nuxt之服务端渲染
Posted guqzhoublog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt之服务端渲染相关的知识,希望对你有一定的参考价值。
Nuxt.js是基于Vue.js的通用应用框架,与vue.js很类似,下面我们一起看一下
nuxt简介
通过对客户端/服务端基础架构抽象组织,主要供应ui渲染
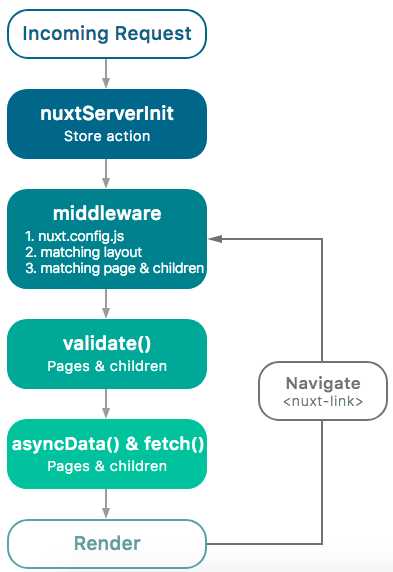
下图Nuxt.js应用一个完整服务器请求到渲染(用户用<nuxt-link>切换路由渲染页面)流程

安装与配置
安装
确保安装npx(npx默认在npm5.2版本以上安装)
npx create-nuxt-app 项目名 && yarn create nuxt-app 项目名
还可以用另一种电脑安装vue-cli可以使用vue init nuxt/starter 进行创建(一般不推荐)
启动
npm run dev && yarn dev
介绍文件
assets(静态资源)、component(Vue.js)、middleware(中间件)
以下文件不可更改
pages(路由视图)、plugins(插件)、store(vuex树状图)、nuxt.config.js(个性化配置)
、layouts(默认路由视图容器)、package.json(依赖和暴露)
路由视图
路由
导航标签:<nuxt-link to="/">首页</nuxt-link>
嵌套路由
子组件必须放在父组件命名的文件夹下:<next-child><nuxt-child/>
重定向
组件内部借用created函数进行编程式路由push调用
传参
(具体可以看vue里的传参)
具体操作
数据处理
asyncDate方法(异步)
两种,钩子函数前触发
//第一种 asyncData($axios) return $axios( url:"", params:uid:... ).then((data)=> return list:data.data.data ) //第二种 async asyncData($axios) let arr = await $axios( url:"", params:uid:, ) return list:arr.data.data
vuex状态树
以上是关于nuxt之服务端渲染的主要内容,如果未能解决你的问题,请参考以下文章