使用layui+jQuery实现点击删除单行数据
Posted glwuzhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用layui+jQuery实现点击删除单行数据相关的知识,希望对你有一定的参考价值。
使用layui+jQuery实现点击删除单行数据
首先要用到layui的官网手册
注意1. 此功能是在使用layui展示数据的基础上实现
3. 数据展示步骤连接:https://www.cnblogs.com/glwuzhang/p/11252987.html
2. 记得引用文件
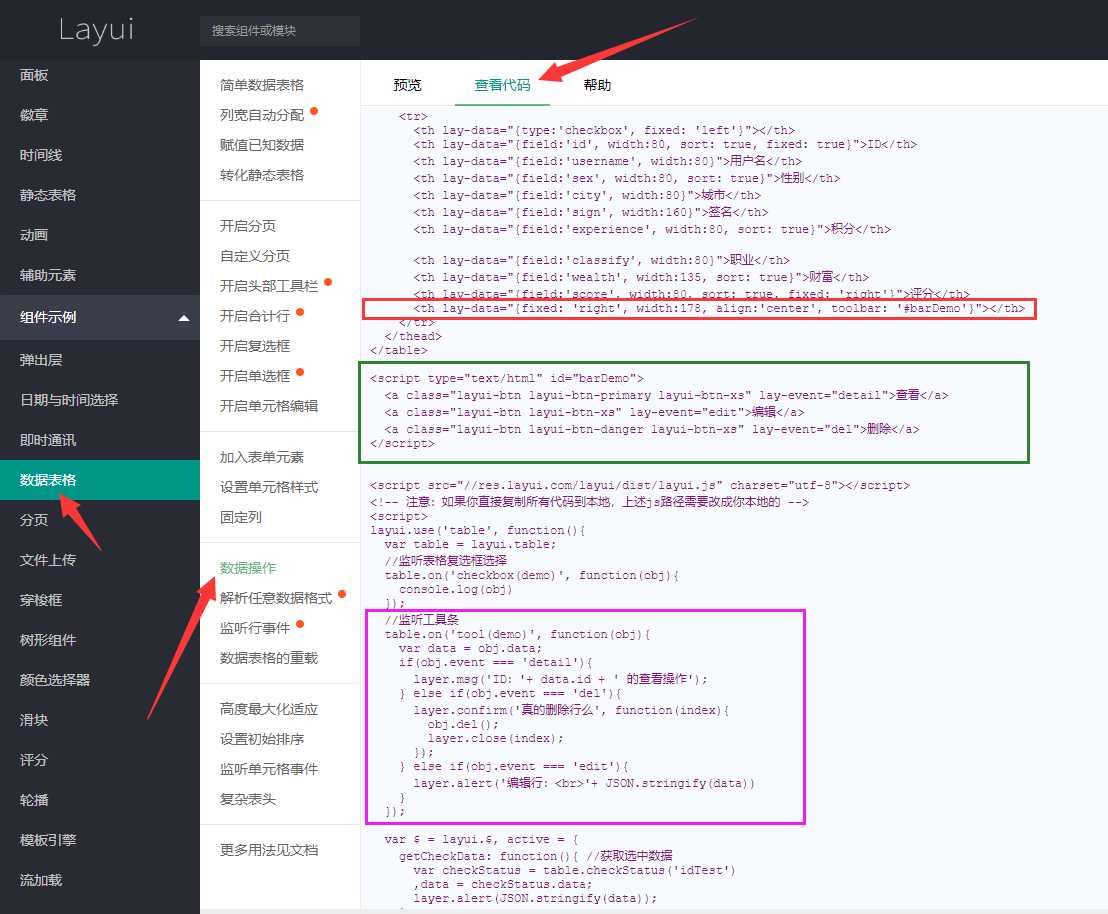
1.进入手册页面的 ”示例“

