vue插槽
Posted shangjun6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue插槽相关的知识,希望对你有一定的参考价值。
浏览器遇到不认识的东西会跳过
插槽:slot v-slot
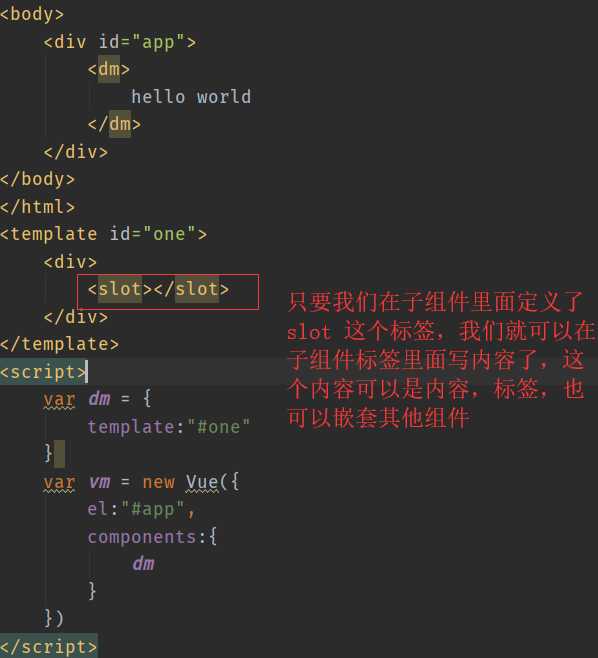
页面渲染时候,slot 元素会被替换成组件标签里面的东西
slot 可以包含的内容和标签,也可以嵌套其他组件
1. 插槽 slot

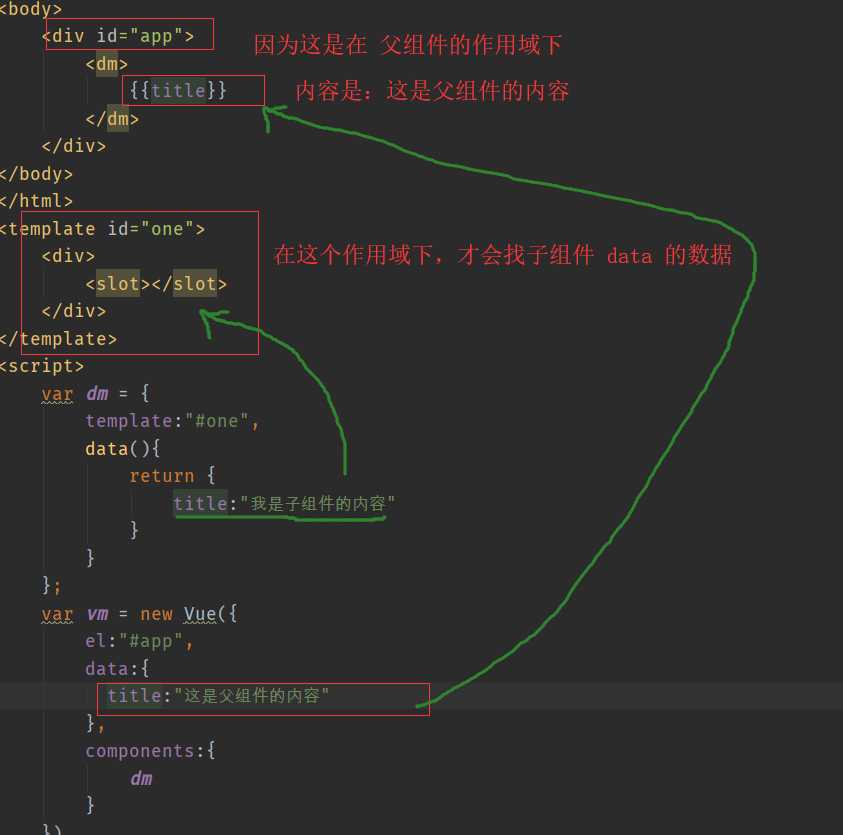
2. 编译作用域:在谁的模板下,组件标签的数据就是谁的

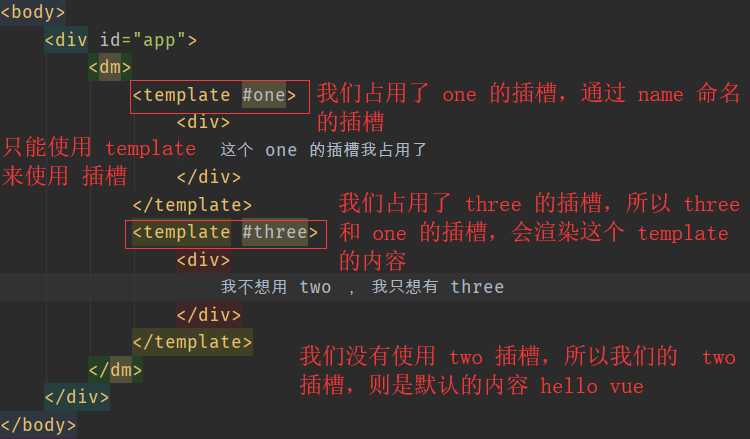
3. 默认内容:在 <slot> 这里面的内容就是默认内容 </slot>
组件标签中如果没有内容,在组件模板下 <slot></slot> 中的内容就是默认内容,如果在组件标签里面写了内容,就会渲染组件标签里面的内容,而不去渲染 slot 里面的内容

