ASP.NET MVC 中枚举生成下拉框
Posted mirliao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET MVC 中枚举生成下拉框相关的知识,希望对你有一定的参考价值。
最近公司在开发财务系统,在工作中遇到不少的地方需要下拉框。
但是枚举框中数据的内容又来自枚举。
枚举代码如下:

1 public class EnumDemo 2 3 4 public enum Value 5 First=1, 6 Second=2 7 8 public enum Name 9 10 我是第一 = 1, 11 我是第二 = 2 12 13 14 15 16
我一看还挺简单。
于是第一次是这样的:

1 <select> 2 <option value="1">我是第一</option> 3 <option value="2">我是第一</option> 4 </select>
效果是出来了,但是这样的话,如果有七八个枚举,每个枚举有七八个值,我的手还不写废掉吗。

于是第二次页面代码如下:

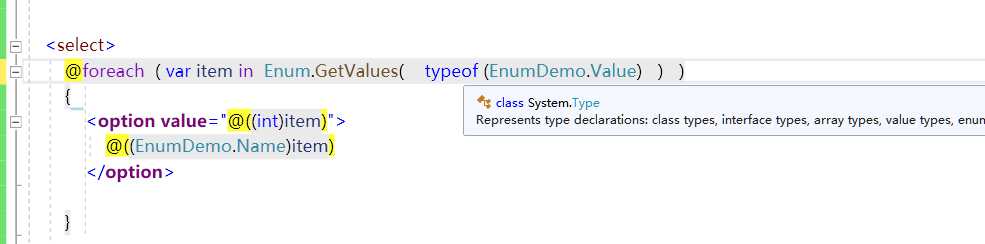
1 <select> 2 @foreach (var item in Enum.GetValues(typeof(EnumDemo.Value))) 3 4 <option value="@((int)item)"> 5 @((EnumDemo.Name)item) 6 </option> 7 8 9 10 </select>
看效果:

解释一下,这里typeof看不懂没关系,知道这个typeof的结果是Type就好了, 正好Enum.GetValues()需要Type类型参数。看下图的提示

后面感觉这样用起来也麻烦(个人有点懒吧),于是想到可以这样:
新建了一个帮助类:

1 public static string CreatSelection<TValue,TName>() 2 3 4 StringBuilder stringBuilder = new StringBuilder(); 5 6 foreach (var item in System.Enum.GetValues(typeof(TValue))) 7 8 stringBuilder.AppendFormat("<option value=‘0‘>1</option>", (TName)item, (int)item); 9 10 return stringBuilder.ToString(); 11 12
然后页面代码如下:

1 <select> 2 @( html.Raw( WorkRecord.Enum.EnumHelper.CreatSelection<EnumDemo.Value,EnumDemo.Name>() ) ) 3 </select>
效果如下:

虽然效果都是一样的,但是你写起来的感觉绝对不一样。
刚刚毕业的新手,如果大佬们能给些更好的意见,欢迎留言,谢谢!
也欢迎不懂的童鞋问我,加班晚上不在,不加班随机在线,看见一定会回复的!
本人也是刚刚毕业的学生,第一次写博客,也不太懂规矩,讲得也不太清楚,望见谅!
文章仅以此献给不懂的同学,与君共勉。
以上是关于ASP.NET MVC 中枚举生成下拉框的主要内容,如果未能解决你的问题,请参考以下文章
