高度 不是裁剪而是缩放 56 */ 57 ctx.drawImage(image, 100, 100, 600, 800, 100, 100, 400, 400); 58 ); 59 60 61 </script> 62 </body> 63 </html>

以上是关于canvas_3的主要内容,如果未能解决你的问题,请参考以下文章