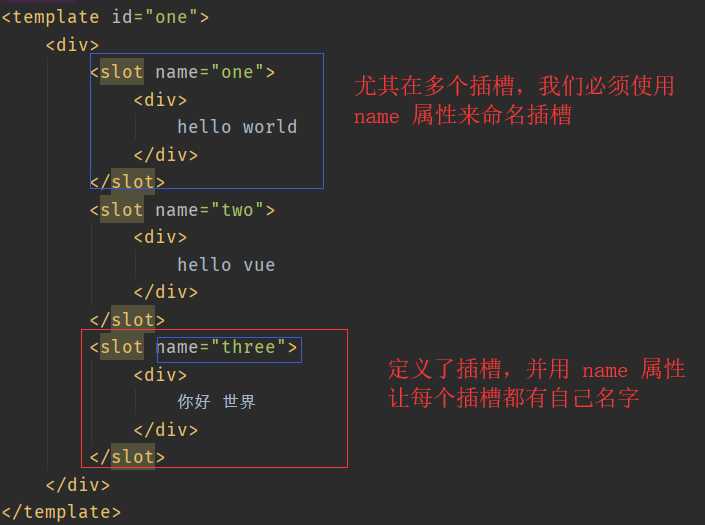
4. 具名插槽,为什么要这么叫,就证明有很多 slot ,每个 slot 都有自己的名字


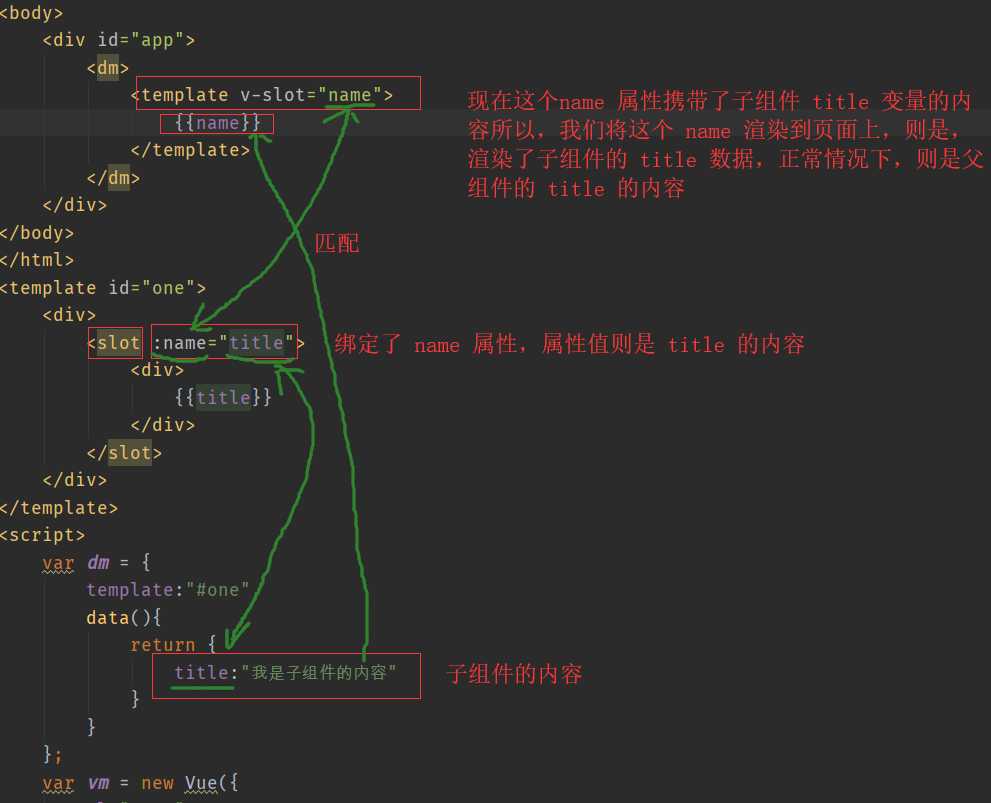
5. 插槽作用域:组件标签正常情况下,用的是实例的数据,我们想让他使用自己组件的数。(编译作用域遗留的问题)

slot 在组件模板中,使用的数据是当前组件的数据,组件标签在父组件的模板中调用,里面使用的数据是父组件的数据
那么 在组件标签中,怎样使用自己组件中的数据
1. 将子组件的数据绑定到插槽标签上
2. 在组件标签上,用 v-slot 的使用与 prop 有关
绑定在 slot 的属性上,会形成已给 prop 的对象,用 v-slot 来定义一个 props 对象
组件标签上用 v-slot = ‘name‘ 那么 name 就是和这个 props 对上了
name 就是 title 对应的数据
以上是关于vue插槽的主要内容,如果未能解决你的问题,请参考以下文章