Vue中解决路由切换,页面不更新的实用方法
Posted 于文静0727
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中解决路由切换,页面不更新的实用方法相关的知识,希望对你有一定的参考价值。
前言:vue-router的切换不同于传统的页面的切换。路由之间的切换,其实就是组件之间的切换,不是真正的页面切换。这也会导致一个问题,就是引用相同组件的时候,会导致该组件无法更新,也就是我们口中的页面无法更新的问题了。
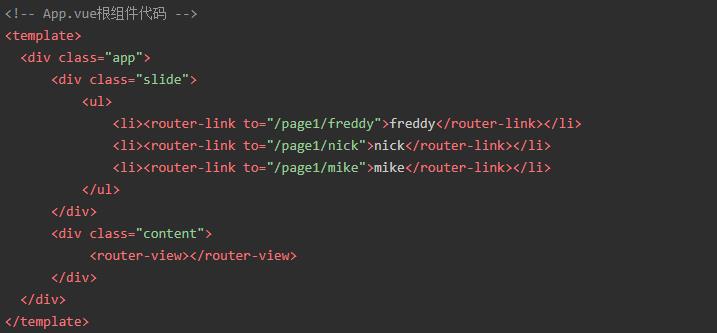
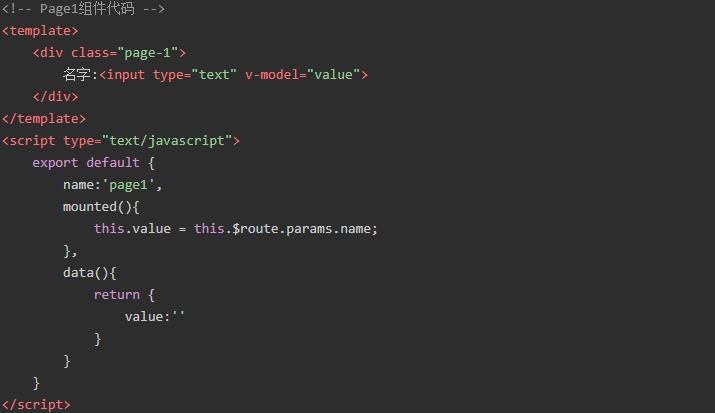
一、问题呈现



在路由中进行切换结果


这时候会发现input标签的value值并没有随着路由的改变而改变。并没有更新
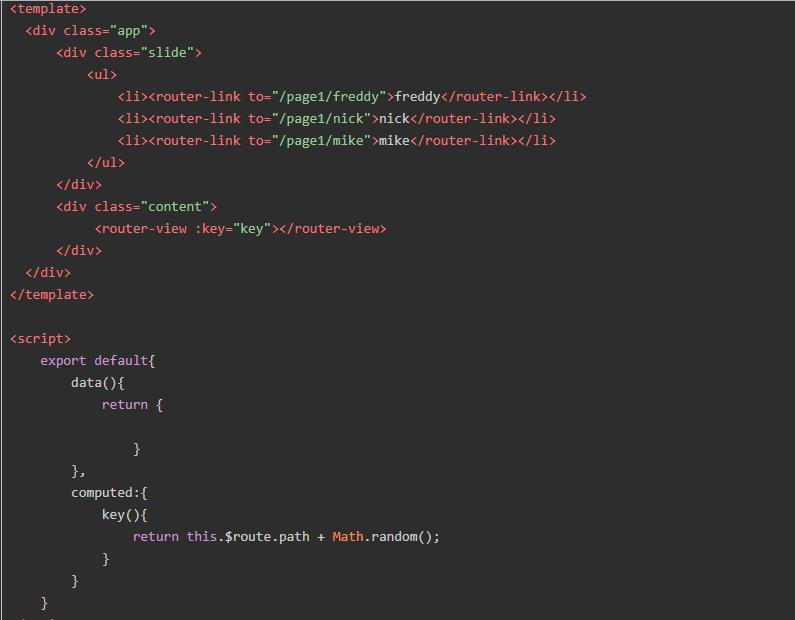
二、解决方案①
给<router-view :key="key"></router-view>增加一个不同:key值,这样vue就会识别这是不同的<router-view>了。

在路由中进行切换结果


这时候路由就会更新了。不过这也就意味着需要把每个<router-view>都绑定一个key值。如果我从page1跳到page2不同组件的话,我其实是不用担心组件更新问题的。
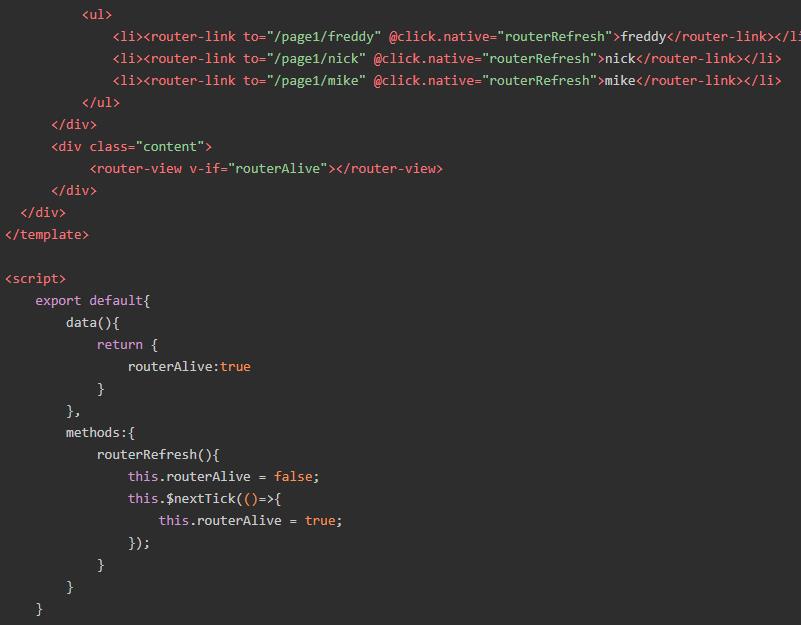
三、解决方案②
给<router-view v-if="routerAlive"></router-view>增加一个不同v-if值,来先摧毁<router-link>,然后再重新创建<router-link>起到刷新页面的效果。

