—Vue.set
Posted tong666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了—Vue.set相关的知识,希望对你有一定的参考价值。
Vue.set
介绍:
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性。
他的意思就是说,当vue的一个实例对象更新时,vue是无法检测到实例变化的,所以也不会触发视图更新,我们来看一个例子:
<template>
<div>
<Button @click="add">增加数组的东西</Button>
<div>set</div>
</div>
</template>
<script>
import Vue from ‘vue‘;
export default
data ()
return
set:a:111,b:222
,
methods:
add()
this.set.c = 333;
console.log(this.set);
</script>
<style>
</style>
我们来看一下没有点击按钮之前页面的效果:

这时候我们点击一下按钮,触发:
this.set.c = 333;
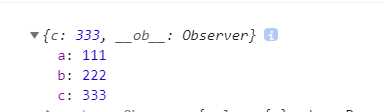
这时候我们查看一下控制台打印:

我们可以发现c:333已经添加到了实例对象中,我们来看一下现在的页面上的内容:

页面中的内容没有改变,也就是说虽然实例对象已经改变了,但是vue并不会触发视图更新。
下面我们来看一下Vue.set命令,修改一下上边的代码。
<template>
<div>
<Button @click="add">增加数组的东西</Button>
<div>set</div>
</div>
</template>
<script>
import Vue from ‘vue‘;
export default
data ()
return
set:a:111,b:222
,
methods:
add()
Vue.set(this.set,‘c‘,‘333‘);
</script>
<style>
</style>
然后我们点击一下按钮,查看一下页面:

由此我们可以看到,使用Vue.set便可以对视图进行更新。
除了使用Vue.set之外,我们还可以使用this.$set,这也是全局 Vue.set 方法的别名。
您的批评是对我最大的鼓励,欢迎指正。
以上是关于—Vue.set的主要内容,如果未能解决你的问题,请参考以下文章