“proxy” in package.json must be a string 解决办法
Posted caimuguodexiaohongmao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“proxy” in package.json must be a string 解决办法相关的知识,希望对你有一定的参考价值。
今天学习一个react项目。想从本地服务器获取数据。
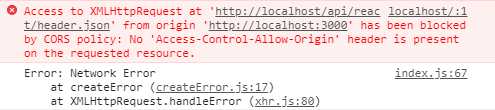
直接axios.get(‘http://localhost:80/api/react/header.json‘),报错跨域。

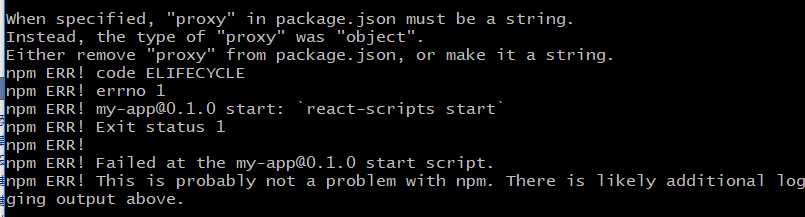
网上查了下,需要在package.json里配置下proxy。OK,照着大神的分享一步一步配置好了。却提示:

照字面意思来理解。。proxy必须是一个字符串,但是我配置的是对象。
方法1:那就按照字符串来配置。

使用:

需要注意的是,get方法里的url路径无需写本地服务器地址了,也就是说所有的请求都会走这里。。
我的是可以了。如果有错误,欢迎指出。
方法2:http-proxy-middleware 插件。
$ npm install http-proxy-middleware --save
$ 或
$ yarn add http-proxy-middleware
然后在src目录下创建一个setupProxy.js文件。内容如下:
const proxy = require(‘http-proxy-middleware‘); module.exports = function(app) app.use(proxy(‘/api‘, target: ‘http://localhost:80‘ )); // app.use(proxy(‘/test‘, target: ‘http://localhost:3000‘ )); // 省略... ;
需要注意的是,该文件无需在任何地方引入,重新启动项目(npm start)即可。
另外‘/api’意思是碰到这个开头的路径就会走上面的target地址。就是拼接起来的感觉,如:

相当于http://localhost:80/api/react/header.json。
需要注意的是,/api也会拼接上去,如果你的路径没有这个单词,可以使用完整的配置,如下:
app.use(proxy(‘/api‘, target: ‘http://localhost:80‘, changeOrigin:true, pathRewrite: "^/api": "/" // 把/api 变成空 ));
相当于http://localhost:80/react/header.json。
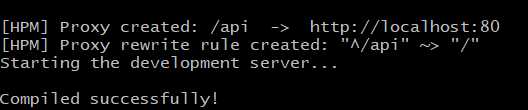
跑起来大概是这样子。

如有错误,欢迎指出。
方法3 ?:把node_modules 里的react-scripts删除,重新安装较低的版本。
如: cnpm i react-scripts@1.1.1 --save。
这个方法尝试了几次,都没有安装成功,也不太清楚问题在哪里。。
以上是关于“proxy” in package.json must be a string 解决办法的主要内容,如果未能解决你的问题,请参考以下文章