2.在示例中找到 “数据表格” -> “数据操作” -> "查看代码" 。这就是layui内置的数据操作代码,分别复制红框,绿框,紫色框的代码到你的页面。

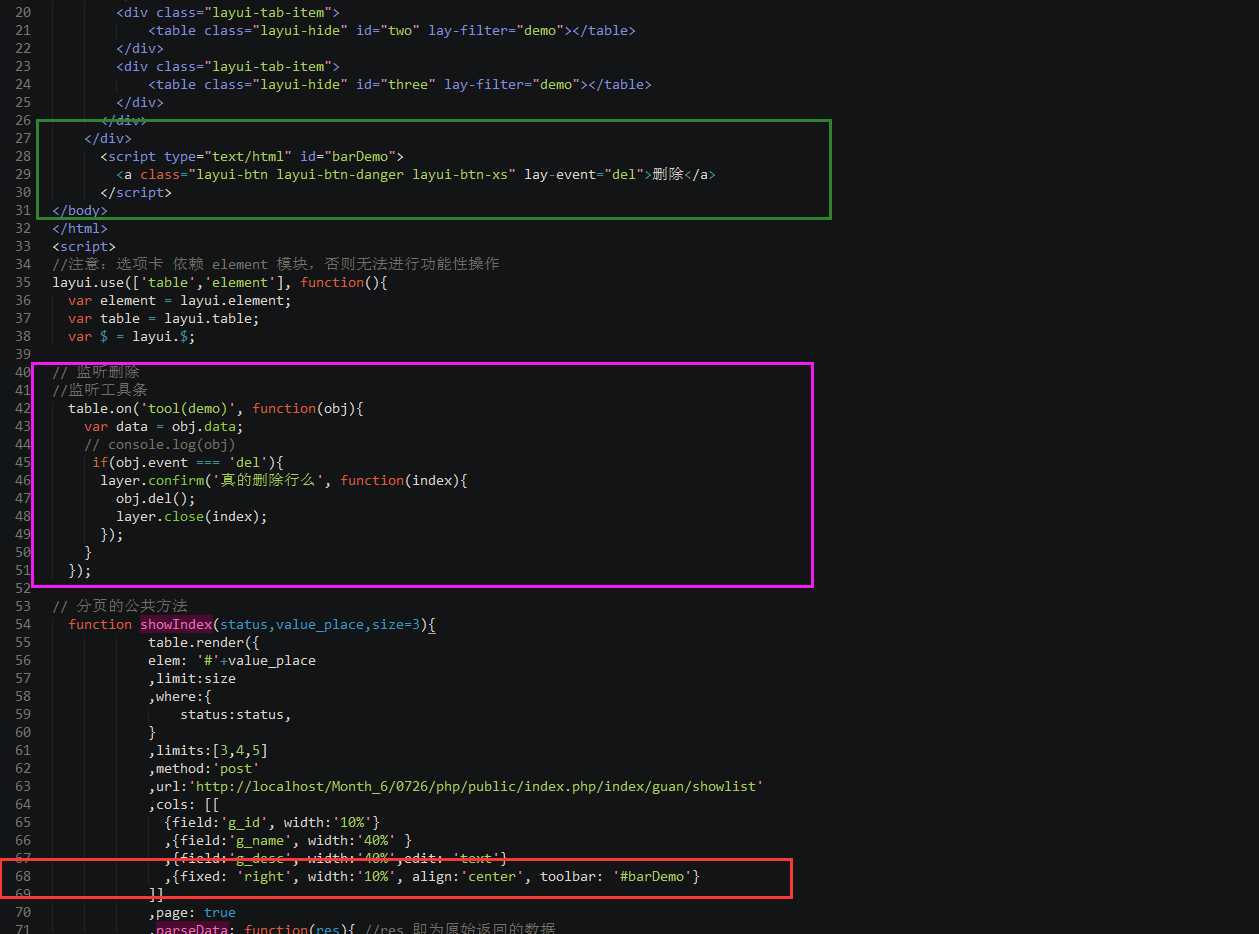
3.将红色框的代码复制,在数据展示列后追加一行 如下图。
将绿色框的代码复制到 html->body 中,不要放在js代码中,如下图。一个标签代表一个按钮,多余的删除即可。
将紫色框的代码放置到 js代码 layui.use 中任意位置 ,如下图。
我只做了删除所以把多余的代码都删了。

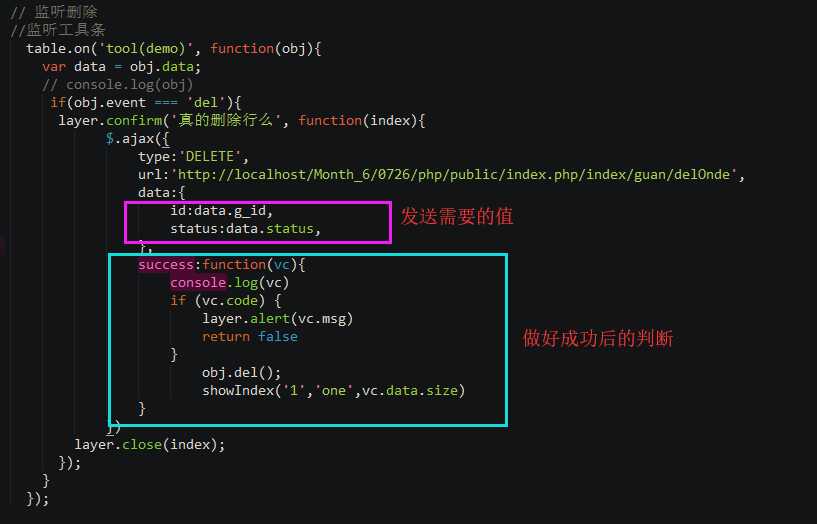
4.在监听工具条中,自带声明了一个 data ,这个data中是包含了点击当前行的所有数据。
所以我们可以使用jQuery的ajax发送data中需要的值,实现删除。

做完判断,和相应的弹框提示,layui的删除基本到这儿就结束了。
新萌分享知识,做的不是很好,大家将就的看看把~~~
以上是关于使用layui+jQuery实现点击删除单行数据的主要内容,如果未能解决你的问题,请参考以下文章