pyqt5-QTDesigner--控件操作
Posted liming19680104
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pyqt5-QTDesigner--控件操作相关的知识,希望对你有一定的参考价值。

Edit菜单
 编辑小伙伴。用鼠标直接拖
编辑小伙伴。用鼠标直接拖
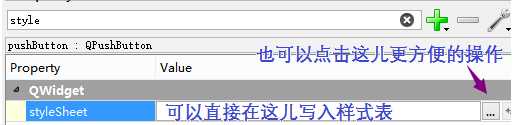
 编辑控件---样式等等。
编辑控件---样式等等。
点击需要编辑的控件--->

 信号与槽
信号与槽
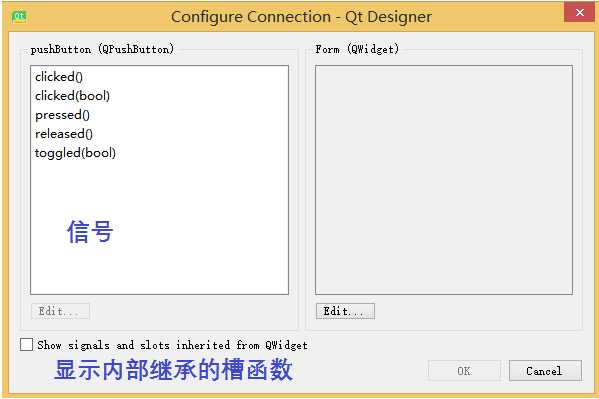
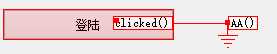
先用鼠标从控件往外拖--->
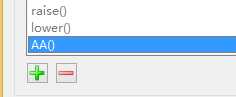
 --->选中相应的信号,点击Edit按钮--->
--->选中相应的信号,点击Edit按钮--->
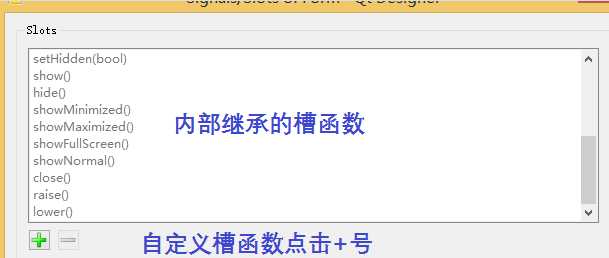
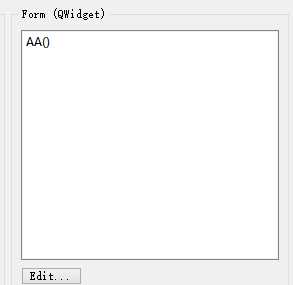
 --->
--->


也就是说在Form父控件中有了一个槽函数AA()----选中相应的信号和槽函数-->OK--->
右键菜单
 修改样式
修改样式
调整前后顺序:
 往后一层
往后一层
 往前一层
往前一层
天子骄龙
以上是关于pyqt5-QTDesigner--控件操作的主要内容,如果未能解决你的问题,请参考以下文章
#私藏项目实操分享#iOS开发:实现点击常用控件弹出地区选择框(万能方法)