微信小程序事件绑定
Posted gxywb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序事件绑定相关的知识,希望对你有一定的参考价值。
事件类别:
tap:点击事件;
longtap:长按事件;
touchstart:触摸开始;
touchend:触摸结束;
touchcansce:取消触摸;
事件绑定:
bind绑定;
catch绑定;(能阻止事件冒泡)
例如:绑定点击事件 bindtap
page.wxml 文件
<button bindtap="btnclick"></button>
page.js 文件
//获取应用实例
const app = getApp()
Page(
data:
text: "你好",
onOff: false
,
btnclick:function()
console.log(‘123‘);
var onOff = this.data.onOff;
this.setData(text:"hello",onOff:!onOff);
)
事件详解:(类型 type ; 时间戳 timeStamp;事件源组件 target ; 当前事件 currentTarget ; 触摸点数 touches)
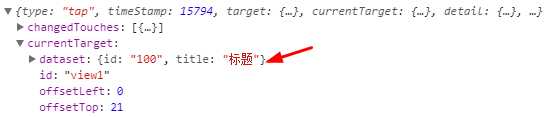
例如:打印一个点击事件

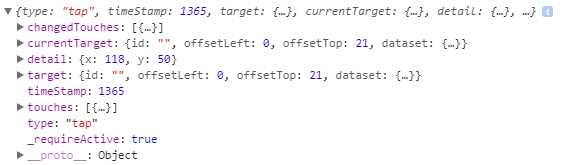
显示:

currentTarget:是我们点击的这个 view;
target:是我们目标的这个 view;
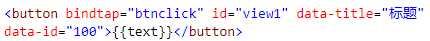
可以给这个 view 加一个 id:

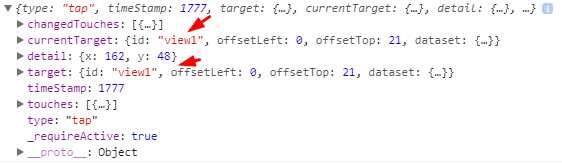
效果:

在冒泡的事件中: currentTarget 和 target是不一致的; currentTarget是我们绑定了的组件,target是发生事件的组件;
currentTarget里面的 dataset是没有数据的。这个是为了方便我们添加我们自定义的属性:

可以看到:

通过点击事件,可以获取到这个空间的属性,从而可以方便我们的逻辑。
这个会很实用;
调用项目下的其他事件及调用app.js里面的事件:
//index.js
//获取应用实例
const app = getApp()
Page(
data:
text: ‘按钮‘,
,
btnclick:function()
var that = this;
console.log(‘不错‘);
that.btnchange(); //调用项目的其他事件
app.clickBtn(); //调用app.js里面的事件
,
btnchange:function()
console.log(‘yes‘);
)
以上是关于微信小程序事件绑定的主要内容,如果未能解决你的问题,请参考以下文章