①因为router-link组件有取消点击事件,这里的.native就是为了触发组件原生标签中的事件。
②this.$nextTick(()=>{}) 的用法是等this.routerAlive = false; 触发后再执行 this.routerAlive = true; 从而起到摧毁再创建的效果。
四、解决方案②的延伸,在路由内部触发路由的刷新。
方案①,方案②都是通过路由的外部来更新路由的,那如果想从路由内部来更新路由呢?
1 <!-- App.vue根组件代码 --> 2 <template> 3 <div class="app"> 4 <div class="slide"> 5 <ul> 6 <li><router-link to="/page1/freddy" >freddy</router-link></li> 7 <li><router-link to="/page1/nick" >nick</router-link></li> 8 <li><router-link to="/page1/mike" >mike</router-link></li> 9 </ul> 10 </div> 11 <div class="content"> 12 <router-view v-if="routerAlive"></router-view> 13 </div> 14 </div> 15 </template> 16 17 <script> 18 export default{ 19 data(){ 20 return { 21 routerAlive:true 22 } 23 }, 24 provide(){ //在父组件中创建属性 25 return { 26 routerRefresh: this.routerRefresh 27 } 28 }, 29 methods:{ 30 routerRefresh(){ 31 this.routerAlive = false; 32 this.$nextTick(()=>{ 33 this.routerAlive = true; 34 }); 35 } 36 } 37 } 38 </script>
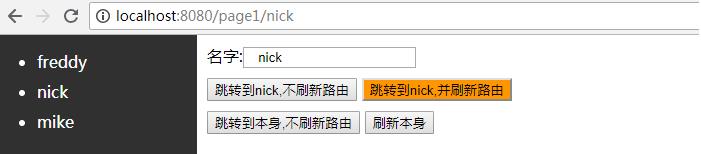
1 <!-- 组件Page1代码 --> 2 <template> 3 <div class="page-1"> 4 名字:<input type="text" v-model="value"><br/> 5 <button @click="linkToNick1">跳转到nick,不刷新路由</button> 6 <button @click="linkToNick2">跳转到nick,并刷新路由</button> 7 <br/> 8 <button @click="linkToSelf1">跳转到本身,不刷新路由</button> 9 <button @click="linkToSelf2">刷新本身</button> 10 </div> 11 </template> 12 <script type="text/javascript"> 13 export default { 14 name:\'page1\', 15 inject:[\'routerRefresh\'], //在子组件中注入在父组件中出创建的属性 16 mounted(){ 17 this.value = this.$route.params.name; 18 }, 19 data(){ 20 return { 21 value:\'\' 22 } 23 }, 24 methods:{ 25 linkToNick1(){ 26 this.$router.push(\'/page1/nick\'); 27 }, 28 linkToSelf1(){ 29 this.$router.push(\'/page1/freddy\'); 30 }, 31 linkToNick2(){ 32 this.$router.push(\'/page1/nick\'); 33 this.routerRefresh(); 34 }, 35 linkToSelf2(){ 36 this.routerRefresh(); 37 } 38 } 39 } 40 </script> 41 42 <style type="text/css"> 43 button { margin-top:10px;} 44 button:hover { background:#ff9500; } 45 </style>

①、当我们点击"跳转到nick,不刷新路由" 时,会发现input的value值并没有改变。

②、当我们点击"跳转到nick,并刷新路由" 时,这时候input的value值就已经改变了。

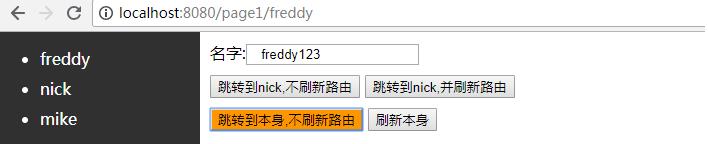
③、当我们在input中输入随便输入些数值,然后点击"跳转到本身,不刷新路由",会发现input里面的内容没有刷新。

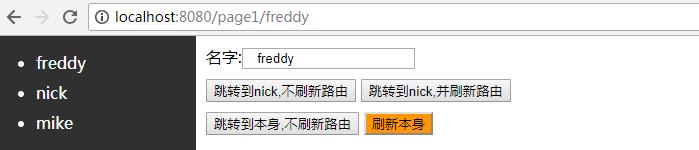
④、点击刷新本身就能触发刷新路由了,是不是很实用。

以上是关于Vue中解决路由切换,页面不更新的实用方法的主要内容,如果未能解决你的问题,请参考以下文章