element-ui表单校验
Posted zshno1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui表单校验相关的知识,希望对你有一定的参考价值。
必须注意巨坑:el-form-item上的prop要和 v-model的值名字相同,否则会无效
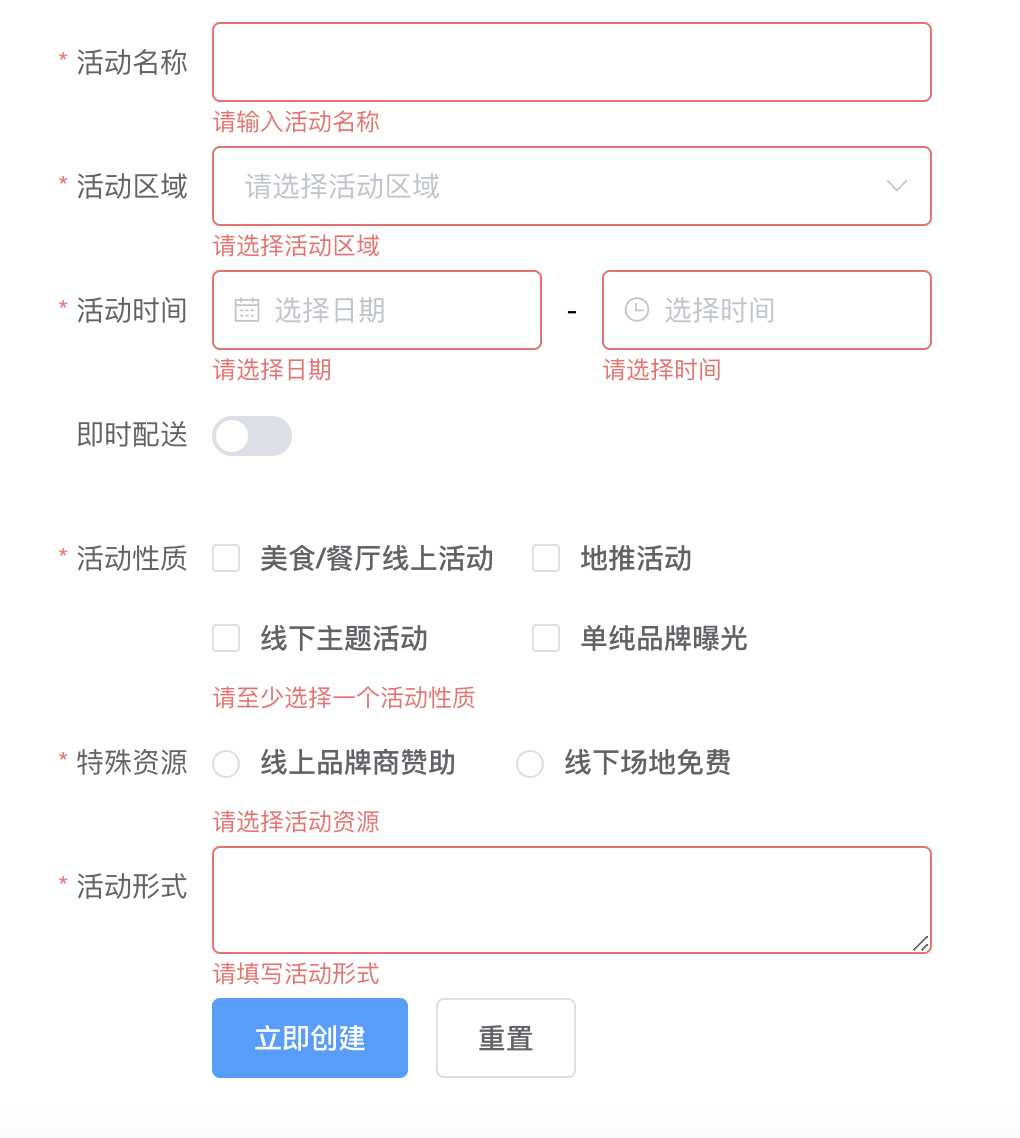
一、文本框、多选校验

<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(‘ruleForm‘)">立即创建</el-button>
<el-button @click="resetForm(‘ruleForm‘)">重置</el-button>
</el-form-item>
</el-form>
<script>
export default
data()
return
ruleForm:
name: ‘‘,
region: ‘‘,
date1: ‘‘,
date2: ‘‘,
delivery: false,
type: [],
resource: ‘‘,
desc: ‘‘
,
rules:
name: [
required: true, message: ‘请输入活动名称‘, trigger: ‘blur‘ ,
min: 3, max: 5, message: ‘长度在 3 到 5 个字符‘, trigger: ‘blur‘
],
region: [
required: true, message: ‘请选择活动区域‘, trigger: ‘change‘
],
date1: [
type: ‘date‘, required: true, message: ‘请选择日期‘, trigger: ‘change‘
],
date2: [
type: ‘date‘, required: true, message: ‘请选择时间‘, trigger: ‘change‘
],
type: [
type: ‘array‘, required: true, message: ‘请至少选择一个活动性质‘, trigger: ‘change‘
],
resource: [
required: true, message: ‘请选择活动资源‘, trigger: ‘change‘
],
desc: [
required: true, message: ‘请填写活动形式‘, trigger: ‘blur‘
]
;
,
methods:
submitForm(formName)
this.$refs[formName].validate((valid) =>
if (valid)
alert(‘submit!‘);
else
console.log(‘error submit!!‘);
return false;
);
,
resetForm(formName)
this.$refs[formName].resetFields();
</script>
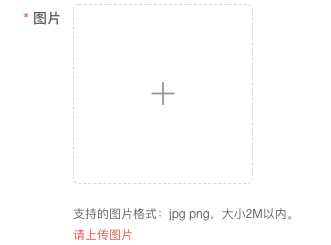
二、图片上传校验

<el-form-item ref="images" label="图片" prop="image"> <el-upload class="uploader" action="placeholder" accept="image/jpeg,image/png,image/jpg" :show-file-list="false" :http-request="upload_image"> <img v-if="image" :src="image" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon" /> <div slot="tip" class="el-upload__tip">支持的图片格式:jpg png,大小2M以内。</div> </el-upload> </el-form-item> <script>
export default
data()
return
image:‘‘,
rules:
imgae: [required:true,message:‘请上传图片‘]
;
,
methods:
upload_image()
//上传图片成功之后,通过ref对错误提示进行清除
this.$refs[images].clearValidate();
</script>
以上是关于element-ui表单校验的主要内容,如果未能解决你的问题,请参考以下文章