transition完成事件
Posted dayin1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了transition完成事件相关的知识,希望对你有一定的参考价值。

当transition事件完成时调用函数(移动端导航的动画消失效果)。

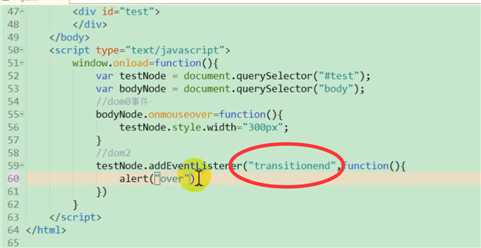
<!doctype html> <html> <head> <meta charset="utf-8"> <style> #d1 width:600px; height:600px; margin:100px auto; border:1px solid; #d2 width:300px; height:300px; margin:150px; border-radius: 150px; background: #ccc; transition-duration: 2s; </style> </head> <body> <div id="d1"> <div id="d2"></div> </div> <script> var d1 = document.getElementById("d1"); var d2 = document.getElementById("d2"); d1.onclick = function() d2.style.width = "150px"; d2.style.height = "150px"; d2.style.borderRadius = "75px"; d2.style.background = "green"; ; d2.addEventListener("transitionend",function() d2.style.display = "none"; ) </script> </body> </html>
以上是关于transition完成事件的主要内容,如果未能解决你的问题,请参考以下文章